Как создавать и использовать лендинги: разбор с примерами
Подпишитесь на наш телеграм
Там мы делимся «квинтэссенцией» своей экспертизы — постим выжимки статей, анализируем UX-решения, делаем разборы продуктов, делимся образовательными курсами и чек-листами.

Чем лендинг отличается от обычного сайта
В этом и заключается основная трудность: как соблюсти баланс между количеством и качеством контента на сайте. Если текстовое описание будет слишком подробное, пользователь может заскучать и не добраться до выполнения необходимого действия. Если информации будет слишком мало, у посетителя могут остаться сомнения в необходимости выполнения определенных действий. Ниже мы подробно рассмотрим, как удерживать внимание посетителя и как влиять на желание совершить действие.

Типы лендингов
Что важно для лендинга
Привлечение пользователей на сайт
Если у продукта есть несколько несхожих целевых аудиторий, можно разработать для каждой ЦА отдельный лендинг. Даже если ЦА — это одна строго очерченная группа потребителей, то можно создать два лендинга в рамках A/B тестирования, чтобы узнать, какая страница работает эффективнее.
После составления портрета типичного покупателя и формирования списка преимуществ необходимо создать контекстную или таргетированную рекламу, через которую посетители будут попадать на сайт. Особенность привлечения трафика формирует еще одну характерную черту лендингов: они всегда воспринимаются в контексте рекламного объявления. Условно говоря, не следует в контекстном объявлении писать: «Купите велосипеды», а лендинг посвятить продаже только оранжевых трехколесных велосипедов. Это снижает конверсию лендинга и, соответственно, увеличивает долю бесцельно потраченного рекламного бюджета.
Как конвертировать лида в клиента?
Кнопки CTA имеют четкое указание, что нужно сделать: «позвоните», «оставьте контакты», «свяжитесь с нами» и т.д. Форма обратной связи, очевидно, — это блок, где лид оставляет свои контактные данные. Объем формы обратной связи в значительной степени зависит от продукта. Однако следует помнить, что чем меньше полей пользователю необходимо заполнить, тем охотнее он это выполнит.
Один из ключевых вопросов — как провести лида от заголовка лендинга до CTA. Однозначного ответа не существует. С равным успехом можно создать большую посадочную страницу, в конце которой находится CTA. Или разместить призыв к действию на первом экране. Выбор тактики зависит от продукта и от осведомленности целевой аудитории. Если при переходе на лендинг лиду заранее известно, что ему предложат, CTA уместно разместить на первом экране или в хэдере. И наоборот, если необходимо подробнее объяснить преимущества продукта, призыв уместно разместить в конце страницы.

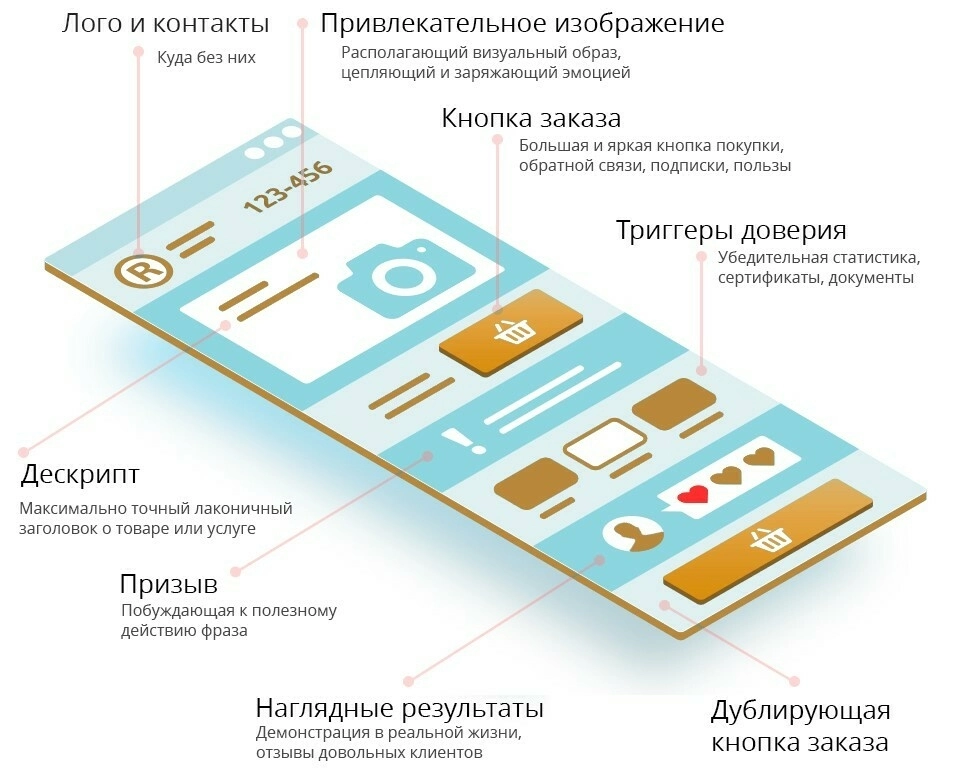
Структура лендинга
2. Ниже — основной помощник в процессе конвертации лида в клиента — CTA-кнопка. Важен четкий призыв в виде короткой фразы «хочу купить», «пройти регистрацию», «заказать звонок» и ничего лишнего, что бы отвлекло пользователя от задачи.
3. После привлекательного первого впечатления важно снять возражения пользователя и побудить совершить действие. Размещаем блоки о преимуществах продукта с фактоидами, сертификатами и отзывами довольных клиентов. Это триггеры доверия, которые должны побудить пользователя купить именно ваш продукт и не ходить по страницам конкурентов в поисках лучших аналогов.
4. И снова CTA-кнопка. К концу лендинга пользователь убедился в пользе продукта и готов совершить целевое действие — купить, зарегистрироваться, оставить заявку и т. д.
Конверсия лендинга и UI: взаимосвязь
Как измерить уровень конверсии лендинга?
Уровень конверсии (conversion rate, CR) — это соотношение между количеством клиентов и количеством посетителей, умноженное на 100%. Например, если при 100 посещений лендинга было получено три клиента, уровень конверсии составляет 3%. Нормальный уровень конверсии — величина, которая зависит от сегмента рынка. Можно ориентироваться на данные, собранные маркетологами WordStream. Согласно их анализу, четверть лендингов имеют уровень конверсии в диапазоне 1,5−3%.
Конечно, CR может быть и выше 10%, но для этого необходимо сочетание многих факторов. В значительной степени имеет значение состояние конкурентной среды и насыщенность рынка. Однако и от качества лендинга зависит успех. Рассмотрим, как повысить конверсию лендинга, используя различные элементы UI.
