Недавно мы перевели первую и вторую части руководства Google по мобильному UX для сайтов онлайн-медиа, где подробно рассмотрели удачные решения зарубежных специалистов по проектированию сайтов и подкрепили их собственными примерами. Сегодня продолжим изучать лучшие практики проектирования узкотематических ресурсов — поговорим о том, как разработать удобный сайт финансовой компании.
Исследователи Google проанализировали более 100 сайтов финансовой тематики и выявили новые UX-паттерны, которые значительно расширяют принятые 25 принципов UX и помогают создать наиболее удобный мобильный интерфейс. Давайте рассмотрим их и узнаем, как можно улучшить пользовательский опыт сайта.
Обзор лучших UX-практик по версии Google
Главная страница и навигация
Ориентир — страховая компания Progressive. Удачный пример того, как помочь пользователям узнать о продуктах и услугах.
Особенности интерфейса:
Особенности интерфейса:
Ручная прокрутка вместо автоматического слайдера.
•
Обзор нескольких продуктов.
•
Основные CTA для заявки — краткие и контрастные.
•
•
Хорошо структурированные разделы, которые позволяют легко обнаружить меню.
•
Второстепенные CTA «Узнать больше», «Связаться с нами» и «Найти агента» — заметные и убедительные.
•
Кнопка «Узнать больше», которая списком разворачивает ценностные предложения.
Конверсионный путь
Ориентир — кредитная организация Credible. Удачный пример того, как помочь пользователям быстрее осуществить целевое действие на сайте.
Особенности интерфейса:
Особенности интерфейса:
Ценностное предложение на каждом из шагов.
•
Обзор основных категорий продуктов.
•
Понятное ценностное предложение (маркированный список).
•
•
Понятные основной и второстепенный CTA.
•
Помощь в поисках лучшего продукта.
•
Повторение ценностного предложения в начале форм.
•
Социальные доказательства для повышения доверия.
Credible
Credible
Credible
Регистрация / Вход
Ориентир — финансовая компания NerdWallet. Удачный пример того, как уменьшить «трение» на точках входа или регистрации.
Особенности интерфейса:
Особенности интерфейса:
Не нужно повторно заполнять личную информацию.
•
Вход и регистрация с помощью соцсетей и сервисов.
•
Ценностное предложение с ответом на вопрос «Зачем регистрироваться?».
•
•
Подсказки для указания пароля.
•
Запрашивается только минимально необходимая информация.
Оптимизация форм
Ориентир — страховая компания LadderLife. Удачный пример того, как направлять пользователей по конверсионному пути и создавать формы максимально простыми для заполнения.
Особенности интерфейса:
Особенности интерфейса:
Текст в формах может быть шутливым.
•
Пошаговые формы.
•
Простые поля ввода.
•
•
Демонстрация прогресса заполнения формы, возможность продолжить заполнение с другого устройства.
•
Сохранение заполненных данных с помощью e-mail.
Сравнение
Ориентир — финансовая компания NerdWallet. Удачный пример того, как помочь пользователям сравнивать варианты с большим количеством информации.
Особенности интерфейса:
Особенности интерфейса:
Горизонтальное сравнение с возможностью прокрутки свайпом.
•
Разные по цвету CTA: «Получить» и «Сравнить».
•
Кнопка «Сравнить» — второстепенный CTA.
•
•
Согласованный список параметров — сравнение.
•
Возможность удалить продукты во время сравнения.
•
Резюме по продуктам в конце сравнительной таблицы.
Адаптивный сайт
Ориентир — Bank of America. Удачный пример того, как лучше настроить контент под потребности пользователей на мобильных устройствах.
Особенности интерфейса:
Особенности интерфейса:
На мобильной версии основной CTA меняется на «Скачать приложение», что в данном случае более актуально.
•
Мобайл-френдли хедер, иконки, буллиты на главной странице.
•
Ключевые категории продуктов представлены на главной странице.
•
•
Второстепенный CTA для входа в личный кабинет.
•
Понятные заголовок и ценностное предложение.
•
Дополнительные элементы скрыты за слайдером с ручной прокруткой.
Рекомендации по проектированию мобильной версии финансового сайта
Все рекомендации составлены по результатам проведенного A/B-тестирования и направлены на улучшение пользовательского опыта при разработке финансового сайта.
