В декабре 2019-го состоялся международный конкурс «Электросайт года — 2019». На нем генеральный директор нашего агентства Павел Тарелкин оценивал работы и определял победителей. Члены жюри обращали внимание на дизайн сайтов, их юзабилити, информационное наполнение, мобильную версию и другие составляющие современных ресурсов.
Специально для всех участников и тех, кто хочет улучшить свой сайт, мы составили чек-лист, благодаря которому можно провести комплексный аудит сайта компании, определить возможные ошибки и исправить их. Здесь приведены примеры, следуя которым вы сможете сделать ресурс более понятным и удобным для пользователей.
Специально для всех участников и тех, кто хочет улучшить свой сайт, мы составили чек-лист, благодаря которому можно провести комплексный аудит сайта компании, определить возможные ошибки и исправить их. Здесь приведены примеры, следуя которым вы сможете сделать ресурс более понятным и удобным для пользователей.
Что должно быть на сайте
Шапка
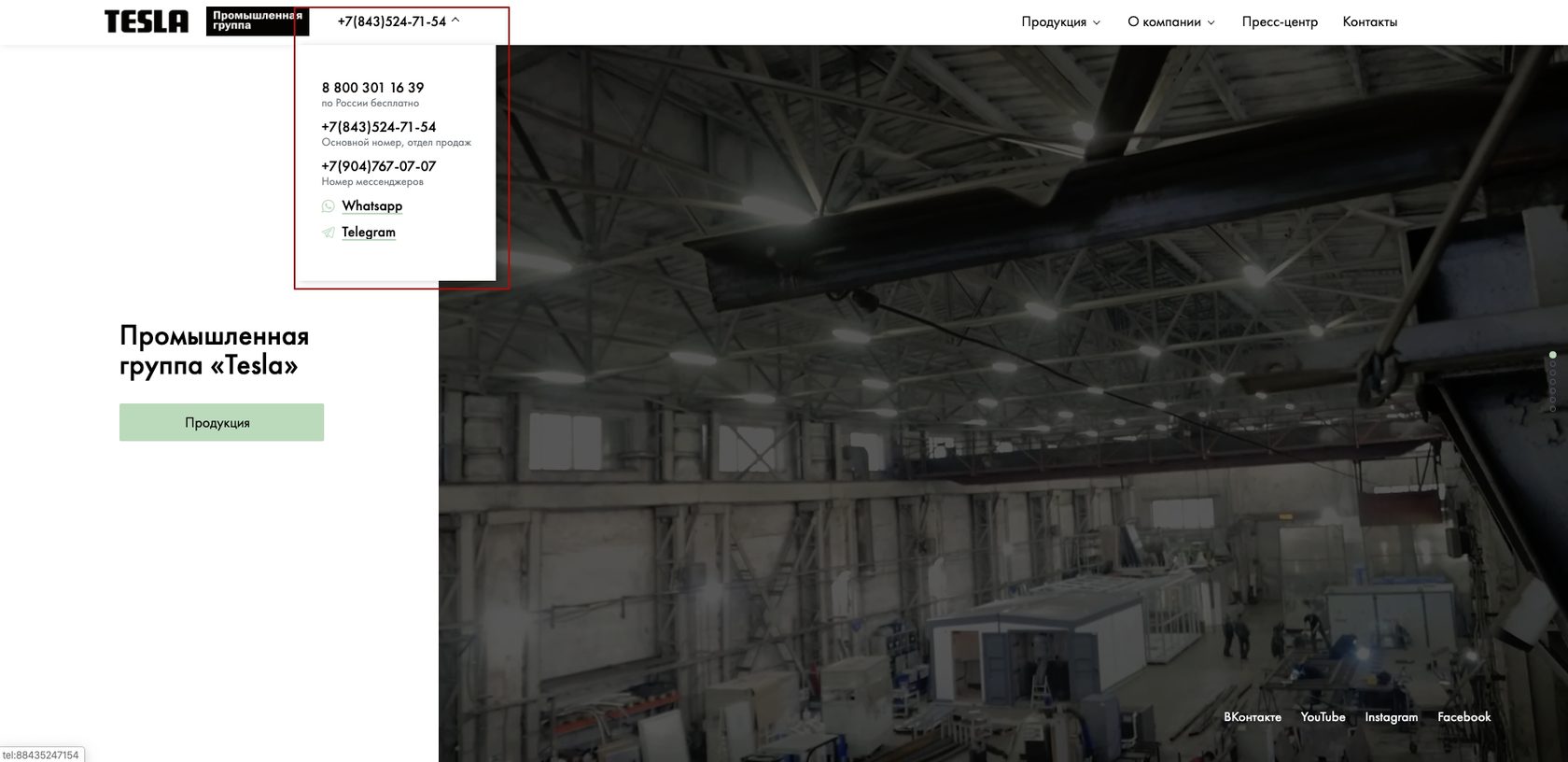
Номер телефона компании — должен быть сделан ссылкой
<a href="tel:+1234567890">.
<a href="tel:+1234567890">.
•
Кликабельный логотип компании (ссылка на главную страницу).
•
Интересный прием размещения сразу нескольких номеров и ссылок на мессенджеры с помощью раскрывающегося списка.

Ссылки навигационного меню на виду (не рекомендуется использовать бургер-меню, если это не презентационный сайт).
•
Поле / иконка поиска (если такой функционал есть на сайте).
•
Подвал
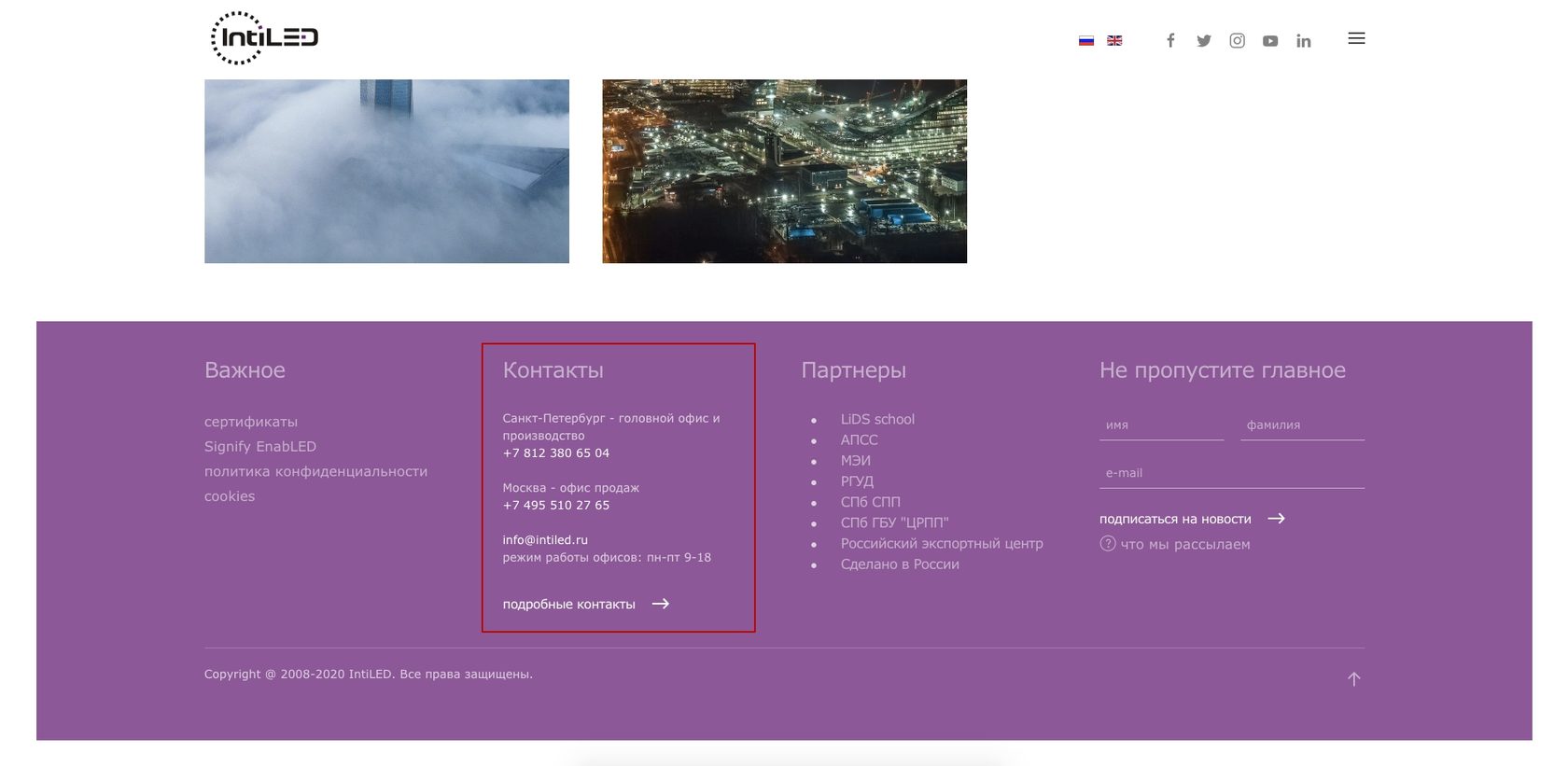
Основные контакты компании.
•
Пример размещения основной контактной информации и ссылок на все контакты в подвале.

