В начале года Google опубликовал результаты своих продолжительных исследований, направленных на анализ лучших UX-практик сайтов. Специалисты компании рассмотрели ресурсы разных тематических групп. Мы в Uplab к обстоятельным исследованиям относимся с особым уважением, поэтому не просто изучили тезисы зарубежных коллег, но и узнали, как они воплощаются на практике — подобрали примеры образцовых реализаций.
Сегодня в блоге — адаптированный перевод экспертных рекомендаций по мобильному UX для онлайн-медиа, новостных сайтов и информационных порталов. Получился объемный материал, поэтому мы решили разделить статью на 2 части. В первой — проанализируем рекомендации по проектированию:
Функции поиска по сайту
•
Навигации и меню
•
Главной страницы
•
В нашей подборке — примеры разных контентных сайтов. Это объяснимо — данные UX-правила от Google одинаково применимы и к блогам компаний, и к онлайн-изданиям, и к брендовым медиапорталам. Читайте, обдумывайте и улучшайте UX своего сайта!
Рекомендации по проектированию
Для каждой страницы / раздела сайта Google составил сводную таблицу, в которой отразил степень важности рекомендаций, степень сложности их реализации, а также ключевые метрики, на которые влияет та или иная рекомендация.
Главная страница
Перед вами — рекомендации по улучшению UX главной страницы сайта на мобильной версии. Важно отметить, что эффективность каждой из них проверена A / B-тестами.
Рассмотрим каждую рекомендацию по порядку. Для наглядности все тезисы снабдили примерами.
Выделите одну главную или актуальную новость, избавьтесь от слайдеров
Рекомендация основана на выводах исследований Conversion XL, ClickZ, Widerfunnel и NN Group. Google призывает обратить внимание на следующие данные:
Слайдеры для сайтов с большим количеством контента
Разместите подборку актуальных новостей под главной новостью
После главной новости логично показывать небольшую сводку других актуальных новостей, отсортированных по дате публикации. Пользователь сможет быстро сориентироваться на странице и найти то, что ему потенциально может быть интересно.
Выбор материала и формат представления имеют наибольшее значение
Согласно исследованиям MeasuringU, формат представления новостей и то, какие материалы выбирают для представления на главной странице (т.е. сам контент), — основные факторы, которые влияют на опыт пользователей при изучении онлайн-новостей. Приводим статистику:

Сделайте список новостей легким для сканирования взглядом
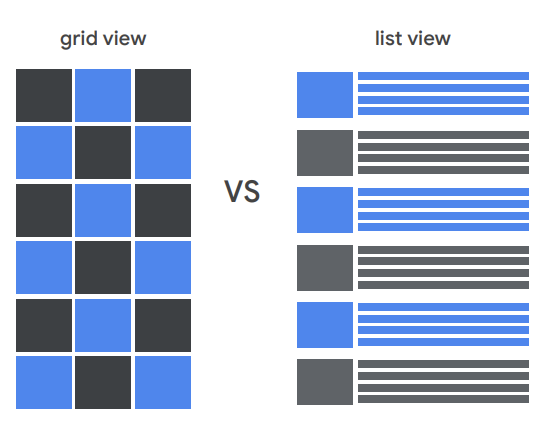
Есть 2 популярных способа размещения контента на странице: сеткой (плиткой) и списком.

