Что такое цифровая экосистема?
Цифровая экосистема — это система, которая объединяет все элементы цифровой платформы, а также их взаимодействие между собой и с окружающим миром. Элементами такой системы могут быть единая учетная запись, множество цифровых сервисов, выполняющих разные задачи, серверная инфраструктура, команда разработчиков и инженеров, клиенты и акционеры и все заинтересованные люди.
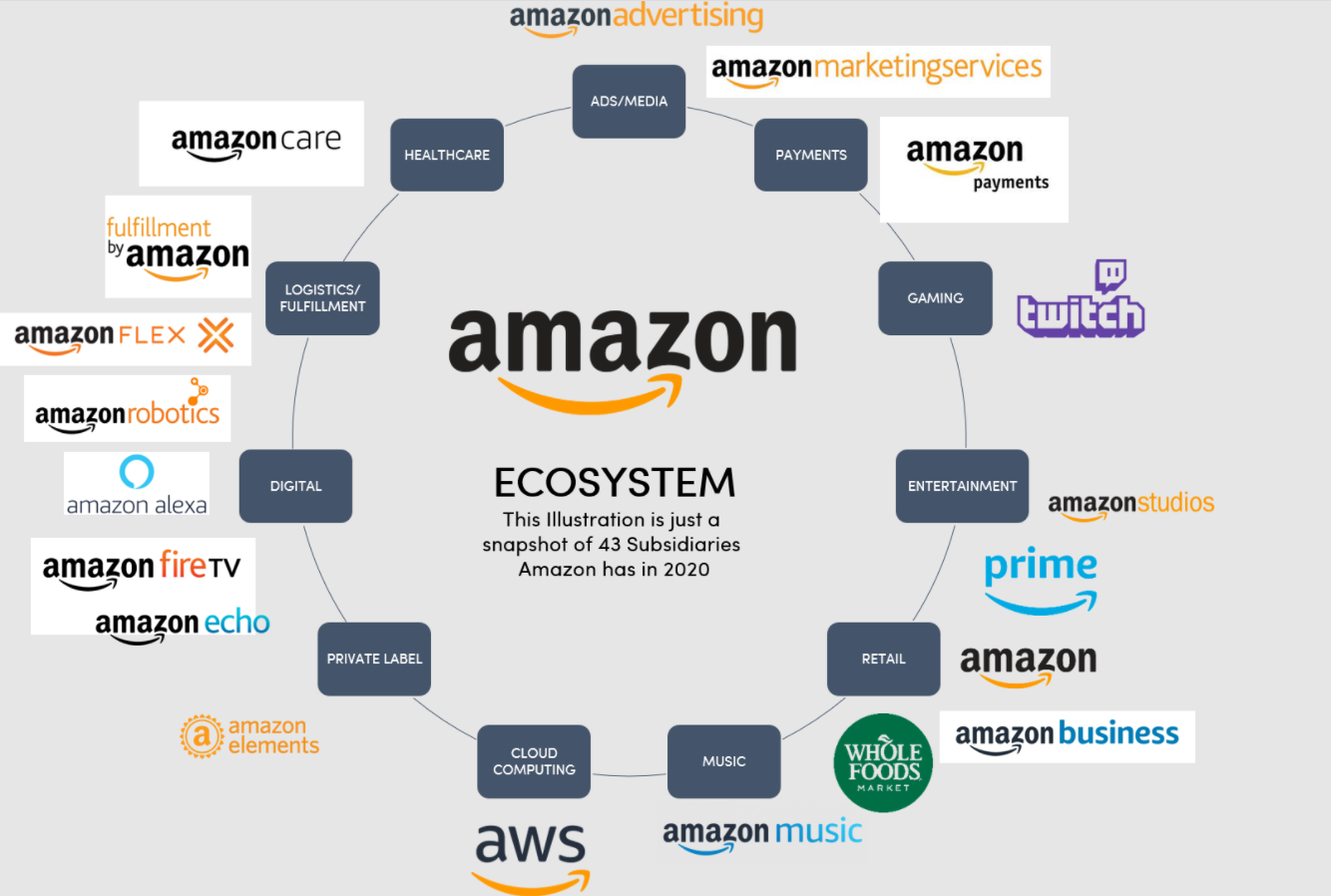
Пример цифровой экосистемы: Amazon
Давайте рассмотрим на примере Amazon каким образом развивалась их цифровая экосистема. Примерно с 2000 года компания начала строительство серверной инфраструктуры по всему миру, чтобы обслуживать клиентов своего интернет-магазина. Вскоре Amazon начал сдавать серверные мощности в аренду другим компаниям, что привело к появлению платформы Amazon Web Services (AWS).