Основное меню из шапки (пункт опциональный). Например, в ситуации, когда шапка с меню «прилипает» к верху экрана при прокрутке, дублировать меню в подвале бессмысленно.
•
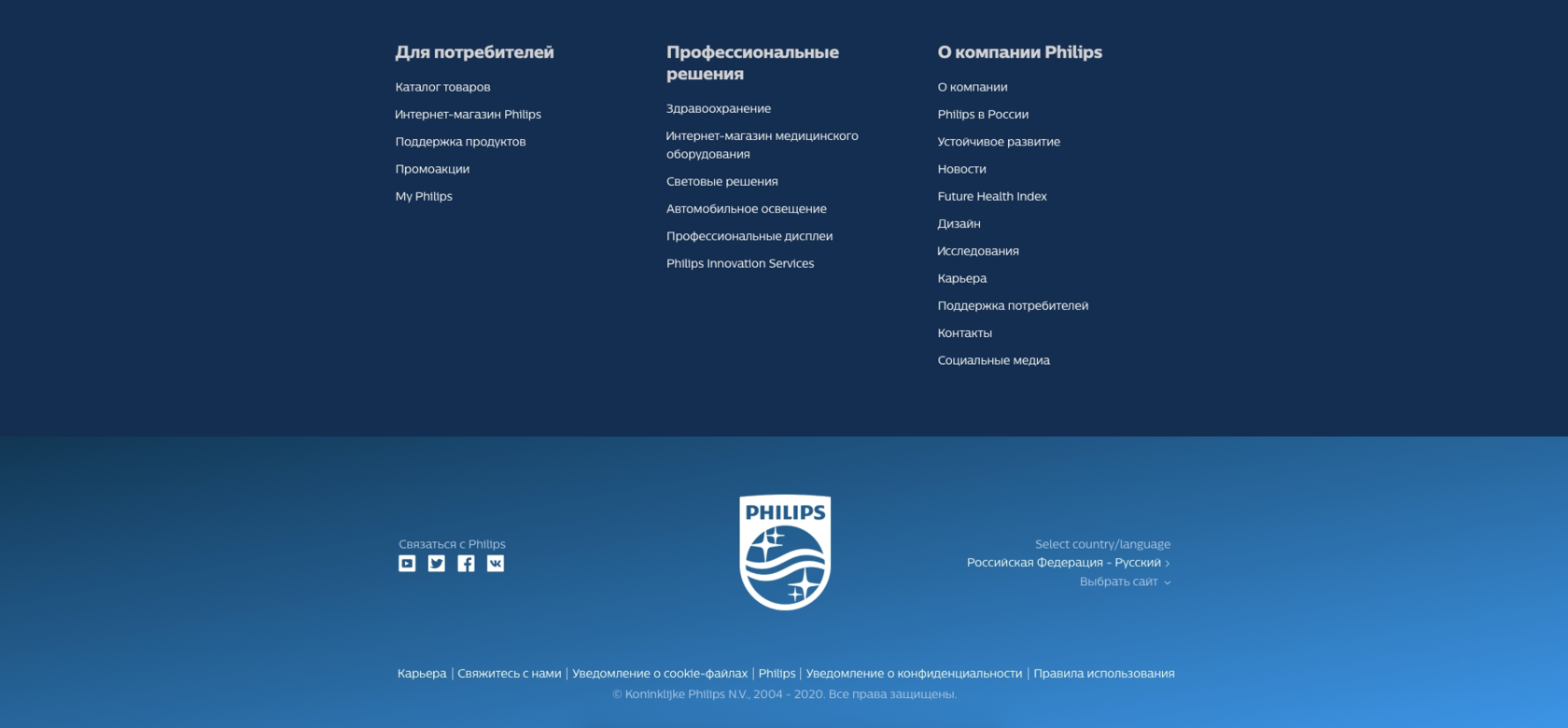
Ссылки на социальные сети (размещаются в виде узнаваемых иконок).
•
Большой подвал вместил в себя логотип, ссылки на все разделы сайта, соцсети и служебные страницы.

Навигация и поиск информации
В основном навигационном меню ограниченное количество ссылок — рекомендуется размещать не более 5−7.
•
Если уменьшить количество ссылок не получается, то нужно подумать о разбиении их на смысловые группы.

В навигационном меню — ссылки на все основные разделы сайта, желательно вплоть до 3-го уровня вложенности (особенно актуально для каталогов продукции).
•
На длинных страницах (например, продуктовых) должно быть дополнительное якорное меню со ссылками на блоки страницы.
•
Названия ссылок в меню понятные и конкретные — по ним пользователь сразу понимает, что увидит на странице.
•
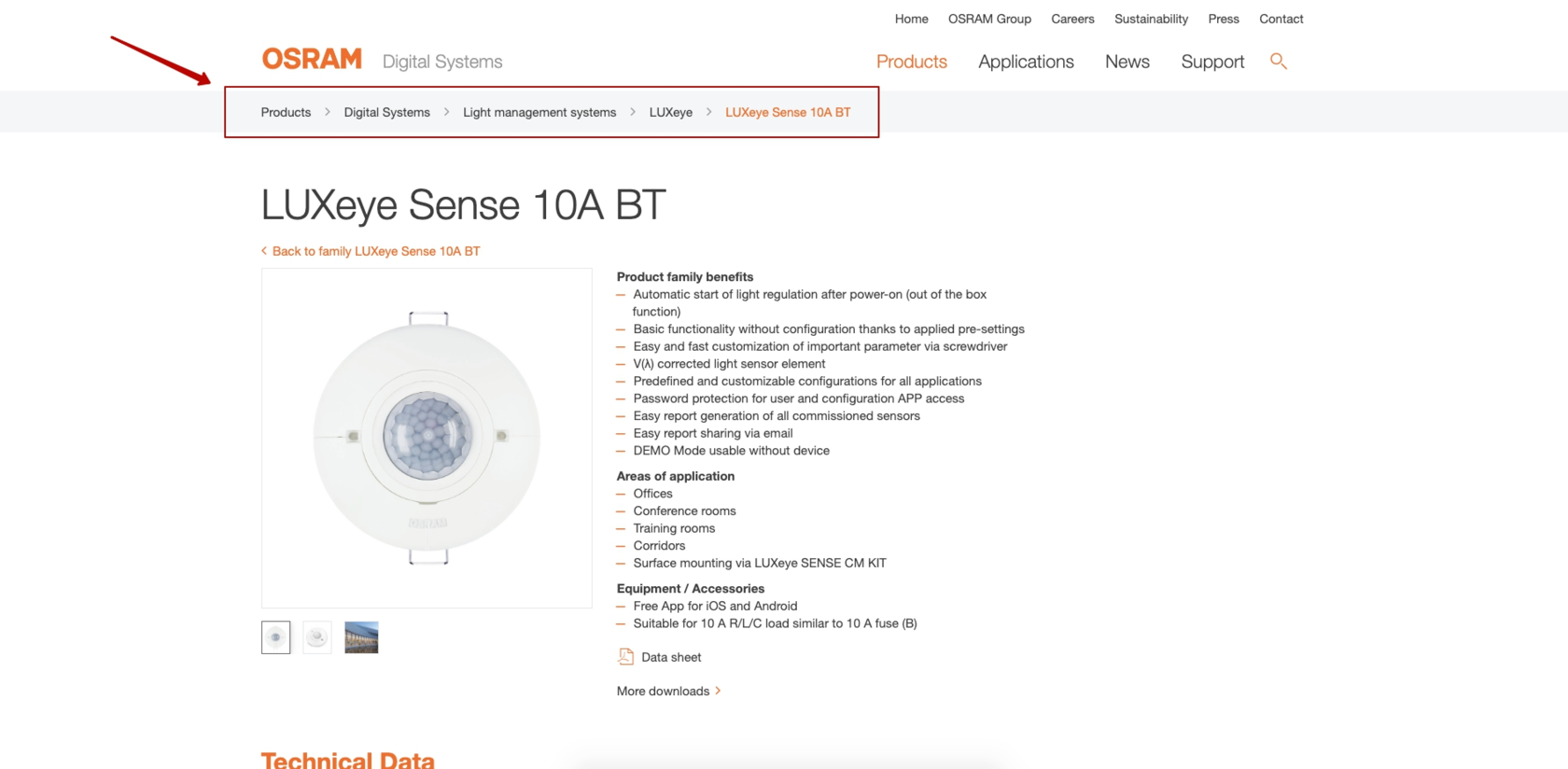
На всех внутренних страницах — «хлебные крошки».
•
Хлебные крошки — это навигационная цепочка, которая размещается в верхней части страницы сайта и отображает путь от главной страницы до той, на которой сейчас находится пользователь.

