Привет! Меня зовут Юлия, я редактор в Uplab. Недавно в наш Telegram-канал прилетел вопрос: какие знания и навыки нужны начинающему дизайнеру, чтобы попасть к нам на работу? Десятки разнообразных курсов обещают сделать из новичка профессионала всего за пару месяцев. Но в реальной жизни оказывается, что на курсах дают лишь базовые навыки, да и то не всегда те, которые действительно нужны.
В статье отвечаем, что нужно знать и уметь начинающему дизайнеру, чтобы получить первую работу. Будет полезно, если мечтаете залететь в любимое агентство на позицию дизайнера, но не знаете, с чего начать.
В статье отвечаем, что нужно знать и уметь начинающему дизайнеру, чтобы получить первую работу. Будет полезно, если мечтаете залететь в любимое агентство на позицию дизайнера, но не знаете, с чего начать.
Какие бывают виды дизайна?

Если вы только заходите в профессию дизайнера, то, возможно, слабо представляете себе, чем он занимается. Сидит, чего-то там рисует. На самом деле в дизайне много направлений ― далеко не всегда требуется навык рисования от руки или в специальных программах.
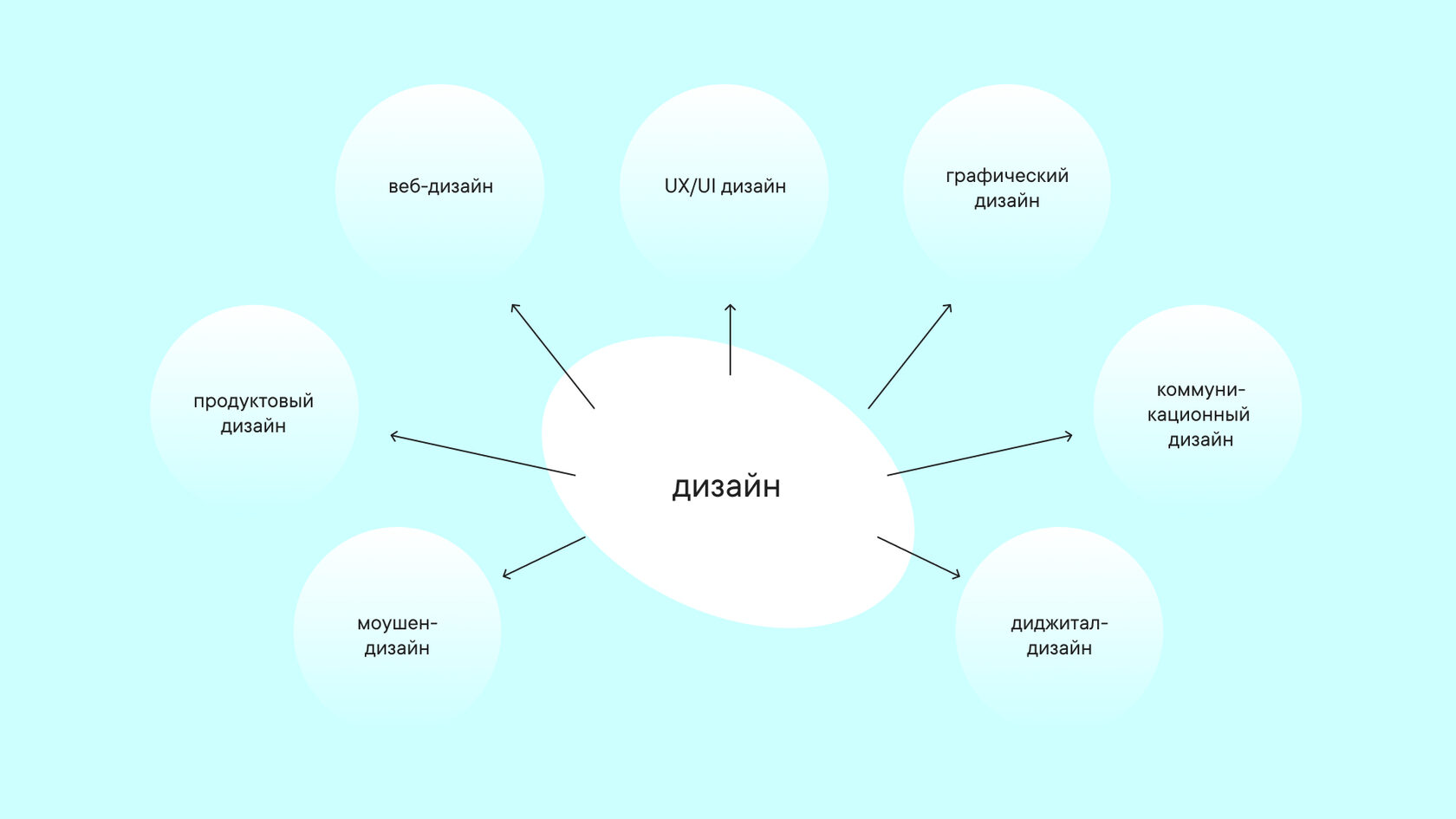
Вот несколько популярных видов дизайна:
Вот несколько популярных видов дизайна:
•
Веб-дизайнер разрабатывает внешний вид сайтов и веб-приложений. Такой специалист разбирается в том, как пользователи взаимодействуют с сайтами, и может спроектировать их пользовательский опыт. Например, веб-дизайнер продумывает, какие блоки нужны на странице, как их расположить и в каком порядке, чтобы конвертировать посетителя в клиента для бизнеса. Затем дизайнер продумывает визуальную часть и создает внешний вид сайта.
•
UX/UI дизайн. UX-дизайнер занимается пользовательским опытом в приложениях и сервисах, а UI-дизайнер рисует интерфейсы. Часто обе роли играет один человек. UX/UI дизайнеры отличаются от веб-дизайнеров тем, что работают не с сайтами, а крупными диджитал-сервисами и целыми экосистемами продуктов.