Так появилась вселенная Amazon, которая быстро набирала популярность по всему миру и предоставляла своим подписчикам определенные преимущества на всех площадках. Подписчики быстрее получали посылки, имели доступ к Amazon Music и даже могли смотреть сериалы и фильмы из основной библиотеки. Сейчас Amazon открыл более 40 дочерних компаний, а также все время привлекает новые проекты в свою экосистему.

Как сделать клиента лояльным мы рассматривали в статье: «Как сделать клиента лояльным с помощью сайта? 7 стратегий с примерами»
Задача цифровой экосистемы
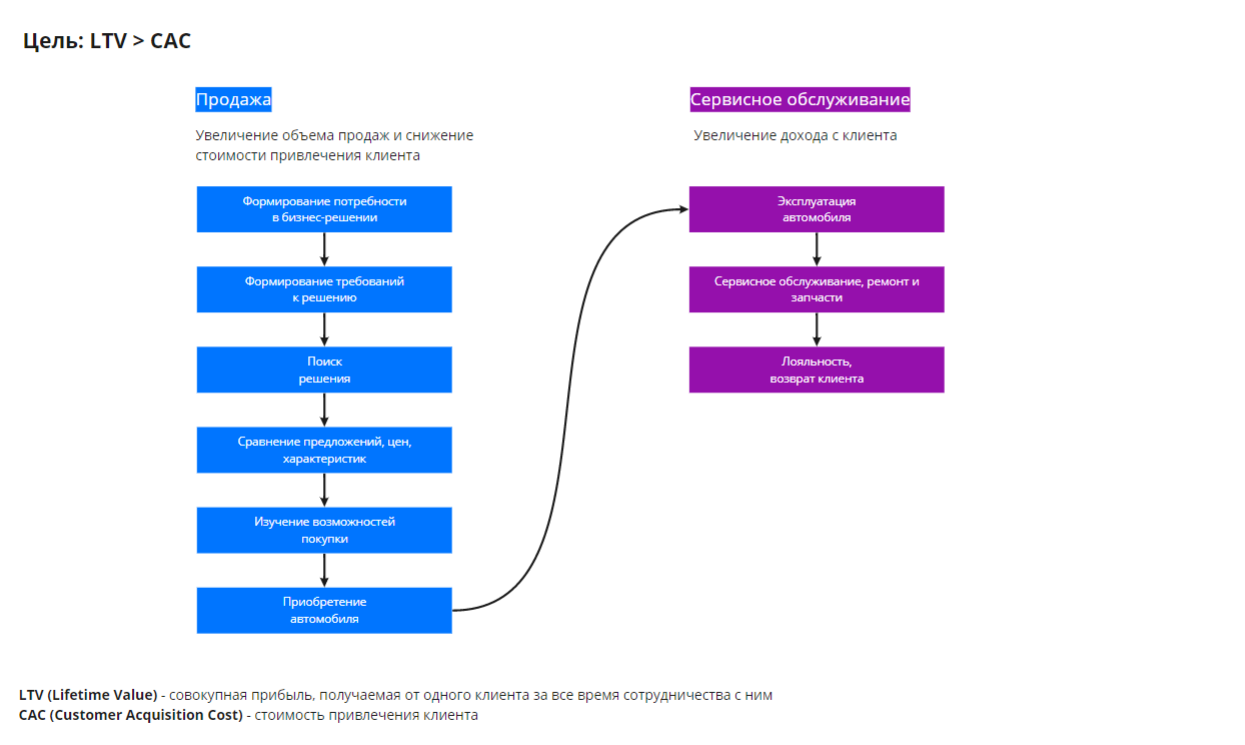
Все digital-инструменты в составе экосистемы заточены на выполнение важной функции — повысить качество обслуживания клиента и продлить время сотрудничества с ним (LTV). В свою очередь это ведет к увеличению прибыли, которую компания получает за все время сотрудничества с данным клиентом.