На страницах должны быть дополнительные способы навигации, кроме основного меню. Например, блоки с быстрыми ссылками на близкие по смыслу разделы или блоки с другой продукцией в каталогах.
•
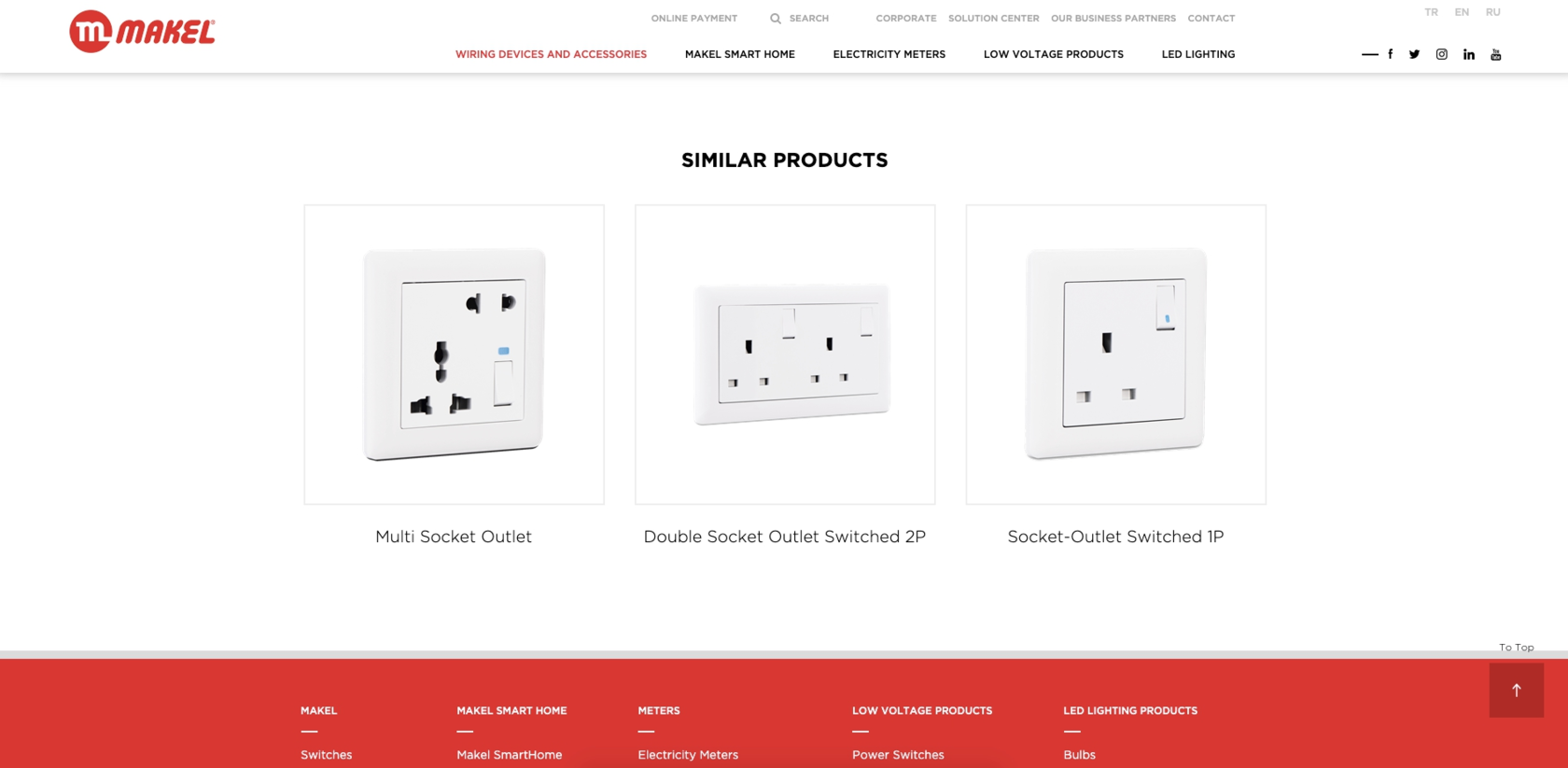
Must have — блок с похожей продукцией в карточке продукта.

Поиск заметен и легко доступен с любой страницы сайта.
•
Если на сайте — много страниц или каталог продукции, то обязательно должен быть функционал поиска.
•
Поиск быстро работает и мгновенно показывает результат.
•
При вводе 3-х символов поиск уже показывает результаты.