•
Продуктовый дизайн. Продуктовый дизайнер занимается всем, что касается развития цифрового продукта, например, веб-сервиса по доставке еды или изучения английского. Он разрабатывает идею, проектирует UX и UI, проводит исследования и постоянно занимается доработкой продукта для повышения конверсии и удержания пользователей. UX/UI дизайн и веб-дизайн можно считать разновидностями продуктового дизайна.
•
Графический дизайн. Графические дизайнер помогает бизнесам красиво преподносить свои товары и услуги. Такие специалисты отрисовывают логотипы, придумывают дизайн упаковок, брошюр, рекламных вывесок и плакатов. В диджитале графические дизайнеры помогают оформлять сайты и приложения, например, рисуют векторные картинки для оформления статей.
•
Коммуникационный дизайн. Коммуникационный дизайнер оформляет публикации компании в блоге, социальных сетях и СМИ, то есть везде, где приходится общаться с аудиторией посредством визуальных сообщений. Коммуникационному дизайнеру нужны навыки графического дизайнера, а еще знание маркетинга и понимание, как с помощью визуальных средств донести месседж компании до аудитории.
•
Моушен-дизайн. Моушен-дизайнер оживляет статические изображения и превращает их в компьютерную графику. Часто работают в рекламе, кино- и гейм-индустрии.
•
Диджитал-дизайн. Диджитал-дизайнер ― специалист широкого профиля, который может и макет сайта спроектировать, и графику нарисовать.
Диджитал-дизайнеры наиболее востребованы. По сути, это многостаночники, которые могут провести исследование, придумать интерфейс, и даже нарисовать что-то в векторе или от руки. Именно таких людей хотят хантить агентства. Через 1−3 года активной практики Junior-дизайнер с широким набором знаний и умений уже понимают, что у них получается лучше всего и может специализироваться на этом.
Что нужно знать диджитал-дизайнеру?
Далее про востребованные навыки, которые необходимы дизайнеру-многостаночнику.
Хард-скиллы