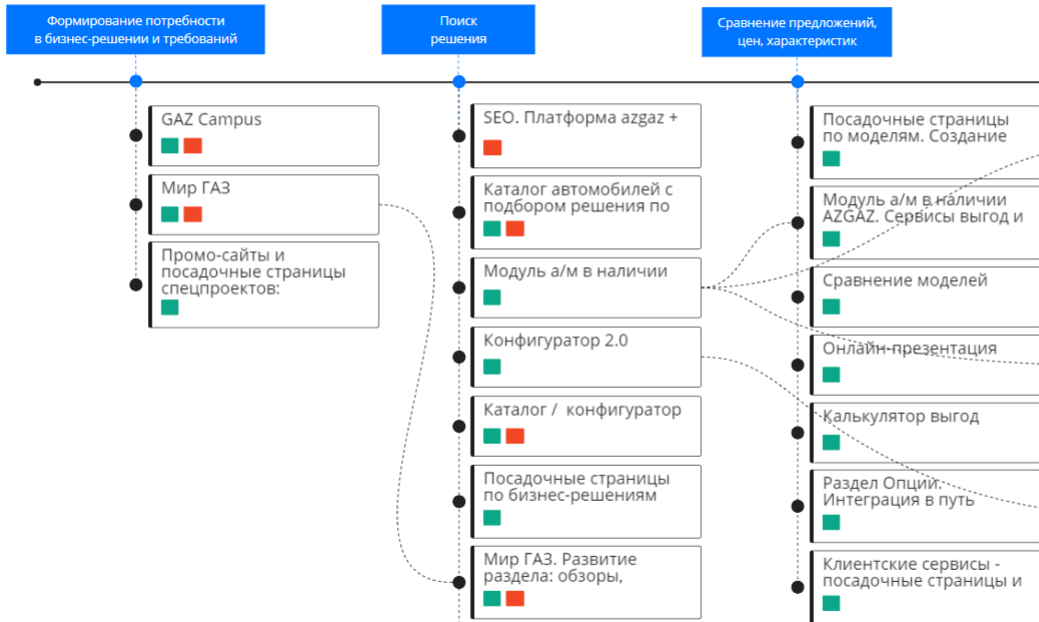
Как digital-инструменты можно интегрировать в путь клиента на сайте? Например, для одного крупного российского автомобилестроительного холдинга мы проводили исследование, в котором распределили реальные и потенциальные онлайн-сервисы по всем этапам работы с клиентом. Такая схема помогает понять, куда дальше можно развивать экосистему (данную услугу мы оказываем клиентам в рамках техподдержки сайта).
Процесс работы с клиентом на авторынке можно разделить на два больших этапа: продажа и сервисное обслуживание после продажи. Эти этапы в свою очередь делятся на подэтапы, что видно на рисунке.


Виды экосистем
Какие сервисы могут входить в экосистему сайтов?
Что может относиться к экосистеме автобренда:
Медиа-портал
Функции медиахранилища:
Есть еще внешние пользователи:

Product Information Management
Возможно у вас возникнет вопрос, чем PIM отличается от медиахранилища? Действительно, они во многом похожи. Основное различие в том, что PIM предназначена для работы с каналами продаж и клиентами, поэтому она хранит не только основную информацию о продуктах и медиаматериалы, а также данные продаж, контакты и предпочтения клиентов, данные о поставщиках. Также она может автоматически обмениваться данными с маркетплейсами и другими электронными торговыми площадками.
Когда нужна PIM? По мере роста компании могут возникнуть следующие проблемы:

Audi используют PIM, чтобы сделать доступной информацию об аксессуарах по всему миру на 18 языках. Данные предназначены не только для внутренних рабочих процессов, но и для дистрибьюторов, поставщиков и конечных потребителей.