При вводе запроса в поле поиска автоматически предлагаются варианты результатов или по умолчанию отображаются популярные запросы.
•
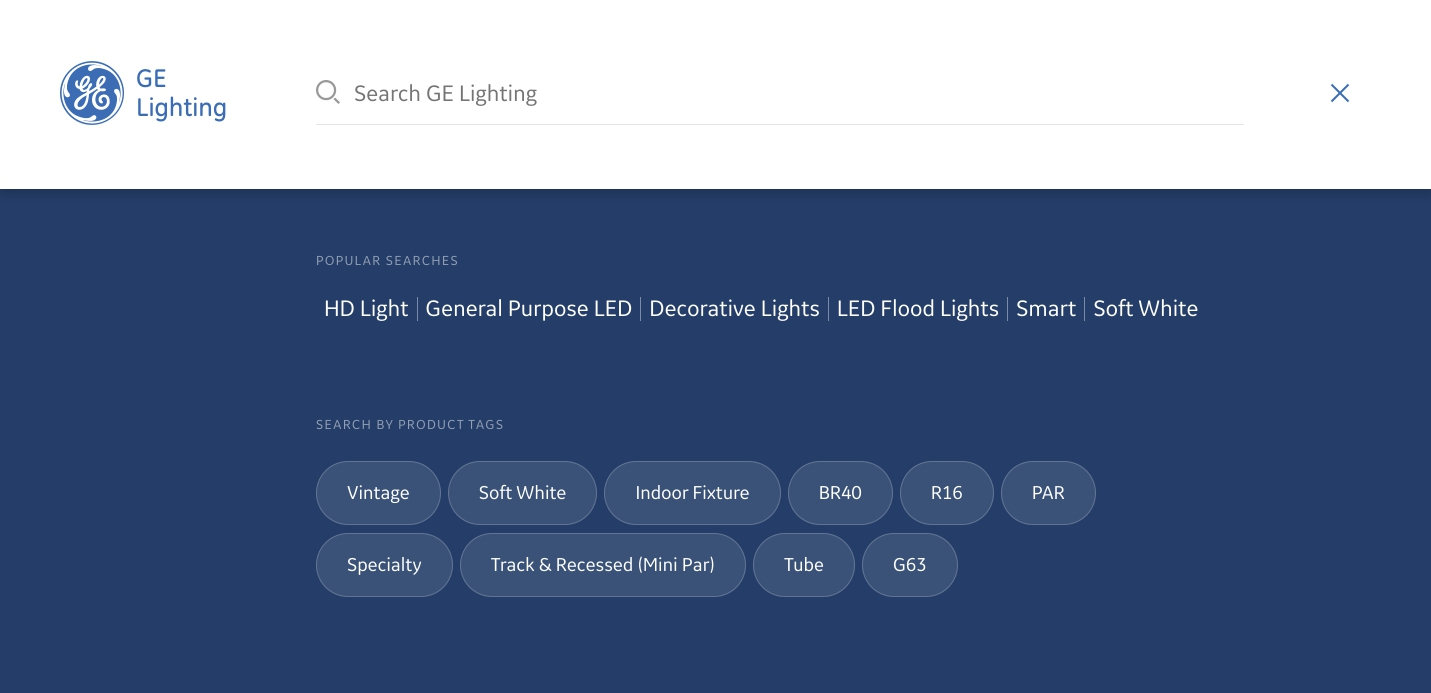
В поиске отображаются популярные запросы и теги для поиска.

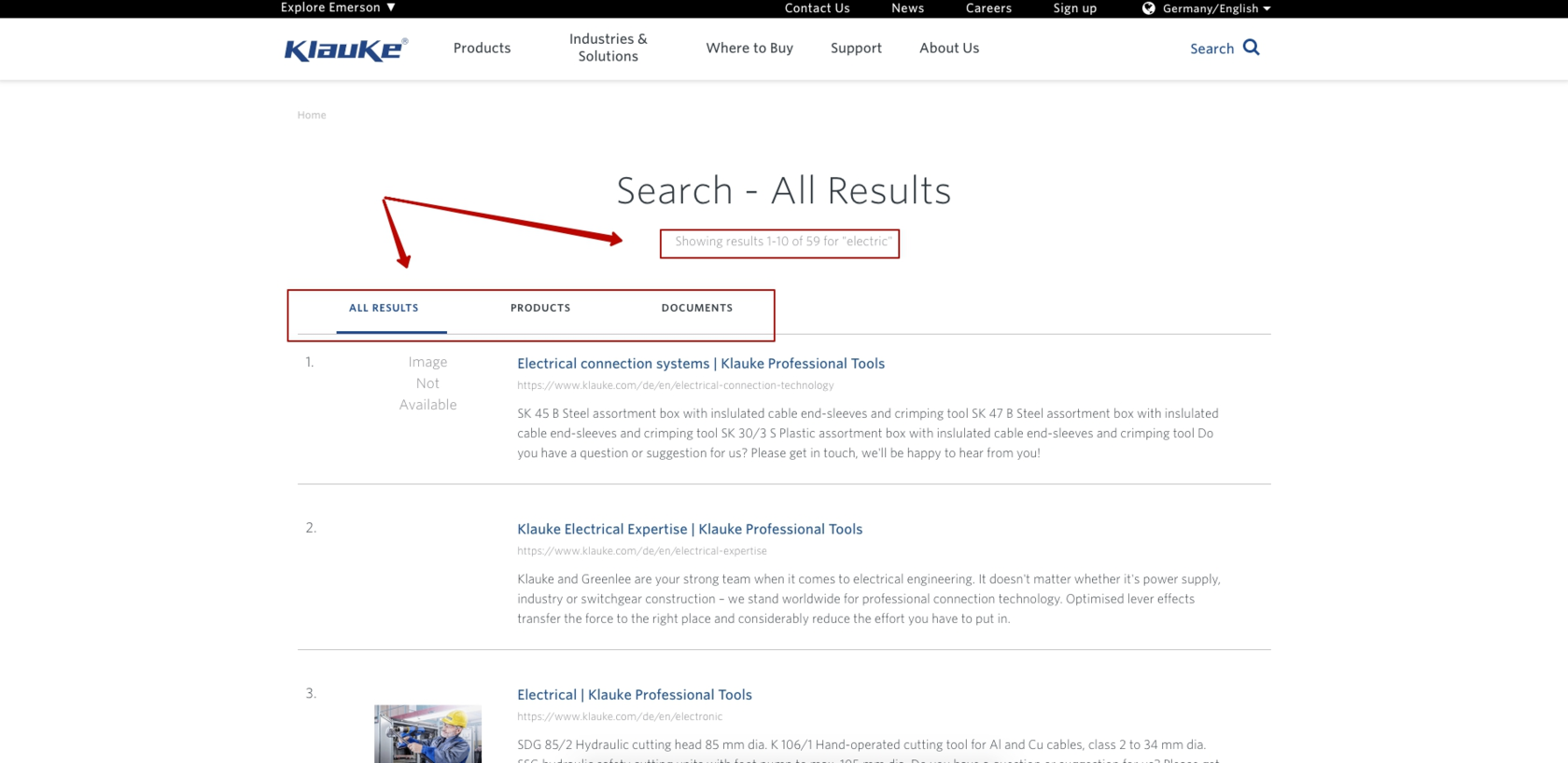
На странице поисковой выдачи показывается количество найденных результатов и есть возможность их фильтрации.
•

Главная страница
В начале страницы размещены элементы, благодаря которым пользователь понимает, куда он попал. Это может быть логотип (если компания узнаваемая), крупный заголовок на первом экране или даже визуальное оформление.
•
На странице представлены блоки основных разделов сайта. Например, есть блок с услугами или продукцией, краткий блок о компании, блок с последними новостями и т.д. Из каждого из них можно перейти в соответствующий раздел.
•
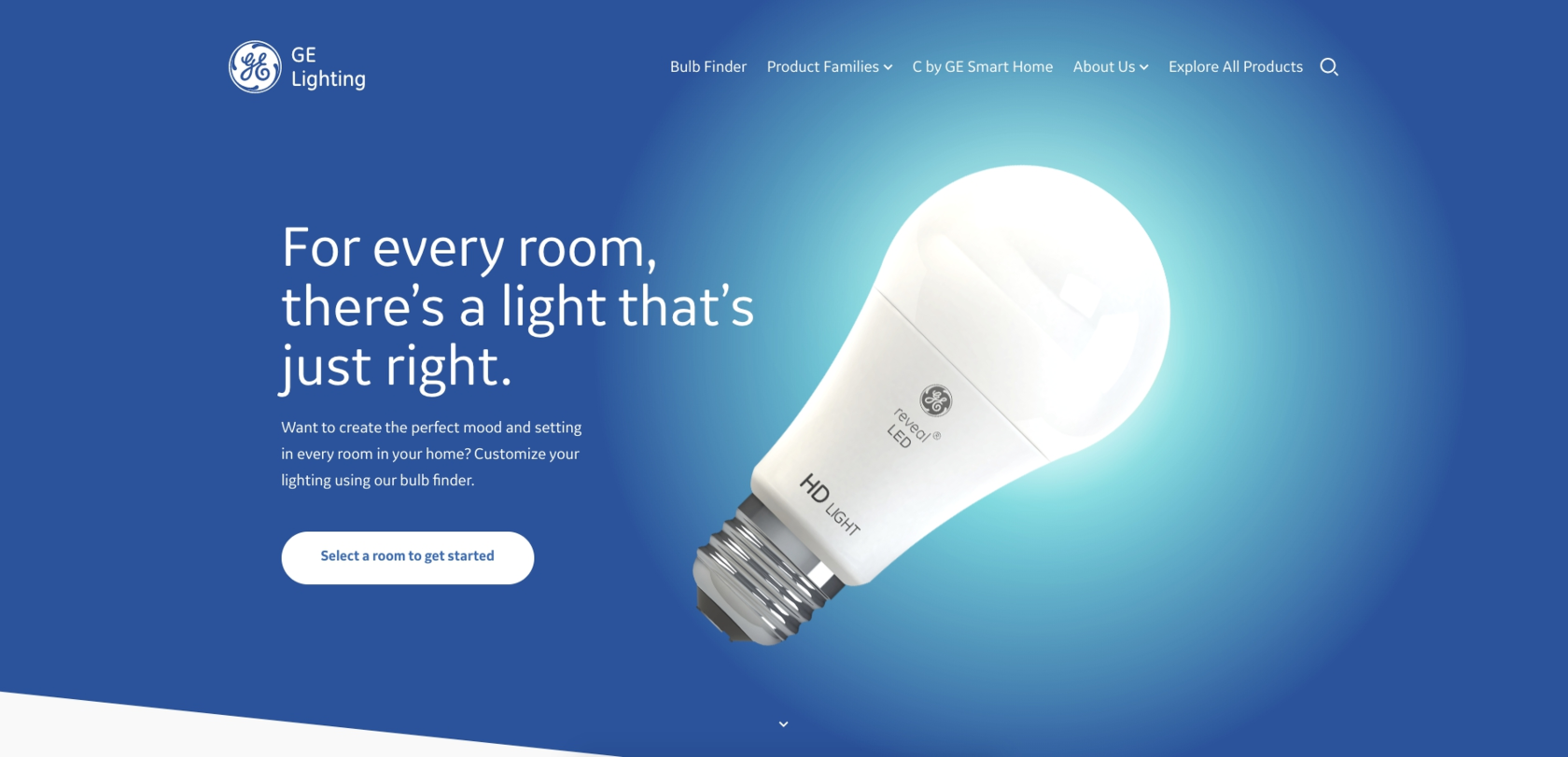
Главная страница полностью раскрывает содержание продуктового сайта GE Lighting: здесь представлены различные семейства продукции, виды предлагаемого освещения, описаны преимущества LED-ламп, есть краткое описание компании.