Проанализируем проектирование следующих страниц, разделов и элементов сайта:
1. Главная / посадочная страница
2. Меню и навигация
3. Продуктовая страница
4. Сравнение продуктов / тарифы
5. Конверсионный путь
6. Оптимизация форм
Проанализируем проектирование следующих страниц, разделов и элементов сайта:
1. Главная / посадочная страница
2. Меню и навигация
3. Продуктовая страница
4. Сравнение продуктов / тарифы
5. Конверсионный путь
6. Оптимизация форм
Главная / посадочная страница
Покажите на первом экране понятный CTA с указанием выгоды для пользователя
CTA на первом экране — уже привычный паттерн для продуктовых сайтов и различных лендингов. Однако нужно отметить, что на русскоязычных сайтах указывать выгоду для пользователя в названии кнопки проблематично, так как один и тот же текст на русском языке может быть значительно длиннее, чем на английском.
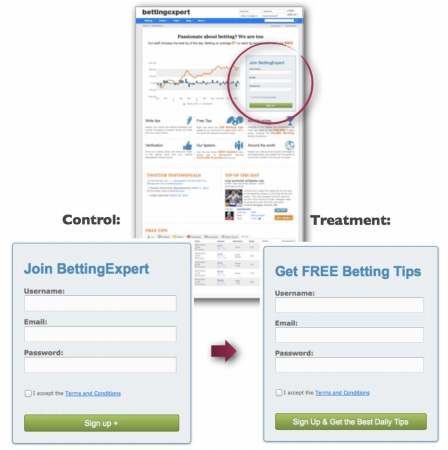
Согласно результатам исследования эффекта CTA, в рамках которого BettingExpert.com провели A / B-тестирование форм с разными заголовками и названиями кнопок, вариант формы с указанием пользовательской выгоды привел к увеличению конверсии на 33%.

Слева — основной вариант кнопки («Подписаться»), справа — тестовый («Подписаться и получать лучшие ежедневные советы»). Второй вариант увеличил конверсию на 33%.

Покажите на первом экране понятное ценностное предложение с указанием выгоды для пользователя
Оказавшись на вашем сайте, пользователь сразу должен понять, что вы ему предлагаете. Это позволит мотивировать его задержаться на странице и совершить целевое действие или изучить другие разделы с описанием ваших продуктов / сервисов. Подробнее о том, что такое ценностное предложение и как его сформулировать, читайте в другой нашей статье.
Ценностное предложение с указанием выгоды — первое, что должен увидеть пользователь, попав на ваш сайт. Оно объясняет, как вы можете решить проблемы ваших клиентов, почему они должны использовать именно ваш продукт, а не продукт конкурентов, а также транслирует ваши ключевые преимущества.
Выделите самый важный CTA с помощью контраста, цвета, другой насыщенности шрифта
Кнопка целевого действия должна быть хорошо заметна: контрастировать с остальными менее важными элементами страницы.
Если у вас несколько продуктов / сервисов, отобразите их на главной странице для упрощения навигации
В случае, если пользователь сразу не обратился к меню, а начал изучать главную страницу, то ему будет полезно на ней же узнать, какие продукты или сервисы вы предлагаете. Это может быть список всех продуктов, если их немного, или только самые важные — с точки зрения бизнеса и пользователя.
Размещайте отзывы лидеров мнений, чтобы завоевать доверие пользователя
Чтобы убедить пользователя, что ваш продукт эффективен, востребован и надежен, можно использовать отзывы других пользователей или известных личностей, список клиентов, различные рейтинги, регалии.
Не используйте слайдеры с автоматическим перелистыванием
Слайдеры с автоматической прокруткой могут раздражать посетителей сайта постоянным мельканием на экране и перегружать нецелевой информацией. Согласно исследованиям ClickZ, Widerfunnel и NNGroup, они неэффективны, поскольку воспринимаются пользователями в качестве рекламных баннеров («баннерная слепота»). Кроме того, взгляд человека реагирует на движение и может упустить важные вещи, а также стоит иметь в виду, что слишком много сообщений равносильно отсутствию сообщения.
Меню и навигация
Разместите меню на одном экране, используйте динамические или раскрывающиеся блоки
При нажатии на меню пользователь сразу должен увидеть ссылки на все основные разделы сайта, а затем уже раскрыть нужный пункт.