BMW Group North Europe используют PIM для оперативного управления информацией о своих 40 продуктах с больших количеством атрибутов на 7 рынках и 5 языках.
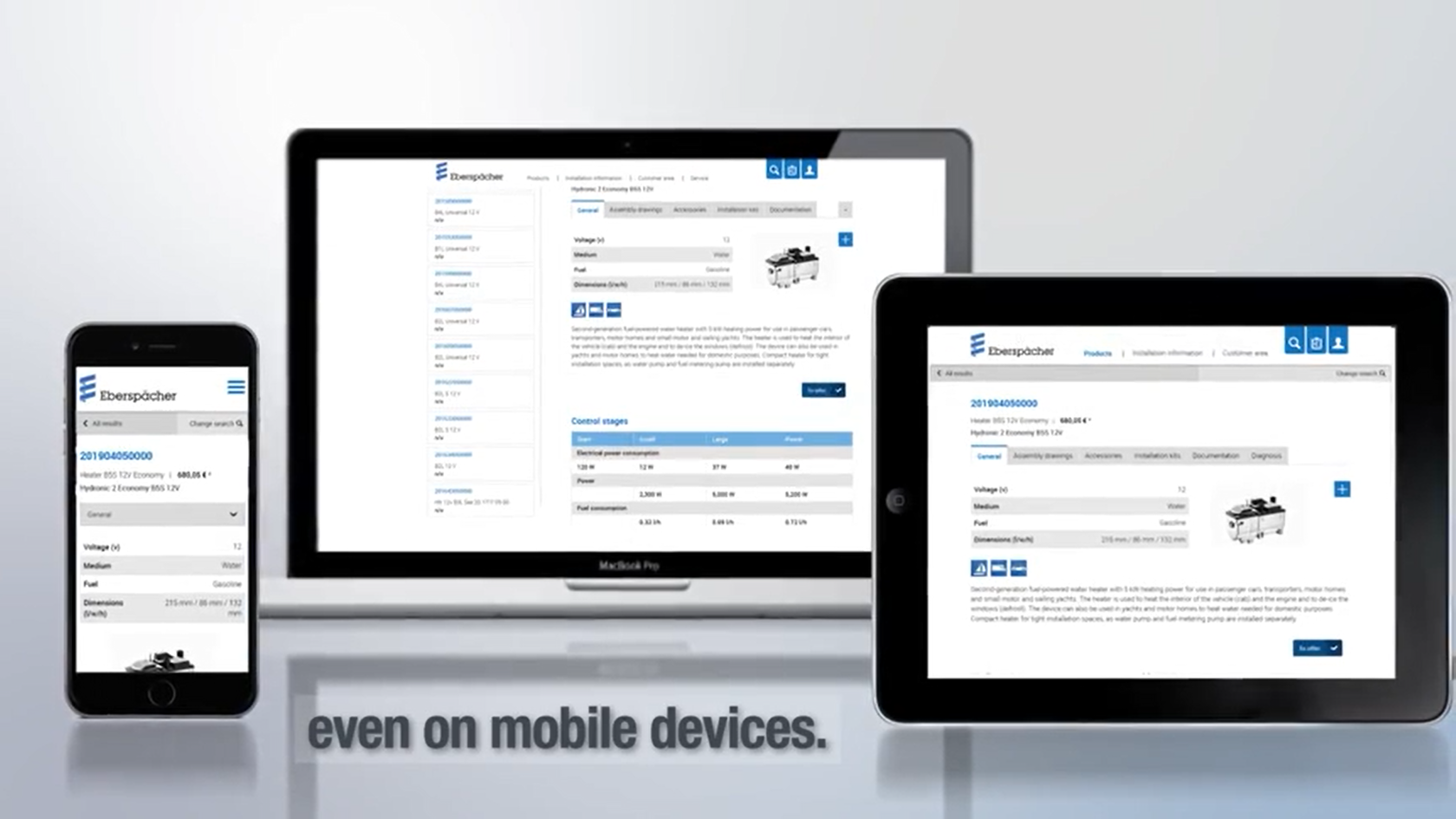
Eberspächer — международный поставщик автомобильных запчастей. Запустили дилерский портал на основе PIM, где представлена информация о более чем 10 000 продуктах на 31 языке (технические бюллетени, брошюры, каталоги, маркетинговая информация).