Наглядно показаны преимущества компании.
•
Последние новости на главной странице всегда должны быть свежими и актуальными. Если пользователь увидит, что последняя новость вышла еще год назад, он может подумать, что компания больше не работает.
•
Продукция
Каталог продукции разбит на категории с понятными и популярными среди целевой аудитории названиями.
•
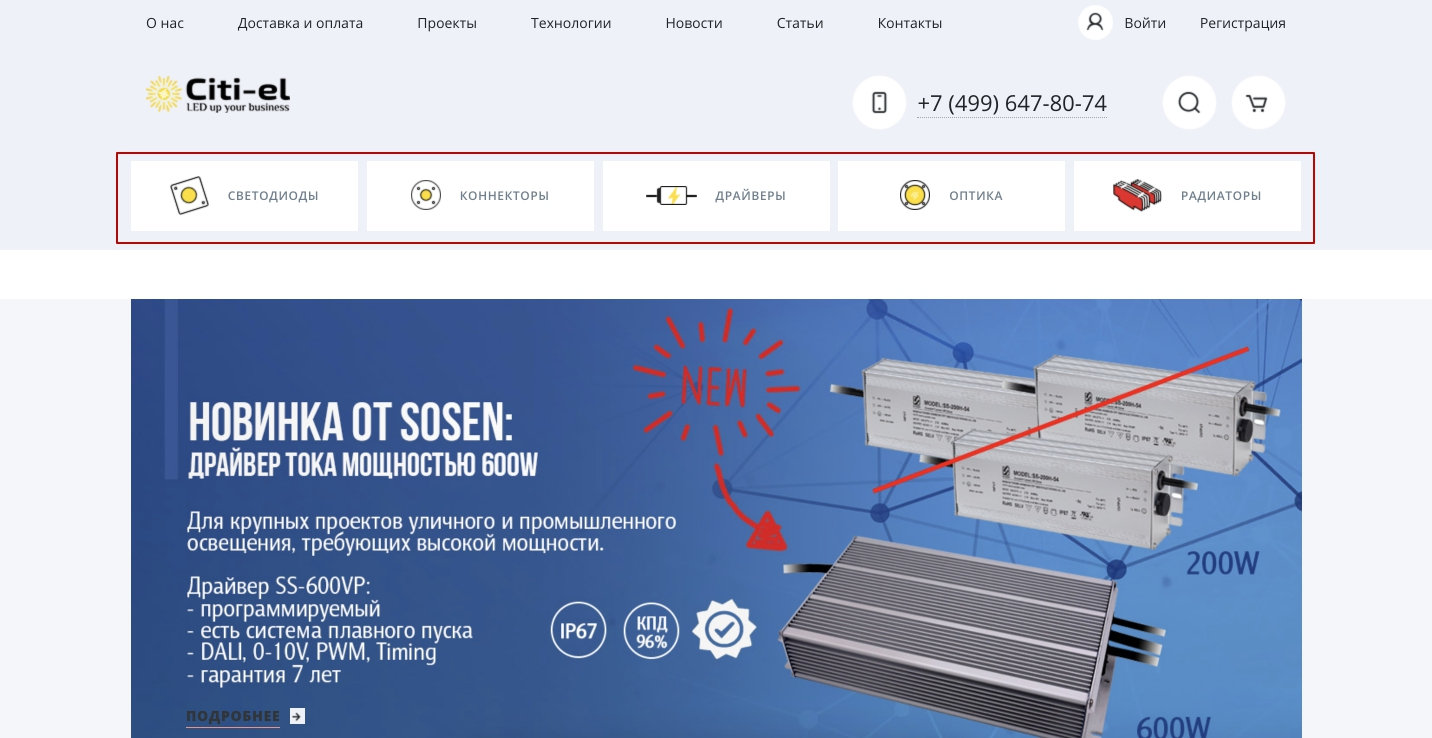
Понятные названия категорий в основном меню сопровождаются иллюстрациями.