Если вы хотите получать звонки, разместите соответствующую кнопку в шапке сайта
Мы подразумеваем размещение кнопки / ссылки вида <a href="tel:+1234567890">. В десктопной версии это не очень целесообразно, но в мобильной — вполне. Так пользователь сможет сразу напрямую обратиться к вам за продуктом / услугой, нажав на кнопку звонка.
Добавьте в меню действия, которые пользователь сможет совершать после покупки
К таким действиям относится функционал «Войти», «Скачать приложение», «Помощь» и т.п. Важно думать не только о том, как получить новые лиды, но и заботиться о своих текущих клиентах — давать им возможность использовать ваш сервис в полной мере и обращаться за помощью в случае необходимости.
Если у вас много предложений, добавьте поиск на главную страницу или в меню
Утверждение справедливо в первую очередь для банковских сайтов, которые предлагают пользователям широкий выбор продуктов и сервисов. Если сайт посвящен какому-то одному продукту, то поиск, скорее всего, не понадобится.
Сделайте поиск удобным с помощью вариантов ввода при заполнении и фильтрации выдачи
Предложение вариантов ввода ускоряет поиск: позволяет пользователю совершать меньше действий. Фильтрация поисковой выдачи помогает уточнить запрос.
Продуктовая страница
Покажите на первом экране понятный CTA с описанием продукта
Описание продукта — часть, которая позволяет раскрыть конкурентные преимущества предложения, а кратко сформулированный и однозначный по смыслу CTA — привести к целевому действию.
Используйте разборчивый шрифт
Чтобы облегчить восприятие информации, выбирайте наиболее читабельные шрифты. И не забывайте о размере: рекомендуемая величина — от 16px.
Структурируйте информацию на страницах сайта
Текст на странице нужно организовать таким образом, чтобы суть вашего сообщения улавливалась при беглом чтении. Используйте маркированные и нумерованные списки, заголовки разных уровней, а также специальное форматирование для мобильных устройств — все это поможет облегчить восприятие и донести посыл без лишних барьеров в виде сосредоточенного внимания.
Согласно данным ConversionXL и NNGroup, 79% процентов пользователей не читают, а только бегло просматривают информацию. Большинство обращают внимание на заголовки. Поэтому следует продумать, как ненавязчиво подать ценностное предложение в них.
Используйте видео для презентации продукта
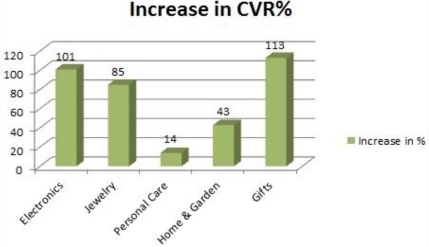
Видео — самый наглядный способ презентации продукта и, как следствие, сильный драйвер конверсий. Зная об этом, вы можете в 30-ти секундном видео передавать столько информации, сколько помещается в половину страницы с текстом. Например, сразу после того, как ритейлер Zappos сделал описания продуктов в формате видео, конверсии и продажи компании увеличились на 6−30%.
Диаграмма показывает увеличение коэффициента конверсии у покупателей, которые смотрели видео о продуктах.

Сравнение / Тарифы
Внедрите удобный для пользователей функционал — сортировку и фильтрацию при выборе продуктов
Сортировка и фильтрация облегчают пользователям поиск и выбор нужных продуктов.
Намеренно выделяйте группы продуктов и специальных тарифов
Подумайте, как тематически можно разделить продуктовые группы и как привлечь к ним внимание. Один из самых простых способов — выделить «Лучший выбор», «Самые популярные» и т.д.
Внедрите функционал сравнения продуктов по параметрам
Сравнение продуктов по параметрам — UX-решение, за внедрение которого вам будут благодарны многие пользователи. Функционал помогает потребителю с оценкой потенциально интересных продуктов и выбором наиболее подходящего.
Позвольте пользователям переключаться свайпом между продуктами
Свайп — сравнительно новая UX-практика, которая активно набирает обороты. Пользовательский паттерн устоялся — принимайте это во внимание и скорее внедряйте.
Конверсионный путь
Показывайте ценностное предложение на каждом этапе воронки
Ценностное предложение, которое отражает ключевые преимущества продукта, убеждает пользователя в правильности его выбора.