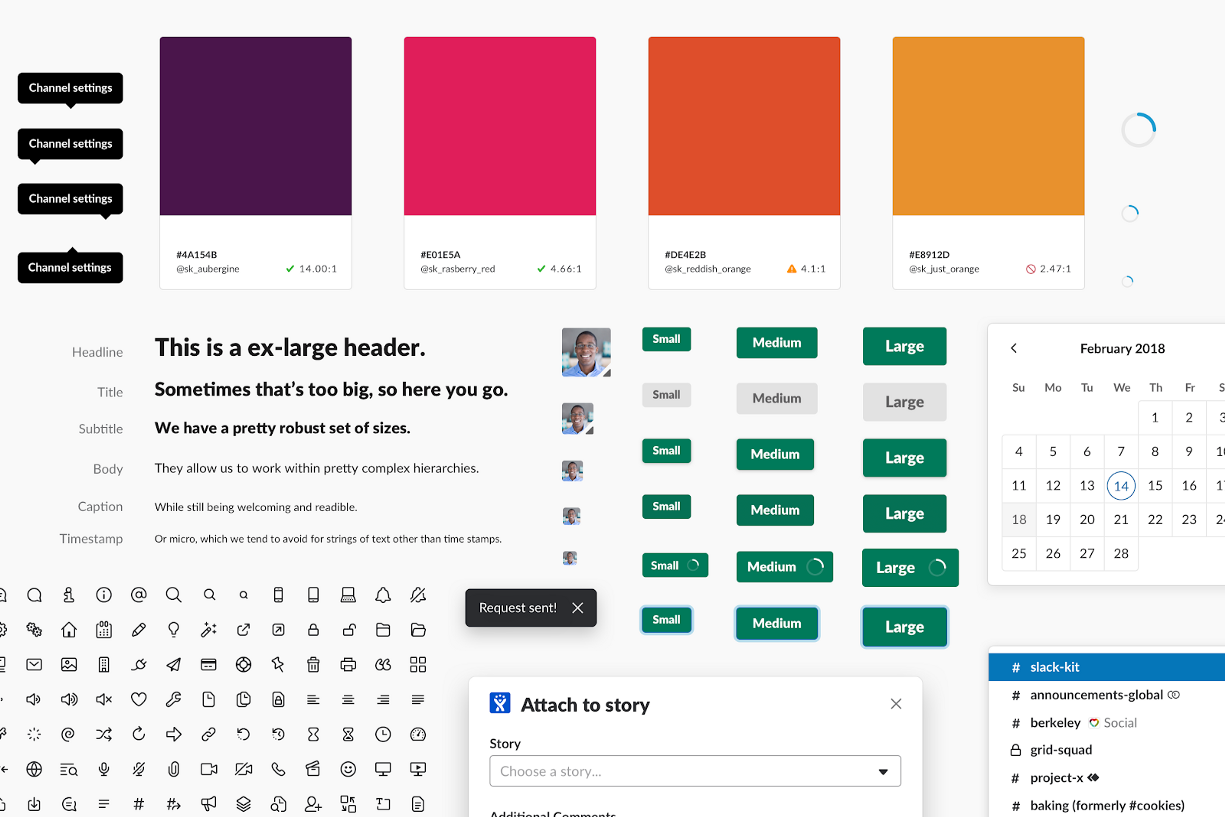
Дизайн-система
Элементы дизайн-системы: брендбук, UI Kit, дизайн-компоненты, реализованные в коде, описание принципов работы и правил использования стилевых элементов и компонентов.
Дизайн-система также помогает понять, как устроен дизайн продукта. Посмотреть примеры можно на сайте Design Systems For Figma — там опубликованы дизайн-системы различных компаний, среди которых Uber, Apple, Slack, Figma. Если вас интересует наполнение и все подробности, их можно загрузить в Figma и изучить.
Дизайн-система есть даже у государственных сайтов США. По ссылке U.S. Web Design System можно подробно прочитать про все визуальные компоненты, которые используются при их проектировании.