Повышение уровня конверсии через улучшение UI
Многие разработчики допускают ошибку: продумывают иллюстрации, которые дополняют текстом. Ошибка заключается в том, что пользователь может увлечься рассматриванием иллюстраций или заскучать от обилия визуально невыразительного текста. Чтобы лендинг был завлекающим, рекомендуется создавать прототип в следующей последовательности:
Сколько стоит сделать лендинг
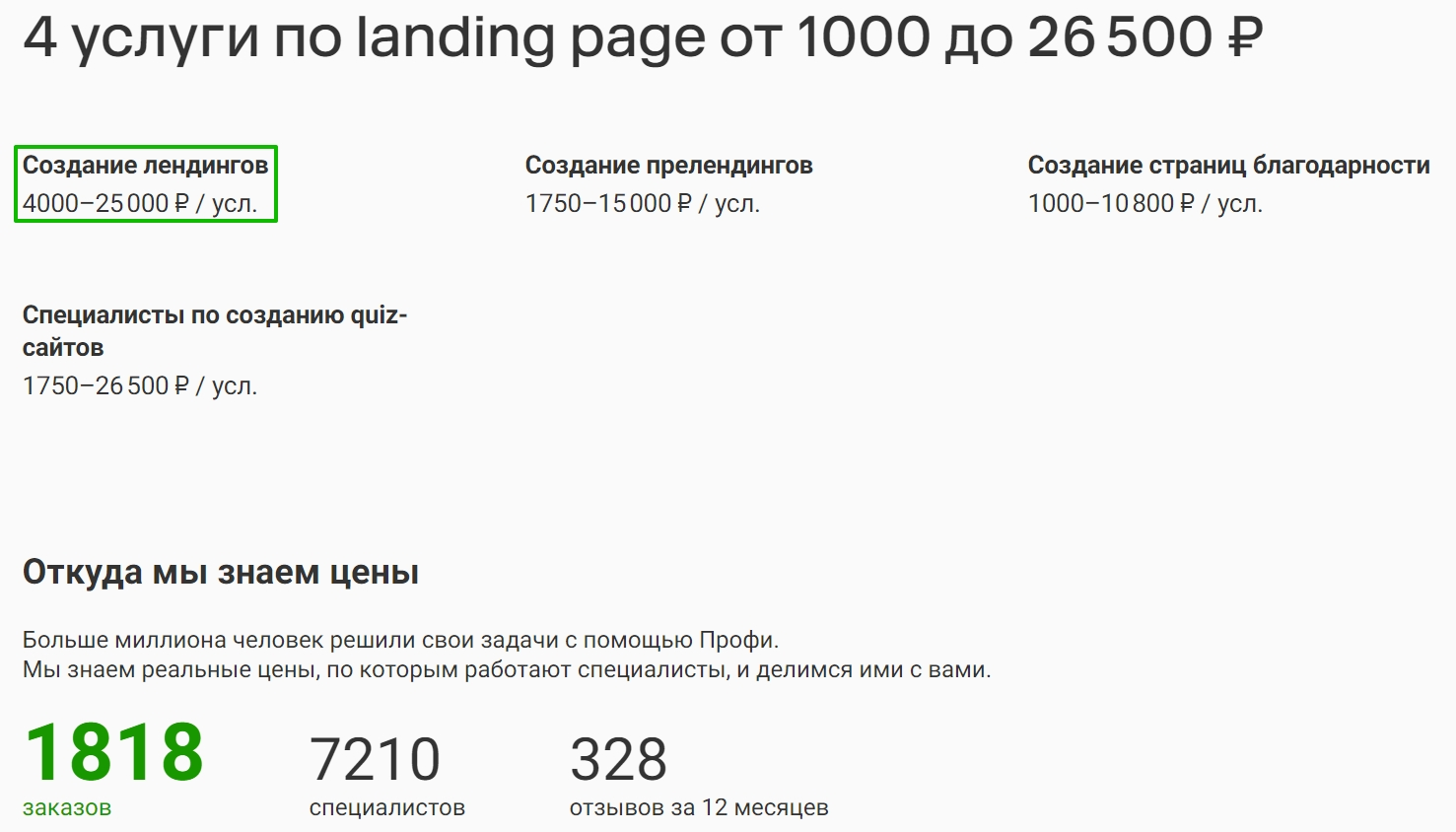
Цена лендинга у фрилансеров

Цена лендинга в агентстве
Все дело в хорошей репутации на рынке, комплексном подходе к разработке и качественных кейсах