Хард-скиллы (от англ. hard skills) ― это профессиональные навыки, которым можно научиться по курсам и учебникам.
Композиция
Композиция ― это наука о том, как располагать элементы в пространстве так, чтобы они выглядели красиво и гармонично. Знание композиционных принципов помогает привести отдельные объекты к понятной структуре. Она направляет взгляд зрителя, чтобы ему было легче сориентироваться на сайте или в приложении.
Вот несколько базовых правил композиции:
Вот несколько базовых правил композиции:
•
Симметрия. Симметрия ― это принцип соразмерности частей относительно центральной оси. Его часто используют в дизайне логотипов и других графических элементов. Например, логотип McDonald’s сделан по принципу симметрии.
•
Выравнивание. Выравнивание всех элементов по одной оси помогает создать более упорядоченный и аккуратный внешний вид. Чаще всего текст на странице выровнен по правому краю, а изображения ― по центру, как в интерфейсе сайта vc.ru. Именно так мы лучше всего воспринимаем информацию. Но можно экспериментировать с выравниванием, чтобы создать необычную композицию.
•
Группировка. Предметы, которые находятся рядом друг с другом, воспринимаются как единое целое. В дизайне компонуют похожие или связанные элементы вместе, чтобы упростить навигацию. Например, рубрики блога или разделы меню на нашем сайте располагаются рядом и на равном расстоянии друг от друга.
Композиция может передавать эмоциональный настрой. В первую очередь зритель замечает именно расположение объектов, а не сами объекты, поэтому воздействие происходит еще на подсознательном уровне.
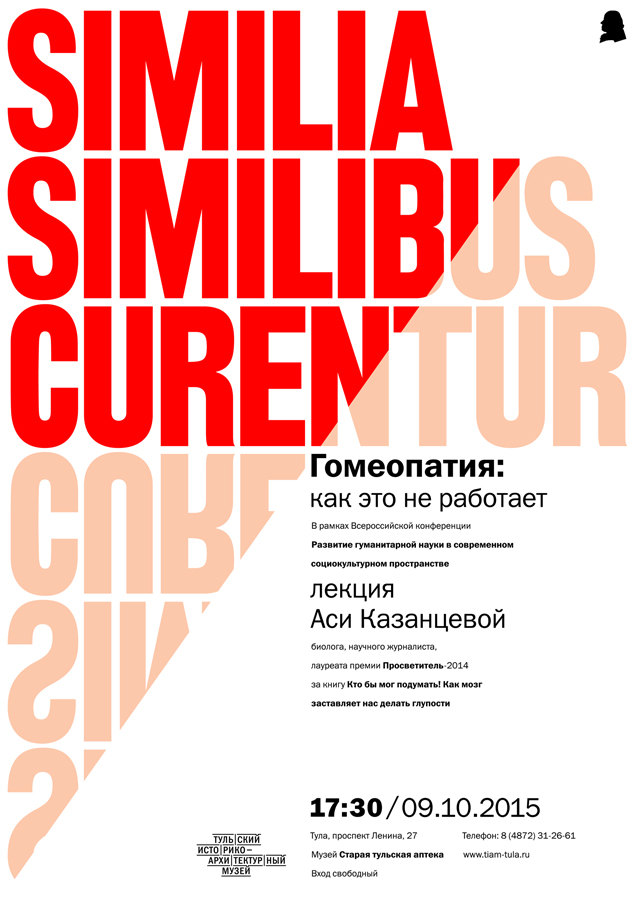
Например, использование диагоналей мы подсознательно связываем с чем-то авангардным, что ломает все шаблоны. Такой прием уместен при оформлении лекции популяризатора науки о том, почему гомеопатия на самом деле не работает.
Например, использование диагоналей мы подсознательно связываем с чем-то авангардным, что ломает все шаблоны. Такой прием уместен при оформлении лекции популяризатора науки о том, почему гомеопатия на самом деле не работает.

А ровная линия горизонта по центру дает ощущение устойчивости и уверенности. Этот прием часто используют при рекламе машин представительского класса.

Кратко о приемах композиции можно почитать в гайде от Canva.
Типографика
Типографика описывает все, что необходимо знать дизайнеру об оформлении текста в дизайне. Знание типографики помогает выбирать шрифты, размер и начертание букв, а также сочетать между собой разные виды шрифтов. Всего бывают четыре типа шрифтов:
•
Антиквы (serif) — шрифты с засечками как Times New Roman и Georgia. Они считаются классическими.
•
Гротески (sans serif) — шрифты без засечек как Helvetica и Arial. Выглядят современно и минималистично.
•
Акцидентные и декоративные шрифты ― используются для расстановки акцентов в заголовках. Примеры: Open Sans, Bauhaus.
•
Рукописные (Script) — стилизованные под почерк как Brush Script и Olivia Sand. Такие шрифты выглядят элегантно, но читать их сложнее.
Выбор шрифта зависит от имиджа проекта. Шрифты с засечками выглядят строго и помогают создать более официальный образ.