1. Если у вас большое количество цифровых продуктов: продуктовые сайты, множество лендингов и промо-сайтов, дилерская платформа и т.д. Планируются запуски других продуктов. Все продукты находятся в постоянном развитии и обновлении, на что уходит много времени и ресурсов.
2. Часто запускаются различные продуктовые, акционные лендинги и другие посадочные страницы в очень сжатые сроки.
3. Разработка ведется разными подрядчиками. В таком случае для решения одних и тех же задач могут создаваться разные компоненты дизайна и принцип единообразия нарушается. Нужна единая база по дизайну.
4. С точки зрения разработки нет единых регламентированных правил работы с дизайн-компонентами, что влечет за собой увеличение количества багов и трудозатрат на тестирование и отладку.
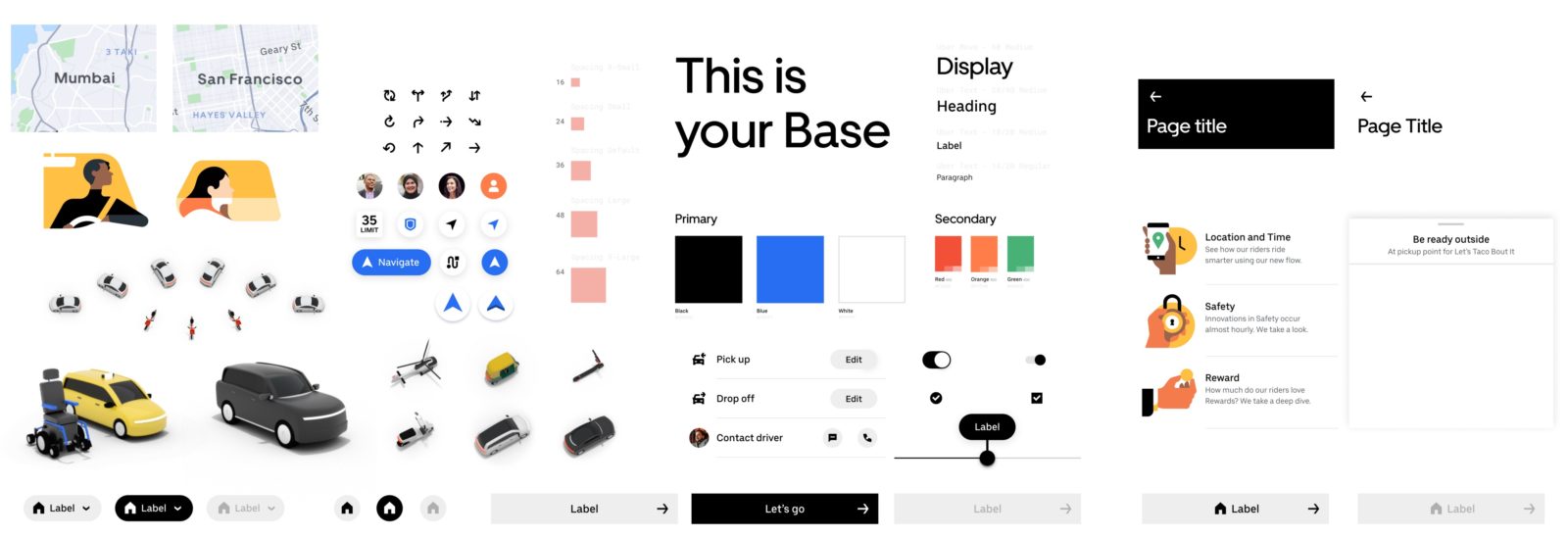
Дизайн-система Uber
Uber известен революционным подходом. В том числе компания разработала собственную дизайн-платформу, чтобы создать единый пользовательский опыт для всех своих многочисленных продуктов.
Руководство по использованию бренда Uber охватывает 9 элементов: логотип, цвет, композиция, иконографика иллюстрация, анимация, фотография, tone of voice и типографика.