Размещение материалов сеткой больше подходит для визуального контента. Такой вариант позволяет управлять вниманием пользователей: распределяет его по блокам более равномерно.
Согласно исследованиям Fact-finder и Nielsen Norman Group, списки лучше использовать для новостей. В этом случае материалы ранжируются по важности: чем выше материал, тем он актуальнее.
Согласно исследованиям Fact-finder и Nielsen Norman Group, списки лучше использовать для новостей. В этом случае материалы ранжируются по важности: чем выше материал, тем он актуальнее.
Сгруппируйте новости по разделам / категориям
На главную страницу обычно выводят материалы из разных разделов, поэтому здесь особенно важно соблюдать смысловую упорядоченность.
Разместите дополнительные CTA-элементы ниже первого экрана
CTA — элементы призыва читателя к действию (например, подписаться на бесплатную рассылку, оформить платную подписку, вступить в группы в соцсетях, скачать мобильное приложение и т.п.). Google рекомендует размещать их ниже первого экрана, чтобы пользователь мог сначала сообразить, где он находится, что может здесь получить и нужно ли ему это.
Сделайте объявления ненавязчивыми
Навязчивые объявления, которые всячески донимают пользователя, и хороший UX — понятия несовместимые. К сожалению, большинство просмотренных нами сайтов не обходятся без таких «агрессивных» сообщений. Причем они «приветствуют» пользователя практически сразу при открытии страницы — могут занимать пол-экрана, а иногда и полностью перекрывают контент.
Хорошие примеры:
Хорошие примеры:
Плохие примеры.
Если вы не хотите, чтобы пользователи сразу уходили с вашего сайта, избегайте таких решений:
Если вы не хотите, чтобы пользователи сразу уходили с вашего сайта, избегайте таких решений:
Меню и навигация
Рассмотрим рекомендации по улучшению меню и навигации на сайте онлайн-медиа.
Cделайте шапку высотой не более ⅕ экрана
На мобильных устройствах обычно при прокрутке шапка фиксируется в верхней части экрана, поэтому очень важно, чтобы она занимала как можно меньше вертикального пространства.
Показывайте ссылки на основные разделы в шапке
В дизайне мобильных приложений сегодня принято отказываться от привычного бургер-меню и проектировать навигацию с помощью вкладок и нижней панели. При дизайне мобильных сайтов можно частично позаимствовать это решение и сразу показать ссылки на ключевые разделы.
Сделайте легкодоступными ссылки для входа / регистрации
На новостных сайтах функция входа обычно реализуется для подписчиков. Чтобы удержать их, необходимо создать комфортные условия на сайте — сделать интерфейс максимально удобным.
На некоторых сайтах настроена функция персонализации выдачи контента. Без авторизации пользователь не сможет получить персонализированную ленту.
Переход на страницу авторизации желательно сделать в одно действие:
На некоторых сайтах настроена функция персонализации выдачи контента. Без авторизации пользователь не сможет получить персонализированную ленту.
Переход на страницу авторизации желательно сделать в одно действие:
Добавьте дополнительное меню, свернутое по умолчанию
Добавить бургер-меню в мобильную версию — очевидное UX-решение. Однако есть здесь одна особенность — ссылки на основные разделы лучше вынести в шапку (как это было сказано выше), а в бургер-меню разместить остальные, менее важные ссылки.
Сгруппируйте ссылки в дополнительном меню по разделам / категориям
Разделов на сайте может быть много, поэтому важно группировать ссылки на них по смыслу. Это позволит избежать ситуации, когда пользователю приходится каждый раз сканировать большой список равнозначных ссылок.
Добавьте на главную страницу ссылки на ключевые разделы для быстрого перехода
Пользователи не всегда обращаются к меню — сразу начинают прокручивать главную страницу. Нужно предусмотреть, чтобы на сайте была возможность попасть в ключевые разделы прямо с главной.
Поиск
Это третий блок рекомендаций в рамках первой части статьи по мобильному UX для онлайн-медиа. Итак, о чем важно знать при проектировании строки поиска:
Сделайте поиск легкодоступным и заметным
Поиск — важная функция на мобильной версии сайта. Его необходимо разместить на видном месте. Запомните простое правило: чем больше контента на сайте, тем более заметным должен быть поиск.
Когда поиск скрыт внутри меню или за иконкой, он становится менее заметным и увеличивает «стоимость» взаимодействия (пользователям приходится совершать лишние действия, чтобы добраться до него). Если поле поиска размещено в непривычном месте, пользователям так же приходится прилагать дополнительные усилия, чтобы найти его.
Согласно исследованиям Dawn Shaikh and Keisi Lenz и Nielsen Norman Group (F-Shaped pattern), пользователи в первую очередь ищут поле поиска в верхнем правом углу страницы. Однако если они его там не находят, то начинают сканировать верхнюю часть страницы слева направо (F-паттерн).
Когда поиск скрыт внутри меню или за иконкой, он становится менее заметным и увеличивает «стоимость» взаимодействия (пользователям приходится совершать лишние действия, чтобы добраться до него). Если поле поиска размещено в непривычном месте, пользователям так же приходится прилагать дополнительные усилия, чтобы найти его.
Согласно исследованиям Dawn Shaikh and Keisi Lenz и Nielsen Norman Group (F-Shaped pattern), пользователи в первую очередь ищут поле поиска в верхнем правом углу страницы. Однако если они его там не находят, то начинают сканировать верхнюю часть страницы слева направо (F-паттерн).
Добавьте автозаполнение
Специалисты Google рекомендуют показывать значения, ранее введенные пользователем:
Предлагайте варианты для поиска
Поиск нужно спроектировать так, чтобы пользователь мог быстро найти желаемое на сайте, совершал как можно меньше действий на пути к получению результата. С этим могут помочь списки популярных поисковых запросов или предложение вариантов поиска при вводе:
Показывайте количество найденных результатов
Количество найденных результатов поможет пользователю понять, нужно ли ему уточнять поисковый запрос или нет. Если результатов будет очень много, то посетителю будет проще добавить уточняющие слова, чем искать вариант нужный в списке.
Проверяйте правописание, давайте рекомендации по исправлению ошибок
Система может распознать, что пользователь ошибся при вводе, и показать ссылку на исправленный вариант, либо автоматически выдать результаты по исправленному запросу.
Всегда показывайте какой-нибудь результат поиска
Запомните: пользователю нужно предлагать совершить какое-нибудь полезное (для него и для вас) действие, даже если по его запросу ничего не найдено. Например, перейти в разделы сайта или посмотреть публикации:
Онлайн-медиа — одни из самых посещаемых интернет-ресурсов, поэтому к их проектированию нужно подходить особенно предусмотрительно: заранее позаботиться о том, чтобы все функции сайта были доступны в один клик и удовлетворяли пользователей.
Во второй части статьи, посвященной мобильному UX контентных сайтов, мы рассмотрим рекомендации по проектированию разделов, внутренних страниц новости / статьи, а также страниц регистрации, авторизации и подписки. Следите за обновлениями!
Во второй части статьи, посвященной мобильному UX контентных сайтов, мы рассмотрим рекомендации по проектированию разделов, внутренних страниц новости / статьи, а также страниц регистрации, авторизации и подписки. Следите за обновлениями!


Комментарии к статье
Комментарии: 0