Шрифты без засечек выглядят современно и молодежно.

Рукописные шрифты легко запоминаются. Например, логотип Coca-Cola не спутаешь ни с чем.

Типографика помогает создавать иерархию элементов на странице и даже может передать суть и настроение проекта.
Например, использование крупной акцентной типографики делает афишу яркой и заметной даже без использования изображений.
Например, использование крупной акцентной типографики делает афишу яркой и заметной даже без использования изображений.

Больше про то, как выбирать и сочетать шрифты читайте в статье от Skillbox.
Цветовой круг
Теория цвета описывает правила, которым нужно следовать, чтобы гармонично сочетать цвета. Сюда входят такие инструменты как цветовой круг, цветовая схема и цветовая гармония.

Это круг, на котором располагаются все основные цвета. Он помогает выбирать цвета, которые хорошо будут смотреться вместе, а именно:
•
Два любых цвета напротив друг друга;
•
Любые три цвета, которые образуют треугольник;
•
Любые четыре цвета, образующие прямоугольник.
Цветовая схема

Цветовая схема ― это набор цветов, которые используются в дизайне. Бывает:
•
монохроматической ― один цвет в разных оттенках;
•
аналогичной ― используются несколько цветов, которые стоят рядом на цветовом круге;
•
комплементарной ― используются два цвета на противоположных сторонах цветового круга.
Цветовая гармония
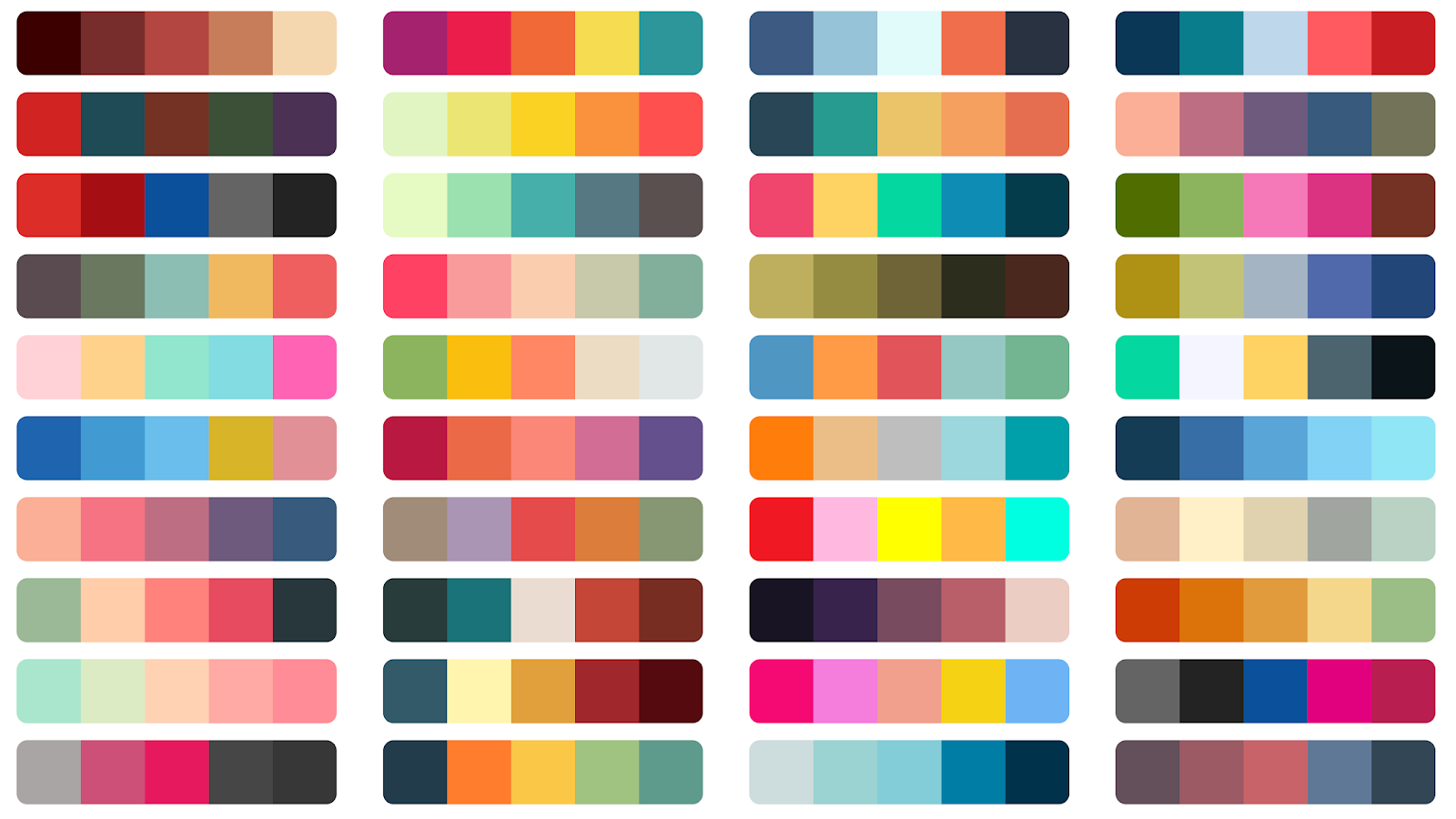
Гармоничными считаются цвета, которые создают приятное визуальное впечатление. Цветовая гамма может быть холодной (синий, зеленый, фиолетовый), теплой (красный, желтый, оранжевый) или нейтральной (белый, черный, серый).
«Искусство цвета» швейцарского худождника Иоханесса Иттена помогает лучше разобраться в теории цвета.
«Искусство цвета» швейцарского худождника Иоханесса Иттена помогает лучше разобраться в теории цвета.
Знание софта
Дизайнеру важно уметь пользоваться базовыми инструментами, чтобы работать на коммерческих проектах:
•
Figma. Этот инструмент используется для создания макетов и прототипов. У него интуитивно понятный интерфейс, так что начать освоение инструментов дизайна стоит именно с него. Можно разрабатывать решения как индивидуально, так и в коллаборации с командой. Устанавливать ничего не нужно, достаточно веб-версии.
•
Adobe Illustrator. Основные возможности Adobe Illustrator включают создание и редактирование векторных объектов, использование шрифтов и цветовых схем, импорт и экспорт файлов в различных форматах, а также интеграцию с другими программами Adobe Creative Suite, такими как Photoshop и InDesign. Программа имеет множество инструментов для работы с векторными объектами, таких как кривые Безье, формы, кисти, штрихи. Она также позволяет создавать сложные эффекты и фильтры для графических изображений.