В дополнение к визуальным и стилистическим рекомендациям, Uber также создал Base Web, библиотеку компонентов пользовательского интерфейса с открытым исходным кодом. В нее входят такие элементы как типографика, цвет, сетка, кнопки, списки и элементы управления. Система гибкая и может быть настроена по-разному в зависимости от задач, при этом единообразие бренда сохраняется.

Онлайн-сервисы
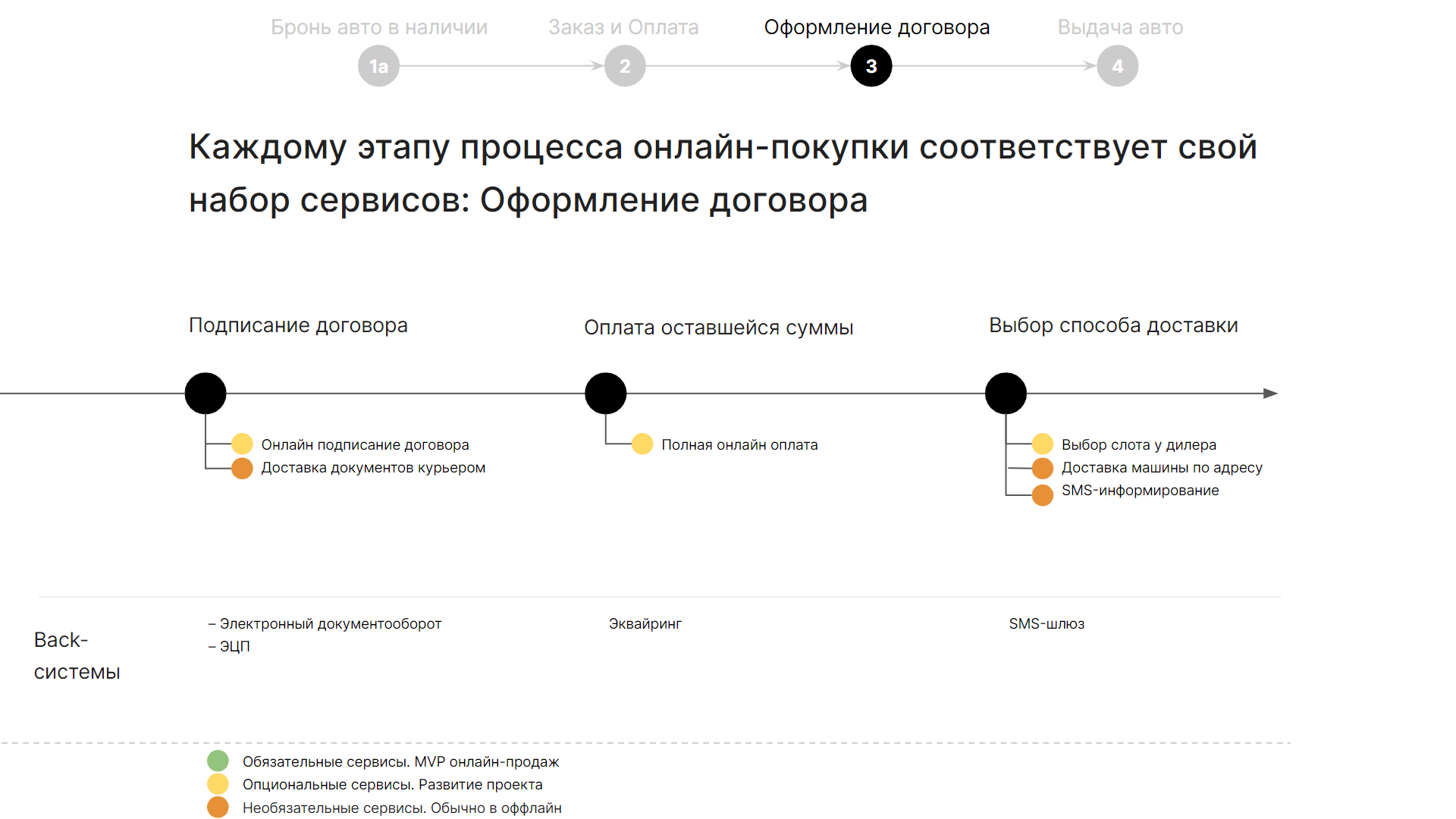
Например, вот иллюстрация этапа оформления договора и соответствующие ему онлайн-сервисы.