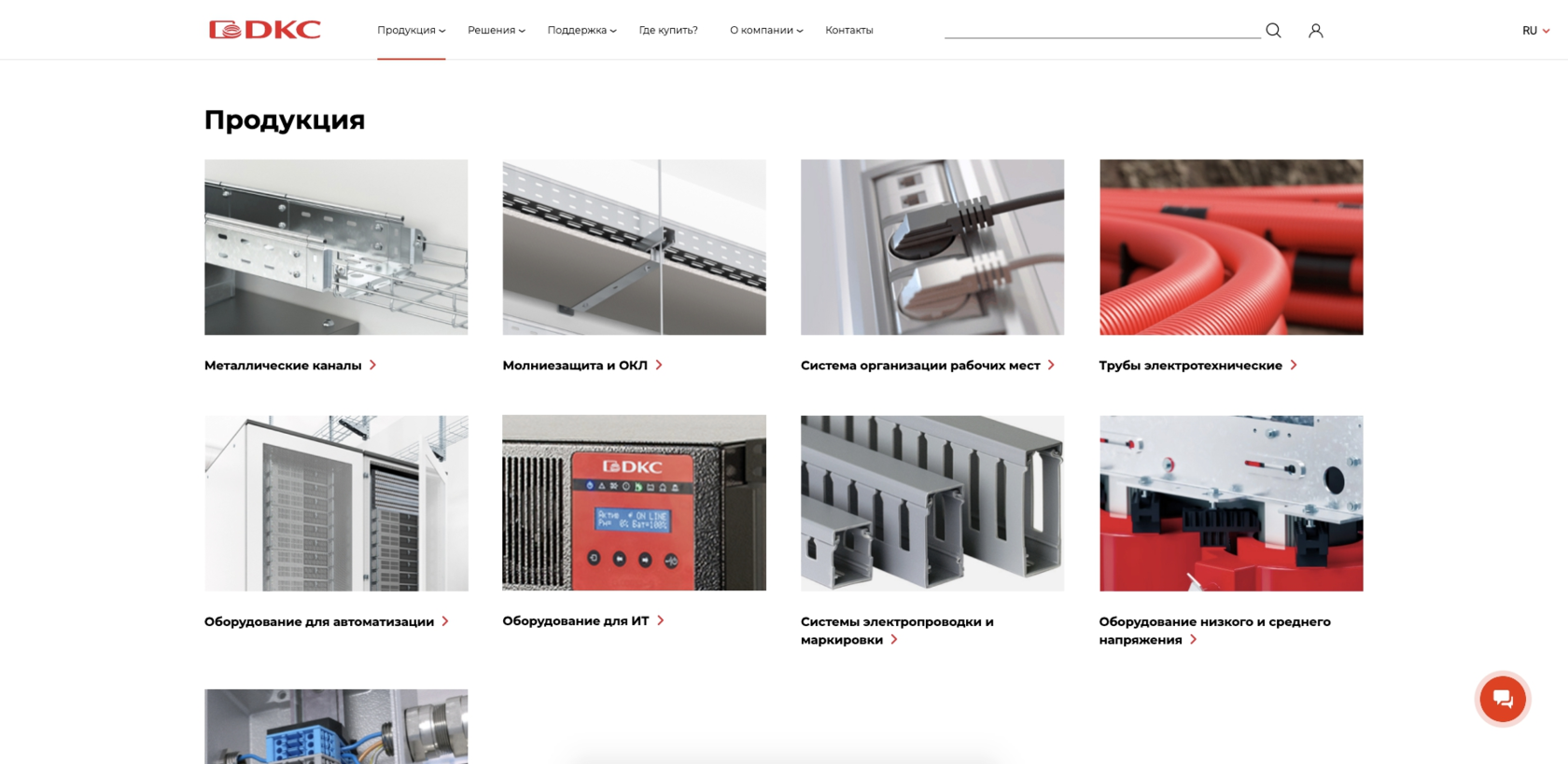
Категории каталога представлены с помощью иллюстраций, которые точно отображают продукцию внутри категории.
•

У компаний, которые предлагают b2b-решения для разных отраслей, каталог должен быть дополнительно представлен отраслями применения продукции.
•
Возможность в один клик переключаться между основными категориями каталога.
•
•
В категории каталога — больше 15 продуктов (фильтрация по характеристикам, по которым выбирают продукты).
Сортировка продуктов по популярности, названию и цене.
•
Обычно сортировка реализуется с помощью раскрывающегося списка.

Фильтры работают таким образом, что никогда не будет пустых результатов фильтрации.
•
•
Продукция в каталоге представлена несколькими способами. Например, карточками и таблицей (актуально для b2b-клиентов).
У превью продукции в каталогах должны быть указаны основные характеристики или краткое описание.
•
На первом экране карточки продукта — основная информация о нем и кнопка действия.
•
Если в каталоге представлено много взаимозаменяемых продуктов, то должен быть функционал сравнения.
•
В карточках продукта указана стоимость, описаны преимущества и технические характеристики.
•
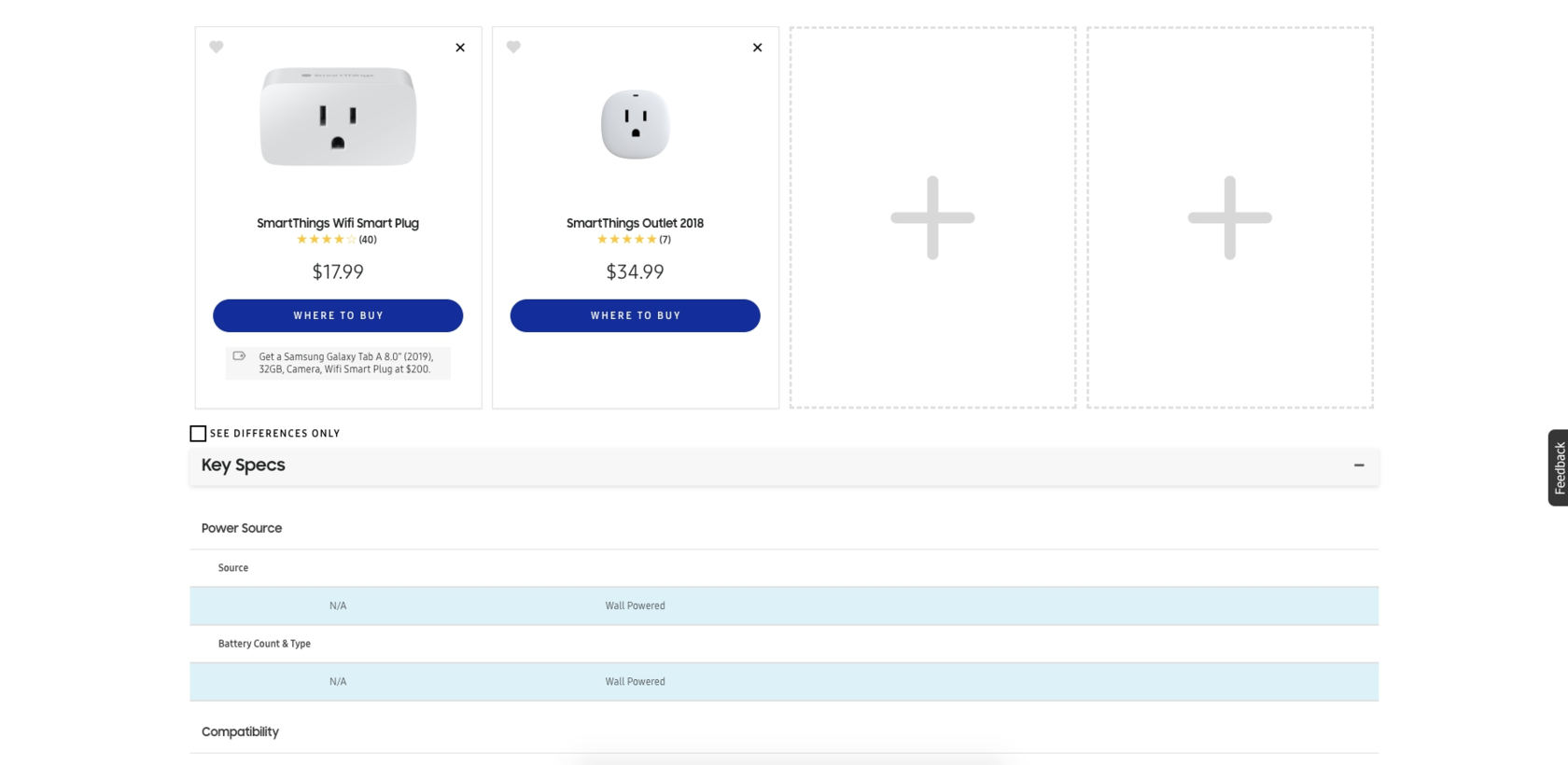
Сравнительная таблица в интернет-магазине Samsung. Группировка по категориям, есть возможность скрыть одинаковые характеристики.