с реальными результатами клиентов в цифрах. Уровень погружения в проект в агентстве выше, потому что над сайтом трудится не один человек, а целая сформированная команда.
К цифрам. Стоимость разработки лендинга в агентстве обойдется в 60 000−500 000 рублей и даже больше, если проект совершенно уникальный и трудоемкий. Да, ценники агентств в несколько раз выше, чем у фрилансеров, но они оправданы сервисом и прогнозируемым результатом.
Примеры лендингов
60 лендингов, которые станут источником вдохновения
В подборку мы намеренно не включили лендинги, которые разрабатывали сами. Наши лучшие работы можно посмотреть на странице No-code.
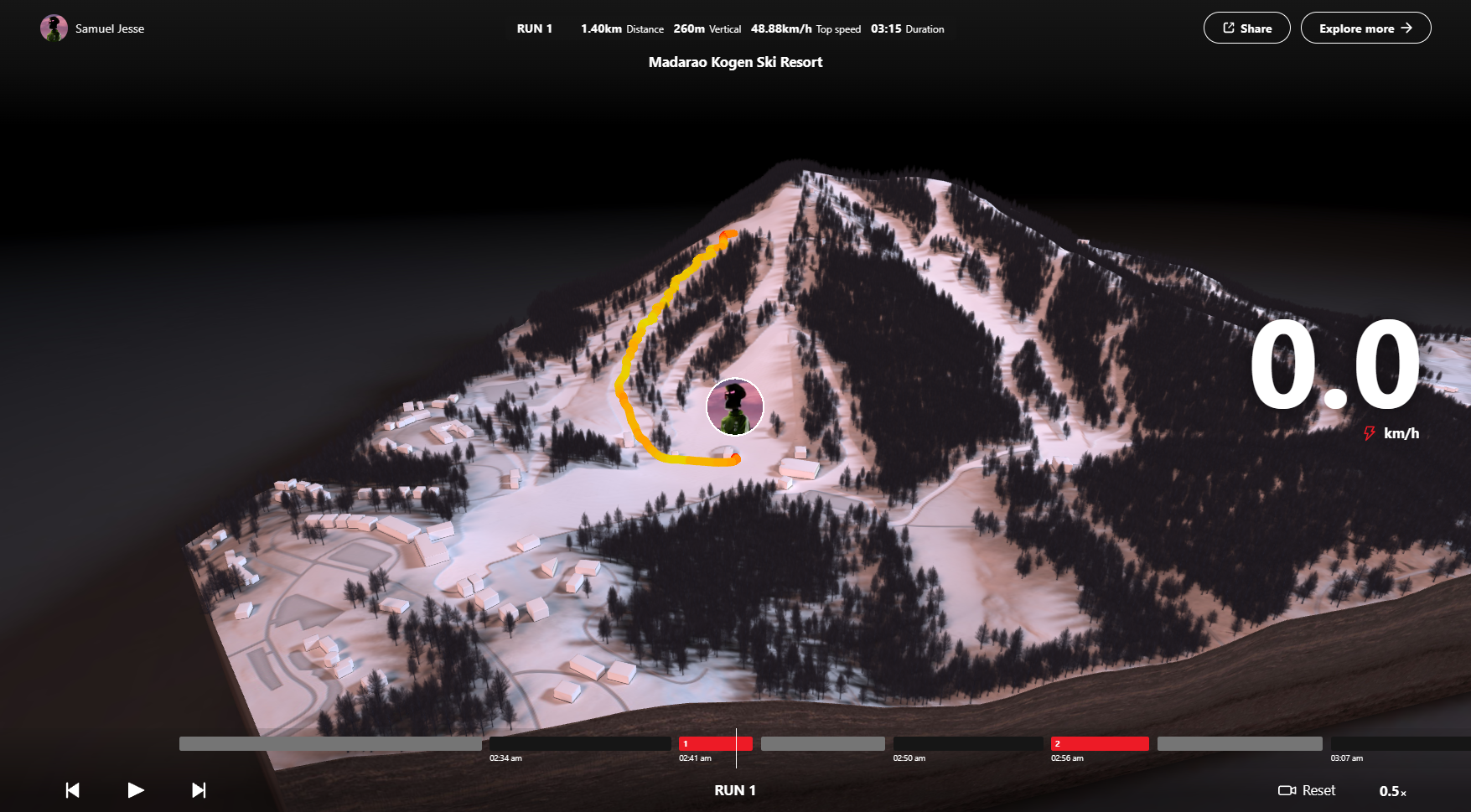
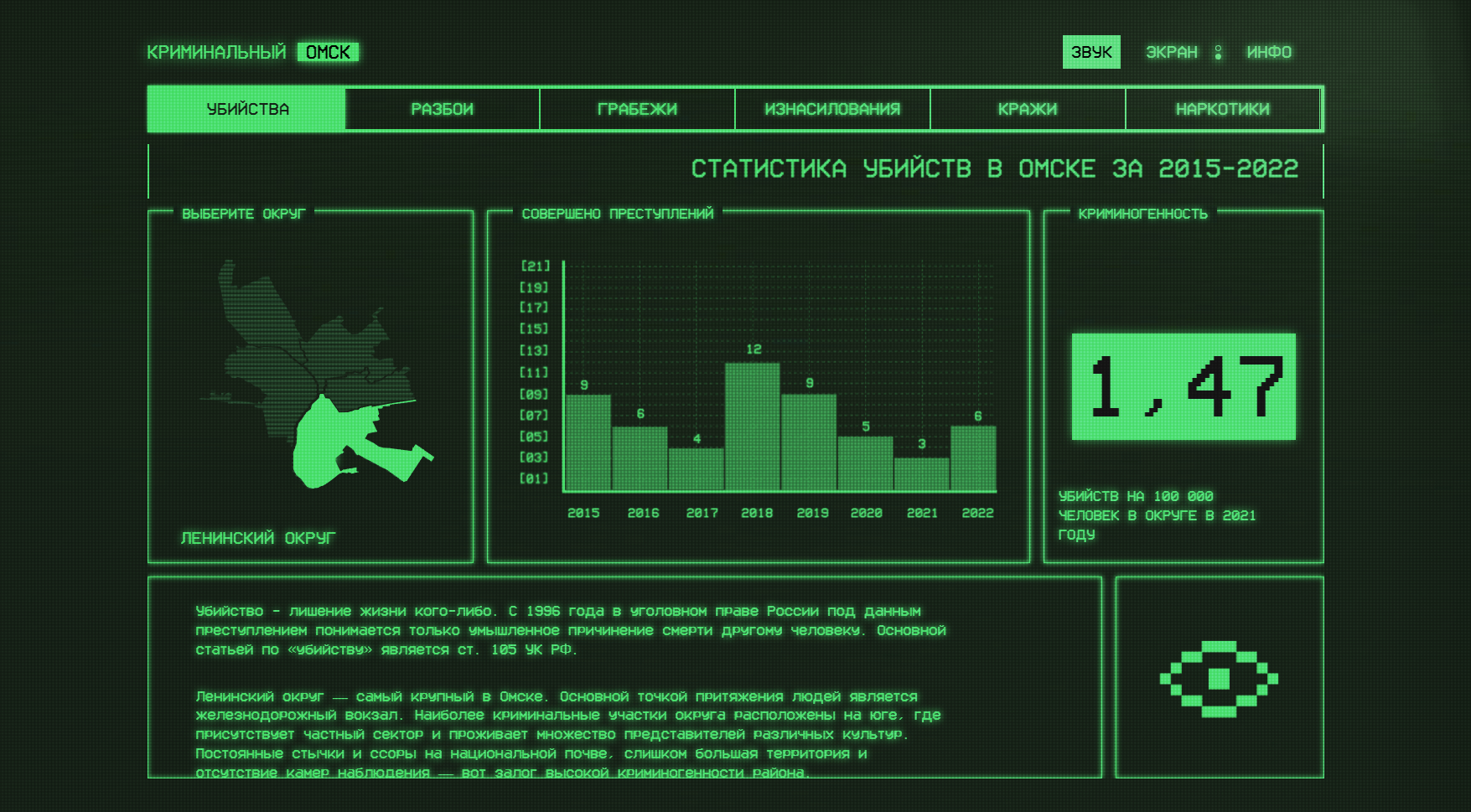
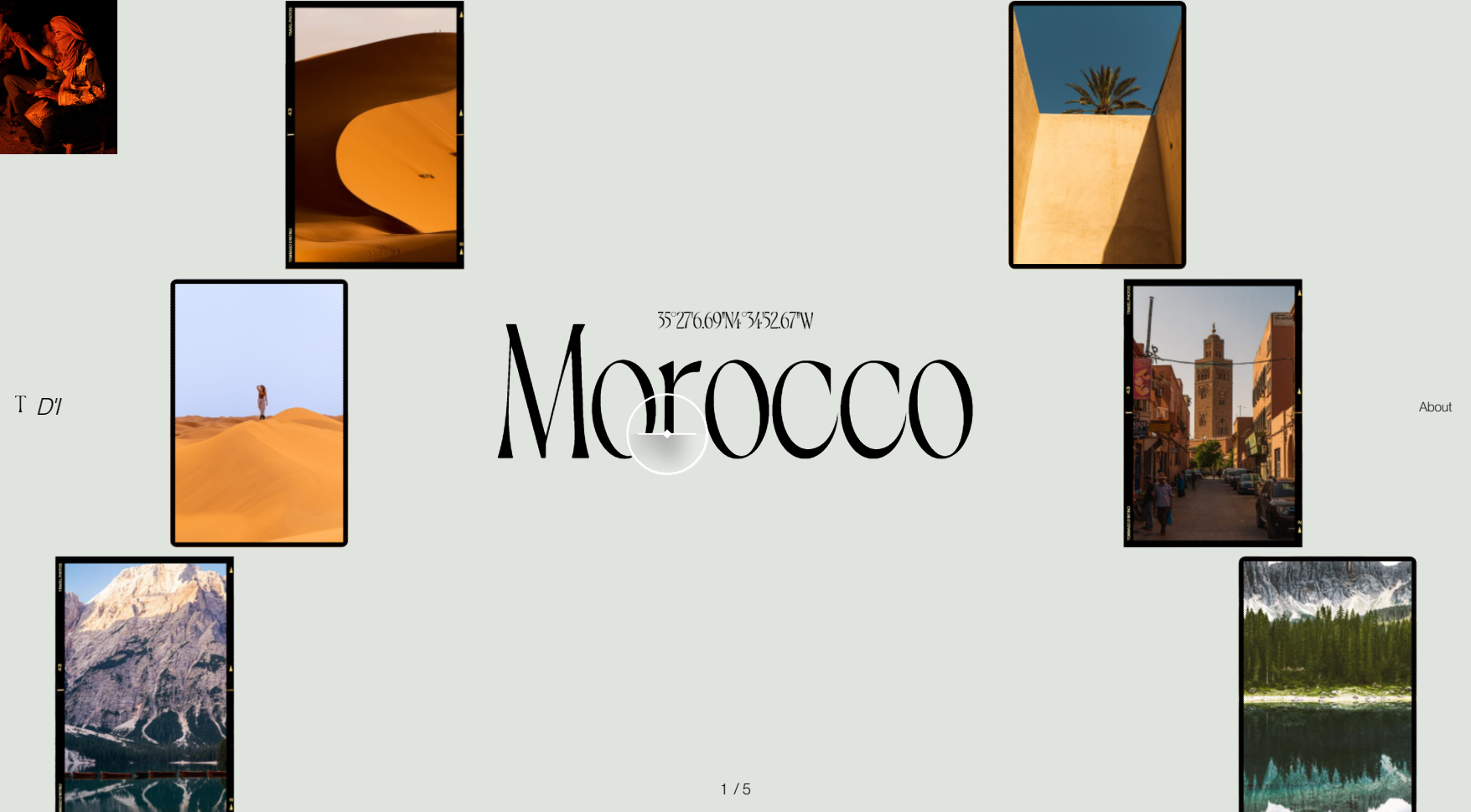
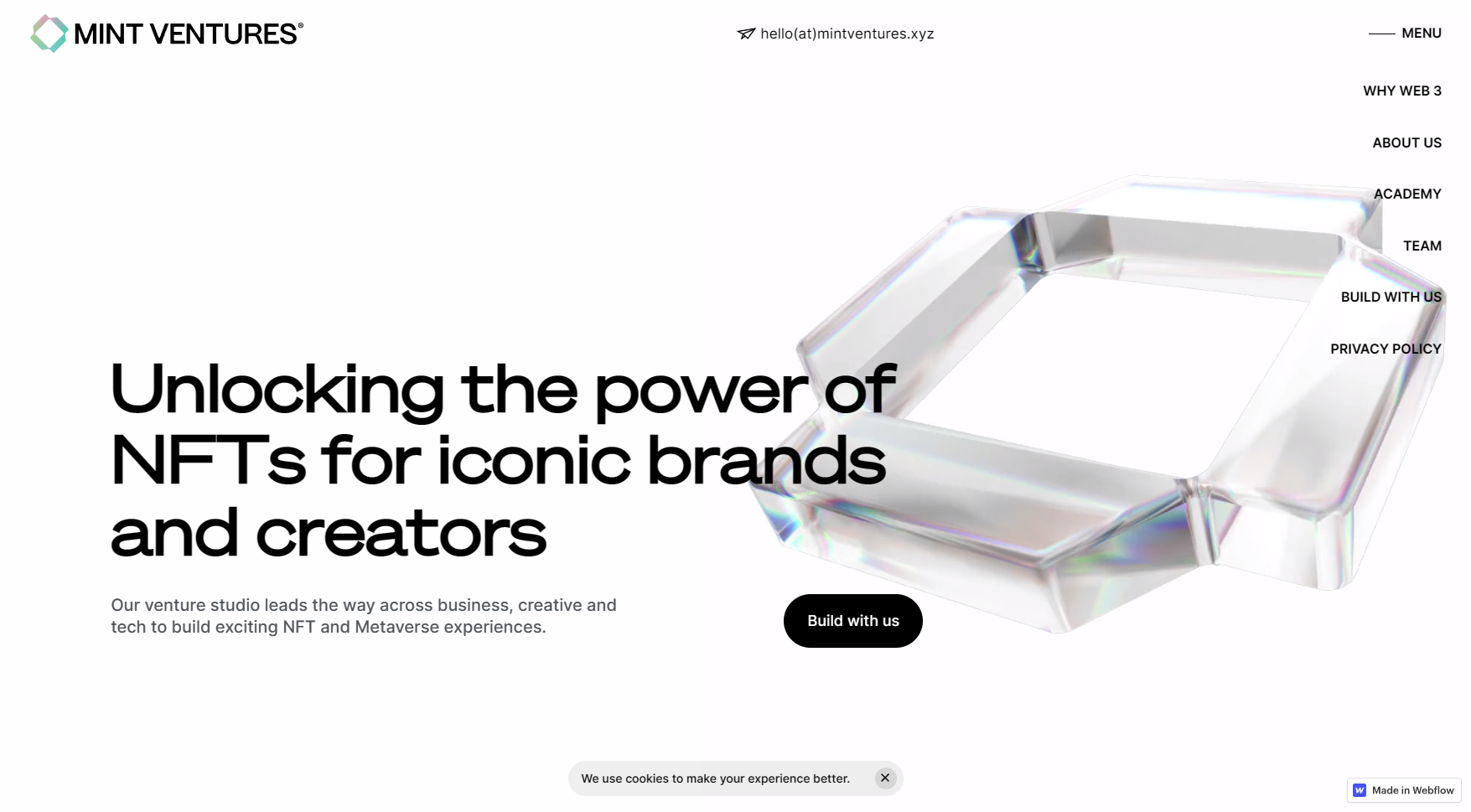
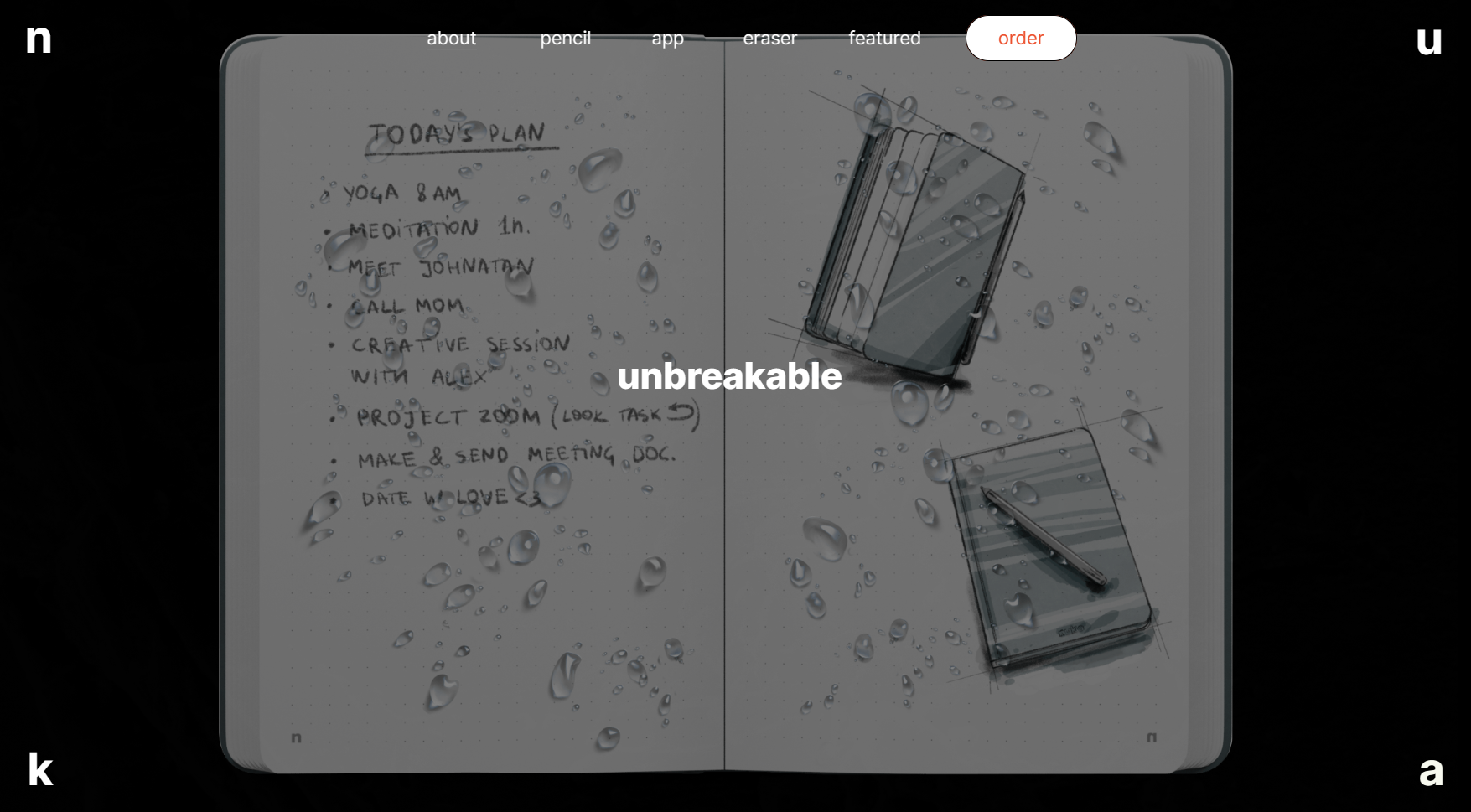
Оригинальный дизайн








С подборками можно ознакомиться подробнее. Каждая детальная страница представляет собой галерею фотографий с горизонтальным скроллом. По клику фотография увеличивается и сохраняет такой вид при дальнейшем скролле — таким образом она выделяется в общем потоке и пользователь может быстро ее найти, если захочет вернуться.