В последующих статьях мы подробнее рассмотрим, как в личном кабинете покупателя можно реализовать полный цикл онлайн-покупки автомобиля.
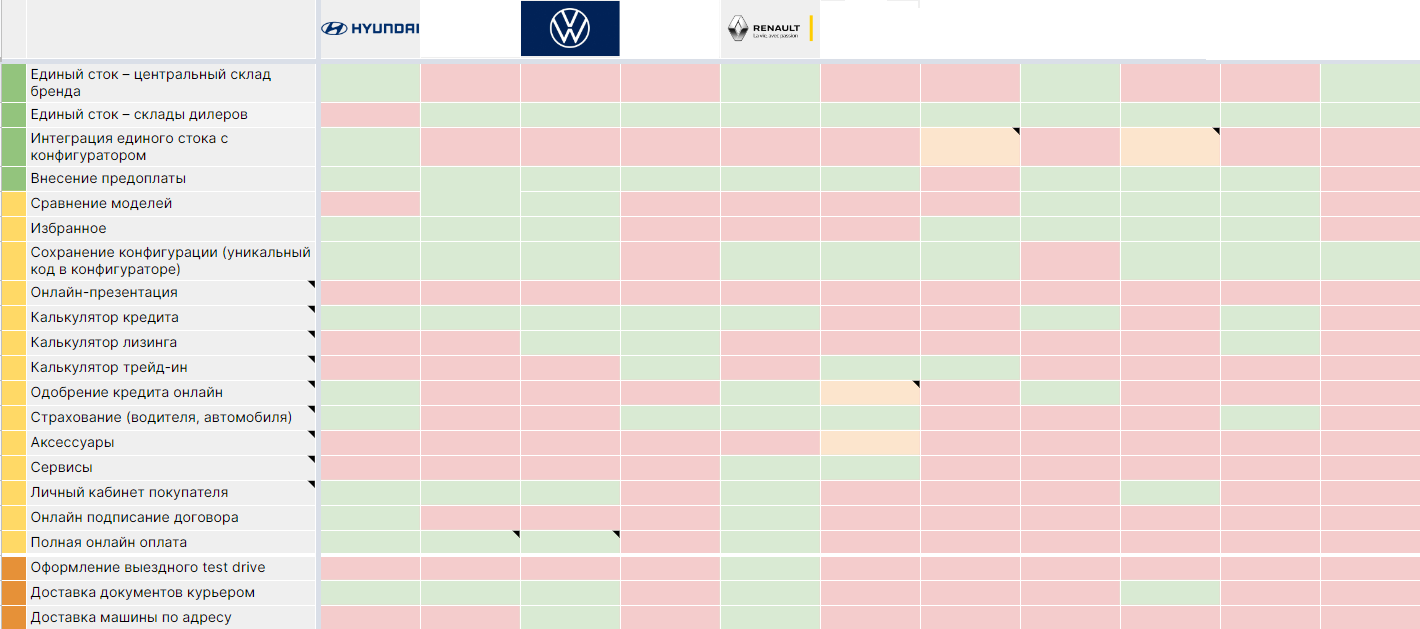
Например, вот список сервисов онлайн-покупки на сайте бренда Hyundai:
Для того чтобы выяснить, какие именно онлайн-инструменты нужны клиенты, мы проводим ряд исследований, изучаем внутренние процессы клиента, учитываем его пожелания, а также изучаем рынок и ищем лучшие решения у успешных компаний.
Если у вас есть проблемы подобные тем, что описаны в статье, или возникли вопросы по работе и внутреннему устройству сервисов, мы будем рады вам помочь. Напишите на почту info@uplab.ru или воспользуйтесь формой на сайте.
В статье использованы материалы из следующих источников:
1. What is a digital ecosystem?
2. 13 outstanding design system examples from leading brands
3. Собственные исследования и поиск лучших решений для клиентов Uplab.



Комментарии к статье
Комментарии: 0