Раздел с документацией и справочной информацией о продукции.
•
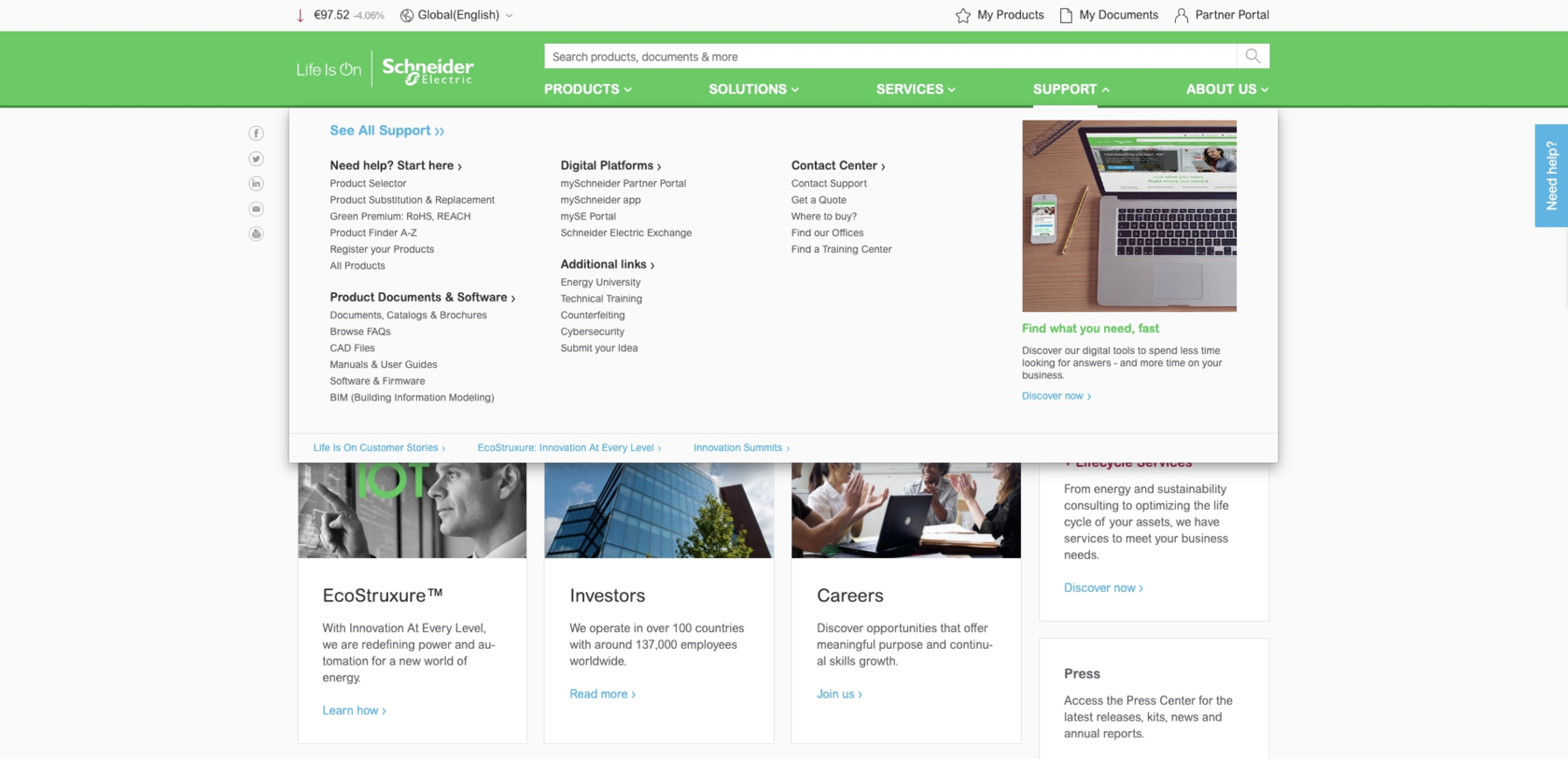
Раздел «Поддержка» на сайте Schneider Electric содержит не только страницы с документацией, но и полезные ссылки на подбор продукции, приложения, информационные страницы.

Если компания реализует сложные нестандартные технические решения, то должен быть раздел с описанием выполненных проектов.
•
Конфигураторы и калькуляторы
Если на сайте представлен широкий ассортимент похожей продукции, то должен быть интерактивный инструмент, позволяющий подобрать продукцию по потребностям пользователя.
•
Если на сайте представлены продукты, которые имеют широкие возможности надстройки или модификации, то должен быть интерактивный инструмент, позволяющий собрать нужную конфигурацию и / или рассчитать ее стоимость.
•
Если в интерактивных подборщиках / конфигураторах / калькуляторах много параметров выбора, то они должны быть разбиты на небольшие логичные шаги.
•
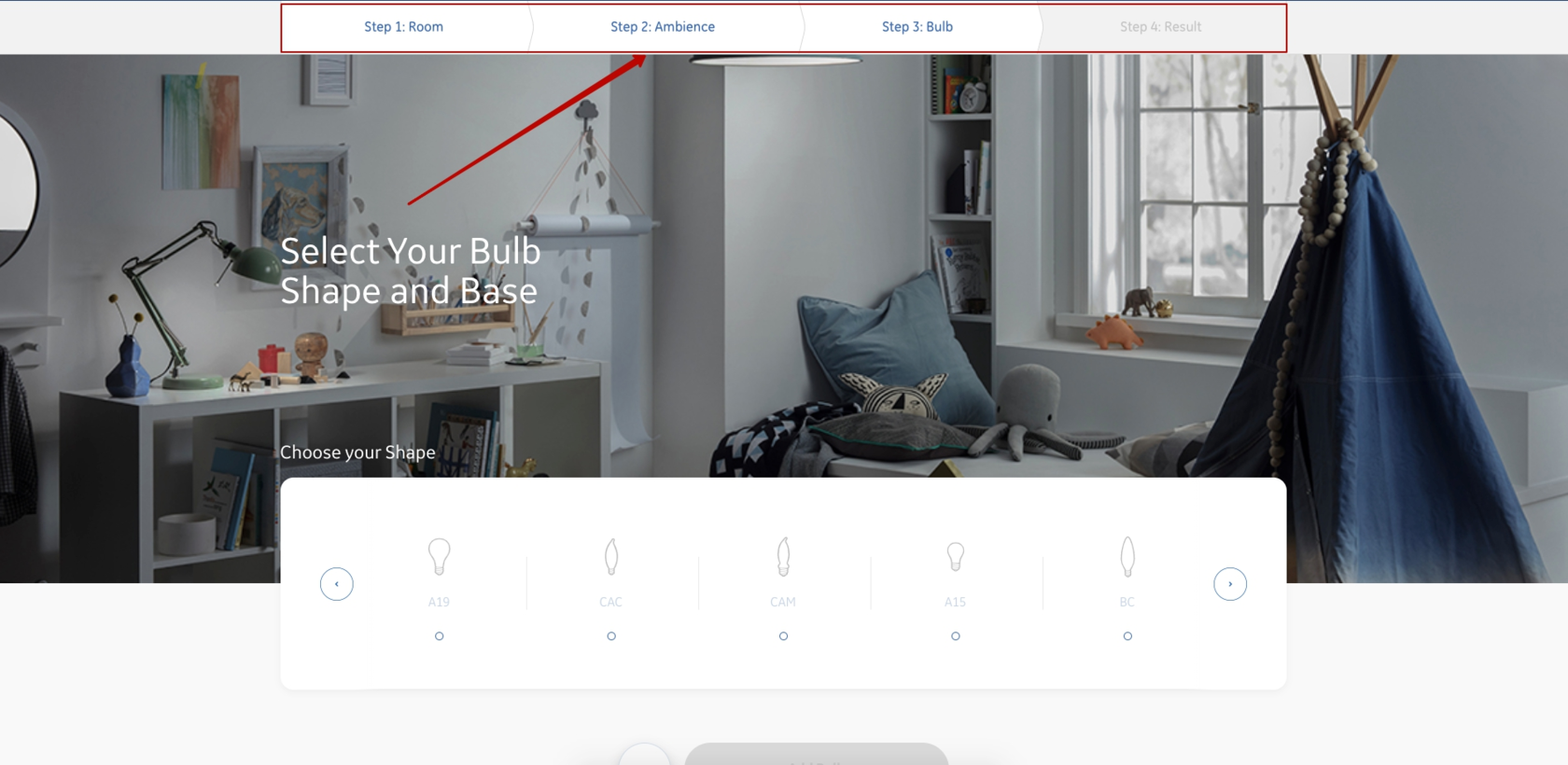
Отображение шагов в подборщике GE Lighting.

Результат конфигуратора / расчета можно скачать или отправить по почте.
•
Полученный светильник из конфигуратора можно посмотреть в интерьере и отправить его фото себе на почту.