Предоставьте возможность совершить звонок на каждом этапе воронки, если это важно
Возможность задать уточняющий вопрос — показатель заботы о клиентах. Важно, чтобы пользователь при необходимости мог связаться с вами в любое время.
Показывайте прогресс заполнения формы или разбивайте заполнение на шаги
GoodUI выяснил: чем ближе пользователь к завершению заполнения формы, тем больше у него мотивации для достижения цели. Поэтому очень важно уже на первом шаге наглядно показывать пользователю, какой у него прогресс.
Уменьшите количество точек выхода на конверсионном пути
Управляйте пользовательской активностью — конверсионный путь должен быть построен так, чтобы максимально комфортно и быстро довести потребителя до целевого действия.
Размещайте в меню пункты-помощники для удобства клиентов
Когда пользователь не знает, как сориентироваться на странице, он отправляется в меню. Разместите в нем ссылки на самые популярные вопросы (например, «Как это работает?»).
Используйте CTA-кнопки с конкретным описанием действия
Призыв к действию в CTA-кнопках должен быть ориентирован на пользовательские запросы и сформулирован максимально логично. Избегайте стандартных фраз вроде «Продолжить», «Далее» и т.п.
Покажите, что вам можно доверять
Разместите информацию о соблюдении политики безопасности персональных данных и сообщите об этом пользователям.
Предоставьте пользователю возможность продолжить путь на другом устройстве
При разработке сайта учитывайте, что с мобильных устройств пользователи могут только изучать различные предложения, а совершать целевое действие — уже с другого устройства.
Оптимизация форм
Используйте валидацию после ввода и автозаполнение полей
Валидация форм позволит пользователям ввести данные корректно, а вам — получить их в нужном виде.
Уменьшите количество полей, оставьте только самые необходимые
Загромождать форму заявки — ни к чему. Форма с большим количеством полей не вызывает желания ее заполнить. Цените время своих пользователей и не лишайте себя шанса получить новые лиды.
Объясняйте причины, когда запрашиваете дополнительную информацию
Множество непредсказуемых или уточняющих вопросов иногда вызывает недоумение у пользователей. Чтобы избежать потенциального недоверия, объясняйте причины запроса дополнительных данных.
Sofi
Rocketbank
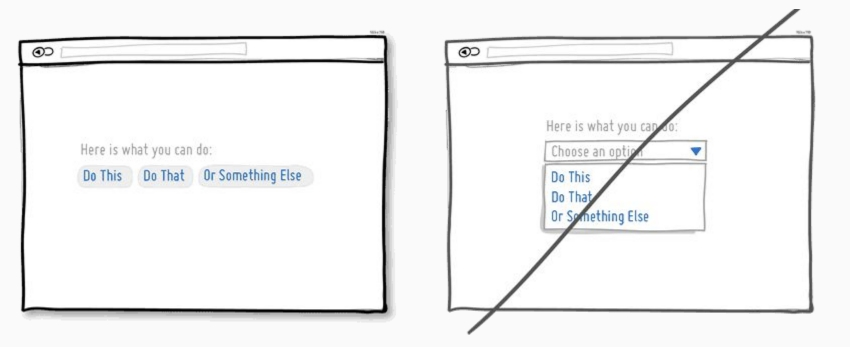
Не используйте раскрывающиеся списки, если предлагаете 3 и меньше вариантов выбора
Если вы действительно заботитесь об удобстве своего ресурса, всегда следуйте этому правилу. Данные можно представить так:

Не используйте раскрывающиеся списки для выбора даты рождения
Еще одно золотое правило UX, о котором стоит помнить при проектировании сайта. Если вы не учли это, замените раскрывающиеся списки для выбора даты рождения полем ввода.
Форму можно сделать забавной
Игровая форма подачи данных, эмодзи и другие элементы развлекательного контента иногда могут быть вполне уместны. Они располагают к себе и повышают вовлеченность. Главное — не переборщите!
Помните: удобство сайта — один из важных элементов имиджа компании в интернете. Не лишайте себя клиентов из-за плохого UX — заботьтесь о том, чтобы пользователям было комфортно ориентироваться на вашем ресурсе. Ищите свою UX-модель: используйте вышеперечисленные рекомендации и изучайте пользовательский опыт. Яркой практики!



Комментарии к статье
Комментарии: 0