Еще одна «фишка» лендинга — раздел About. Интересное сочетание разных шрифтов внутри одного текста и залипательный эффект следования за курсором удерживают внимание пользователя и выделяют сайт среди похожих.







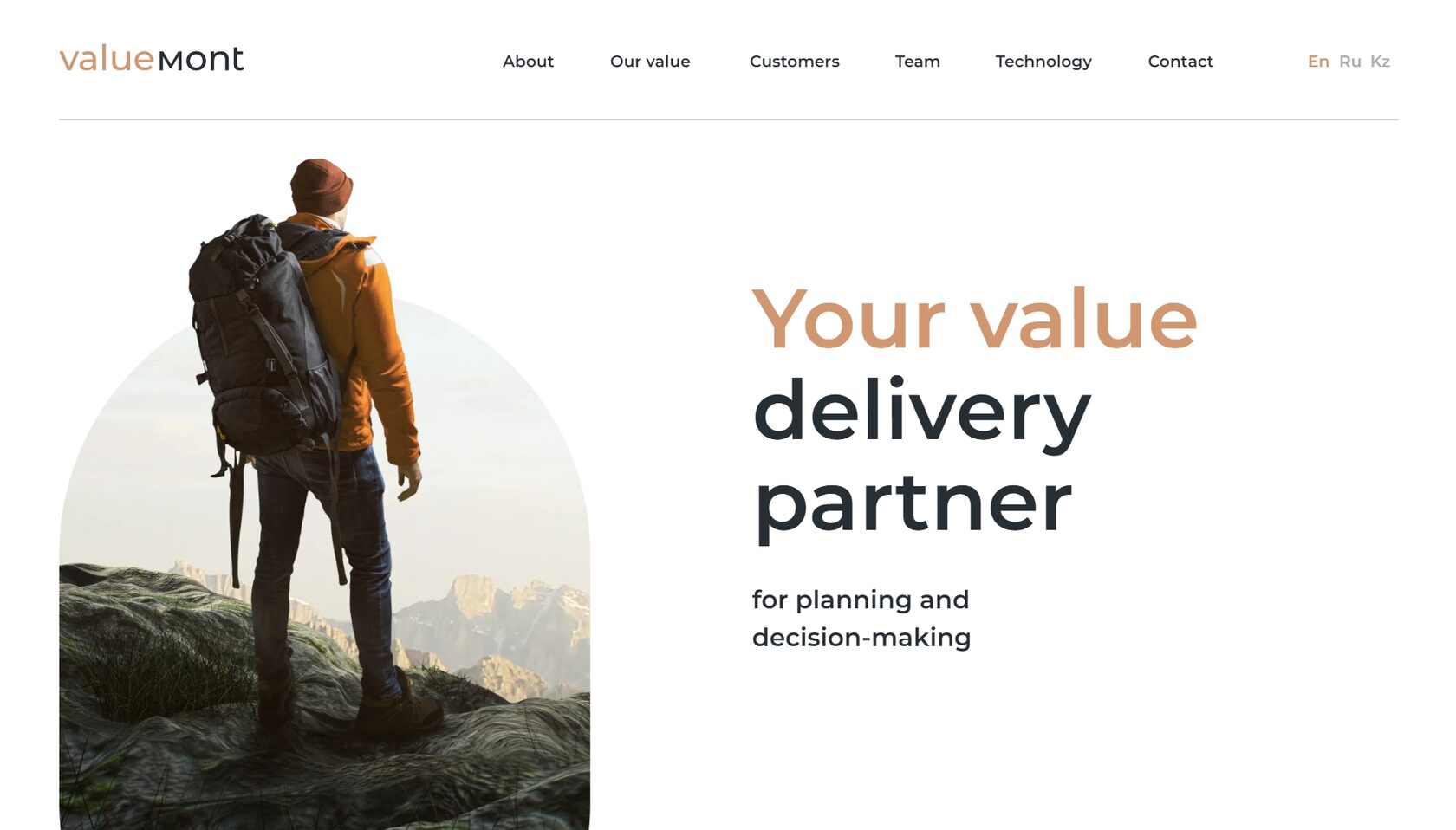
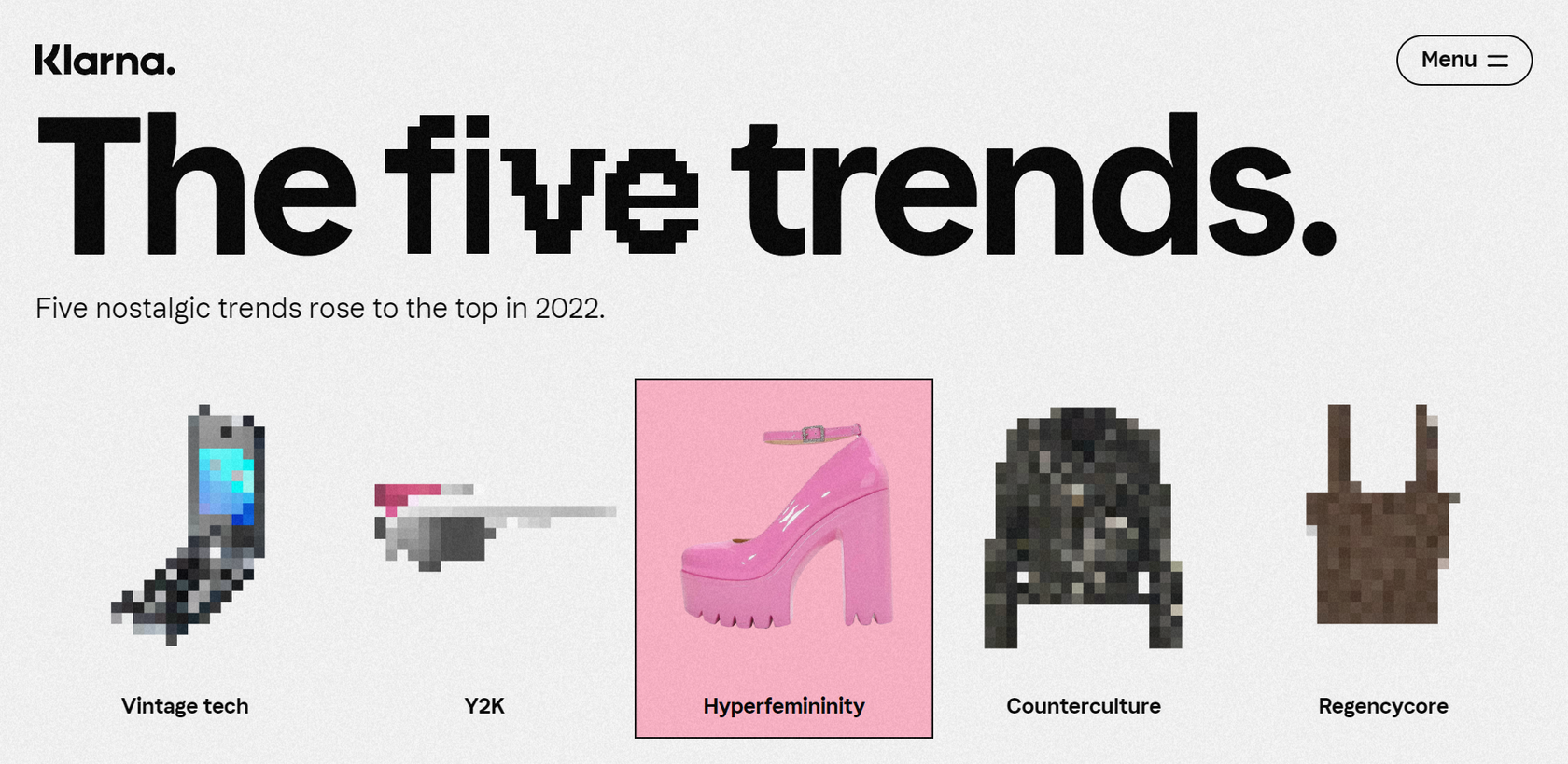