•
Adobe Photoshop. Adobe Photoshop раньше был главным инструментом дизайнеров, но сегодня его заменила Figma. Однако Photoshop все еще применяется для редактирования растровых картинок, таких как фотографии, анимации и трехмерные изображения.
•
Tilda. Tilda ― это блочный конструктор сайтов. Yе нужно уметь программировать, чтобы им пользоваться. Для всех функций уже есть готовые блоки. Дизайнеры могут быстро собирать лендинги и многостраничные сайты и кастомизировать их с помощью собственных дизайн-решений.
•
Readymag. Readymag по функционалу похож на Tilda, но с помощью этого редактора можно собирать не только сайты, но и фотоальбомы, портфолио и презентации. Знание no-code инструментов важно для дизайнера, поскольку они часто используются на реальных клиентских проектах.
Знания этих инструментов достаточно, чтобы решить практически любые дизайн-задачи.
Знание методологий дизайна
Методологии дизайна ― это набор инструментов и подходов, которые помогают дизайнерам создавать эффективные и креативные решения для задач своих клиентов.
•
Дизайн-мышление. Дизайн-мышление ― это методология, которая помогает дизайнерам сосредоточиться на потребностях пользователей и создать продукт, который будет удобным и функциональным. Для этого дизайнеры изучают потребности пользователей, например с помощью интервью или карт эмпатии, наблюдают за поведением пользователей в продукте и анализируют полученные данные.
•
CJM. Customer Journey Map (карта путешествия клиента) — это инструмент дизайн-мышления, который помогает понять, как клиент взаимодействует с продуктом или услугой на протяжении всего процесса использования, начиная от первого контакта и заканчивая окончательной покупкой. Карта путешествия клиента включает в себя все этапы взаимодействия клиента с продуктом или услугой, а также его эмоции, потребности и ожидания на каждом этапе.
•
Дизайн-персоны. Эта методология помогает дизайнерам создавать продукты, которые будут максимально соответствовать потребностям конкретного пользователя. Она включает в себя создание персонажей, которые описывают боли и потребности целевой аудитории. Они служат как собирательный образ будущих потенциальных пользователей продукта.
•
Продуктовый подход. Дизайнер должен иметь продуктовое мышление, чтобы создавать продукты, которые будут максимально полезны и ценны для пользователей. Ему нужно уметь анализировать рынок и потребности пользователей, чтобы создавать продукты, которые будут соответствовать их ожиданиям.
Методологии дизайна нужны для того, чтобы упростить процесс работы, сократить время на разработку и повысить качество продукта.
Софт-скиллы