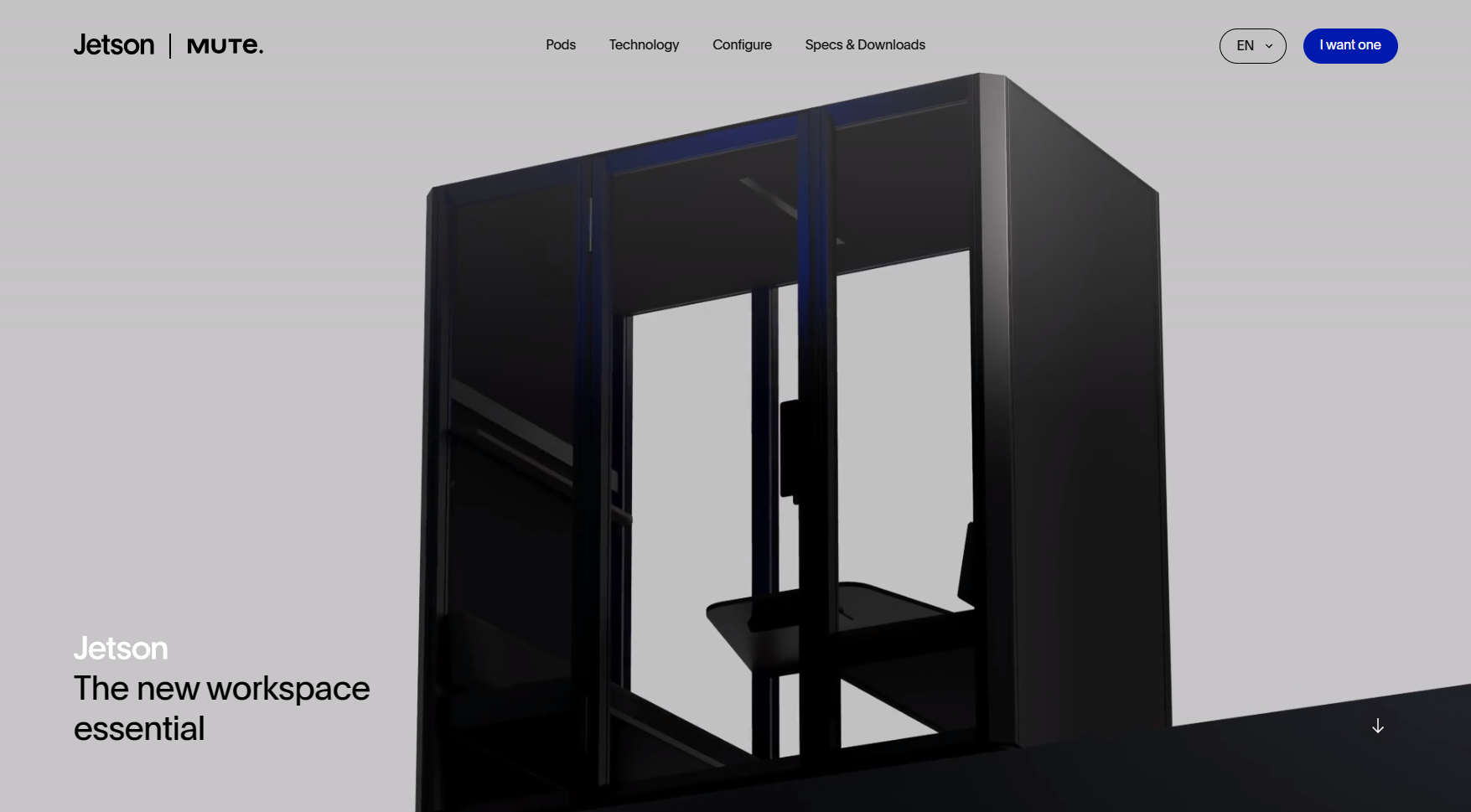
Минималистичный дизайн




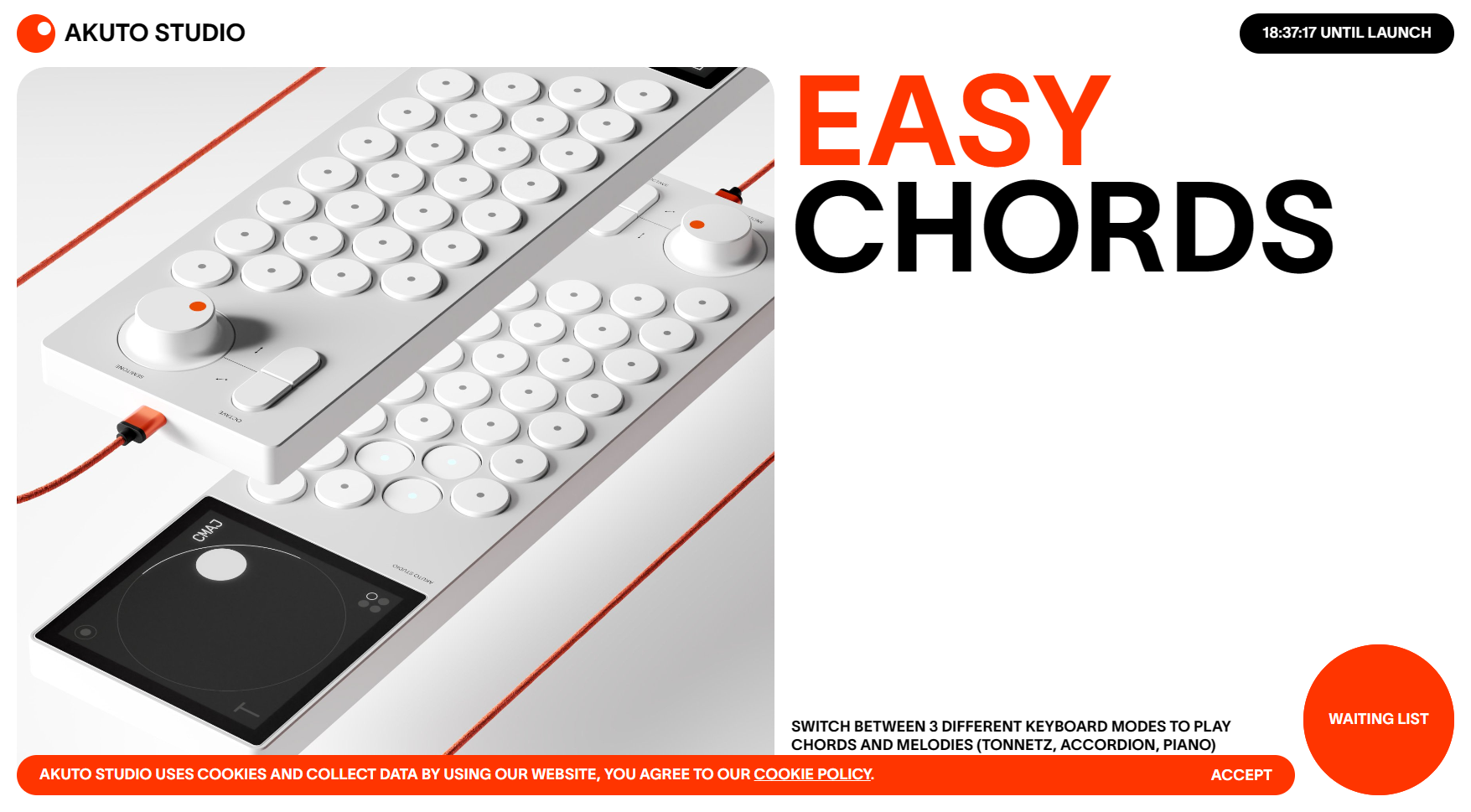
Подробное объяснение
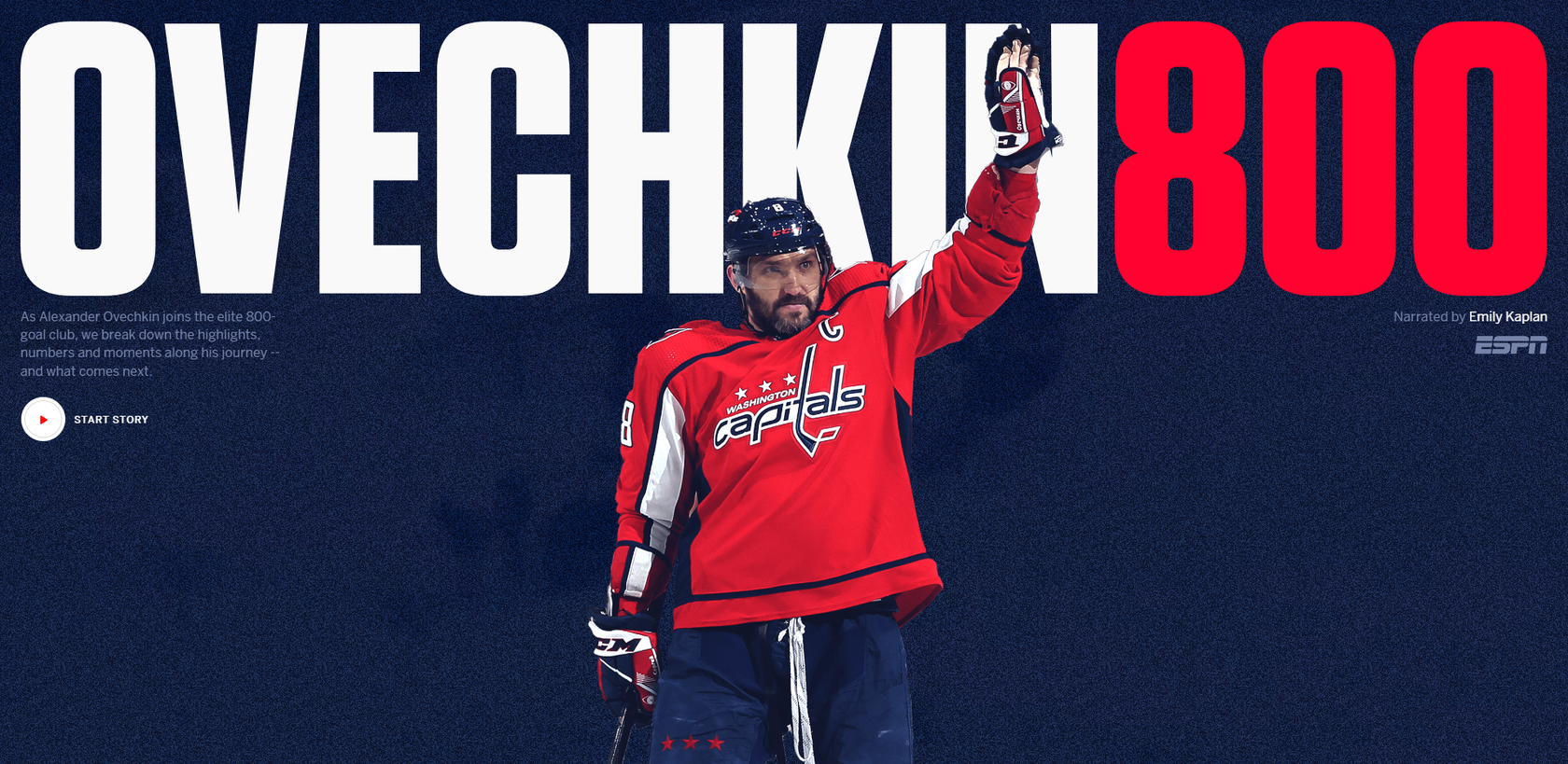
Яркая цветовая гамма, необычный курсор, нестандартная реализация табов «Проблема» — «Решение». Содержит отборную информацию для потенциальных инвесторов — представлена команда и партнеры, есть роадмап развития продукта, информация о конкурентах, экономические и финансовые данные, награды.
Отзывы с фотографиями мастер-классов и экскурсий рассказывают секреты успеха пользователей сервиса. Главная кнопка — «Начать» — всегда на виду: пользователю легко совершить целевое действие.
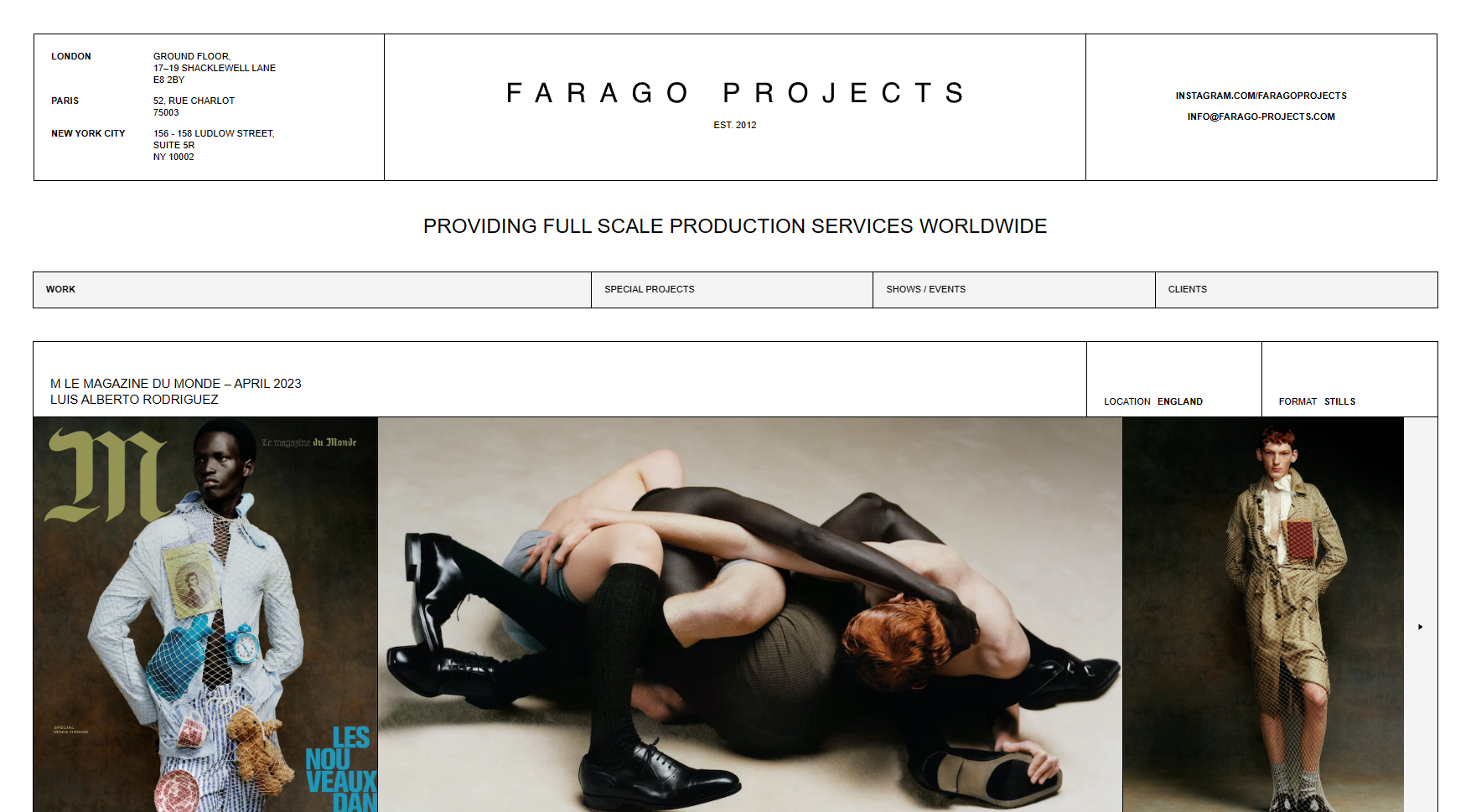
Фотоконтент идеально подходит под описание и соответствует общему дизайну сайта. Создателям странички удалось рассказать о сообществе без лишних элементов и слов: минимум текста, максимум эстетики. Продумано до мелочей, достойно высшей оценки.
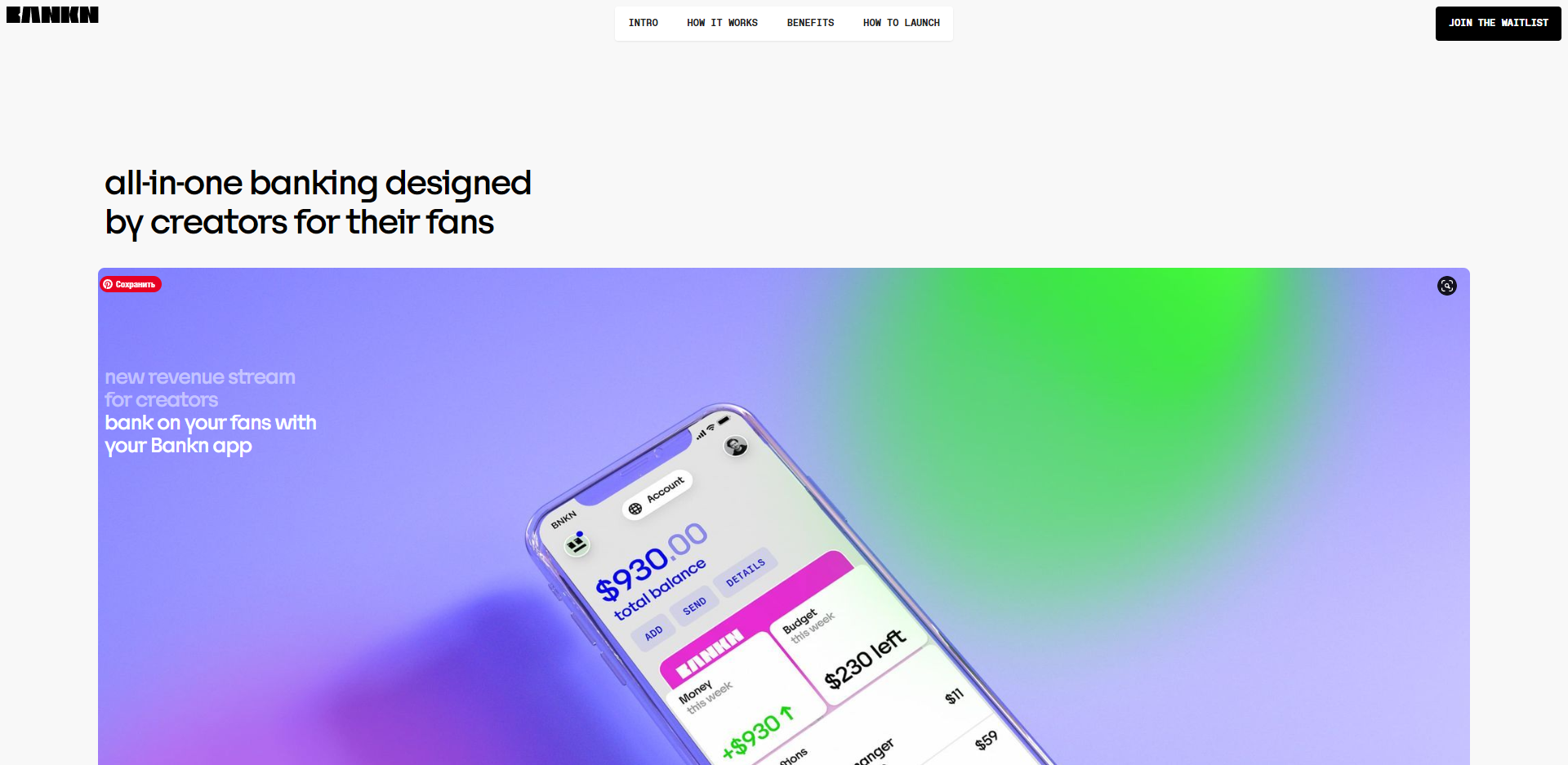
Лендинг предлагает подключить на сайт онлайн-оплату и другие технологии для приема любых видов платежей в разных сферах бизнеса. Понятные СТА и тезисы доступно рассказывают о простоте использования платформы и подталкивают пользователя к целевому действию. Понятный и приятный глазу лендинг.
Одноэкранный лендинг
При скролле появляется анимация из серий фотографий — любопытный ход, чтобы удержать внимание и показать процесс приготовления блюд в кафе. В хедере страницы размещены кнопки «Меню» и «Контакты»: ненавязчивое побуждение изучить позиции и забронировать столик.



Комментарии к статье
Комментарии: 1
meha patel
19 дек. 2022, 05:56
Really this is an informative post, thanks so much for this. I look forward to more posts. Here students can study all the subjects of the school. (Standard 8 to 12) CBSE, ICSE can learn the previous year's solved papers and other entrance exams like JEE, NEET, SSC etc. for free. Click to know: - https://www.zigya.com