Софт-скиллы (от англ. soft skills) ― это набор умений, связанный с умением общаться, адаптироваться и оставаться продуктивным. Гибким навыкам нельзя научить, но можно научиться.
Умение общаться
Умение общаться — это один из самых важных софт скиллов для дизайнера. Дизайнер должен уметь выражать свои мысли и объяснять свои решения разной аудитории: от коллег до заказчиков. Например, дизайнерам часто приходится защищать свои идеи перед старшими коллегами и заказчиками, доказывать, почему именно то или иное решение будет эффективным.
Успешный дизайнер должен также иметь хорошие навыки слушания. Умение слушать помогает дизайнеру лучше понимать потребности пользователей и создавать продукты, которые будут максимально полезны для них.
Успешный дизайнер должен также иметь хорошие навыки слушания. Умение слушать помогает дизайнеру лучше понимать потребности пользователей и создавать продукты, которые будут максимально полезны для них.
Умение презентовать свои решения
Умение презентовать свои решения — это еще один важный софт скилл для дизайнера. Дизайнер должен уметь наглядно демонстрировать свои идеи и концепции, чтобы другие люди могли лучше понимать его мысли. Успешный дизайнер должен уметь использовать различные инструменты и техники, чтобы сделать свою презентацию более убедительной и понятной.
Кроме того, дизайнер должен уметь адаптироваться к различным аудиториям. Например, если он представляет свой продукт клиентам, то ему нужно использовать язык, который будет понятен для них. Если же он презентует свой продукт коллегам, то он может использовать более технический язык.
Кроме того, дизайнер должен уметь адаптироваться к различным аудиториям. Например, если он представляет свой продукт клиентам, то ему нужно использовать язык, который будет понятен для них. Если же он презентует свой продукт коллегам, то он может использовать более технический язык.
Устойчивость к критике и готовность учиться
Дизайнер должен быть готов принимать критику и использовать ее для улучшения своих навыков и продукта в целом. Успешный дизайнер должен также быть готов учиться и развиваться, чтобы оставаться в тренде и создавать продукты, которые будут соответствовать современным требованиям рынка.
Как начинающему дизайнеру добиться успеха?
В работе дизайнеру нужны как твердые, так и гибкие скиллы. Важно уметь применять приемы композиции и разбираться в типографике. Но, чтобы выделиться из массы похожих кандидатов, умение работать в команде, объяснять свои решения и готовность воспринимать критику могут быть даже важнее.
Если вы хотите развивать свои познания в дизайне, советуем подписаться на наш Telegram-канал. Там мы часто разбираем интересные фишки в дизайне коллег, делимся фишками и советами. А еще там вы можете задать нам вопросы про дизайн и не только и мы постараемся на все-все ответить.
Если вы хотите развивать свои познания в дизайне, советуем подписаться на наш Telegram-канал. Там мы часто разбираем интересные фишки в дизайне коллег, делимся фишками и советами. А еще там вы можете задать нам вопросы про дизайн и не только и мы постараемся на все-все ответить.


Комментарии к статье
Комментарии: 0