Возможность отправить заявку на собранную конфигурацию / расчет.
•
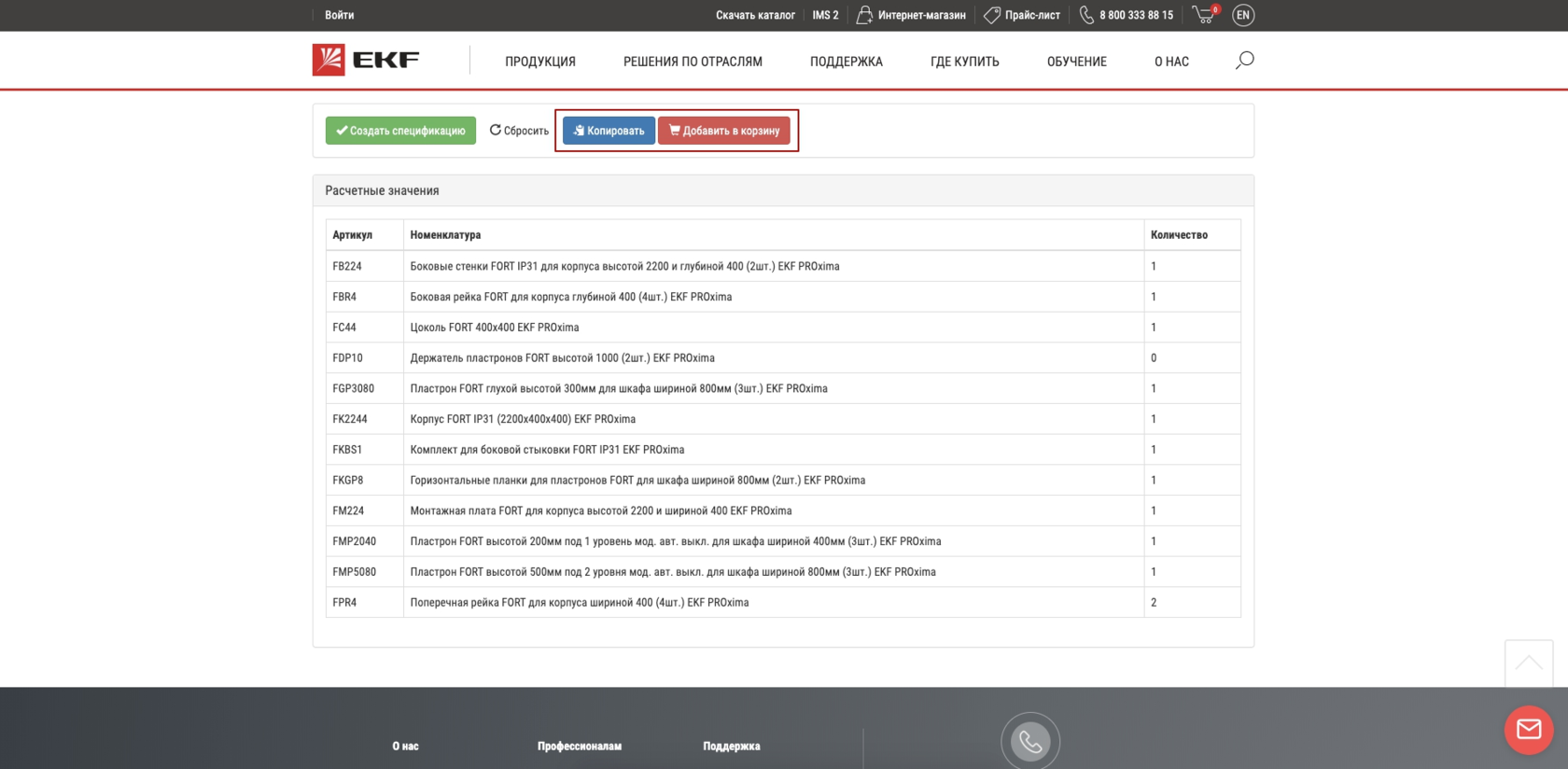
В конфигураторе можно скопировать полученную спецификацию или добавить все товары в корзину.

Конверсии
На всех целевых страницах — конверсионные элементы.
•
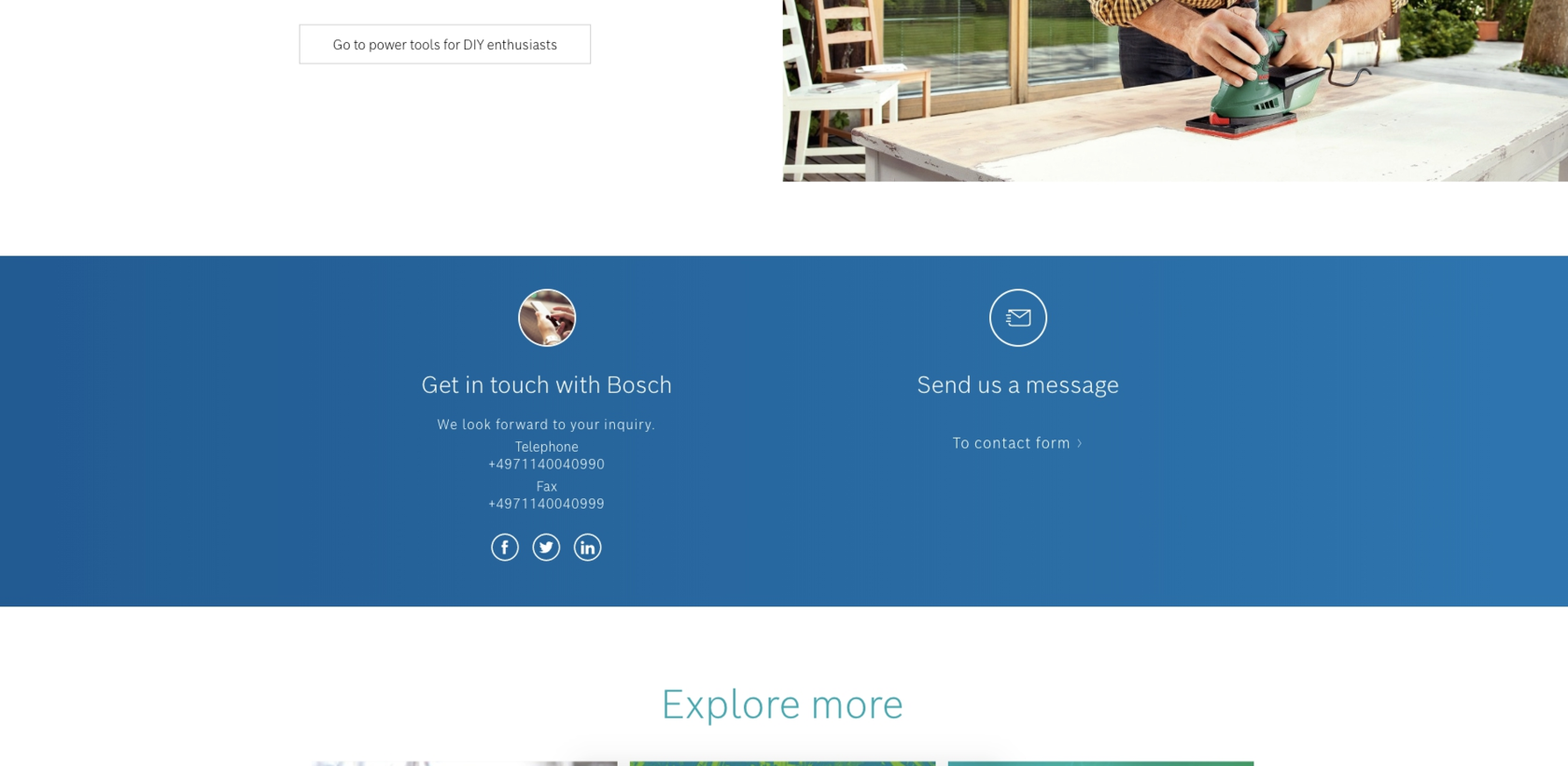
Блок для обратной связи размещается на всех основных страницах сайта Bosch.

Если есть цель получать звонки, то в шапке сайта должна быть соответствующая кнопка.
•
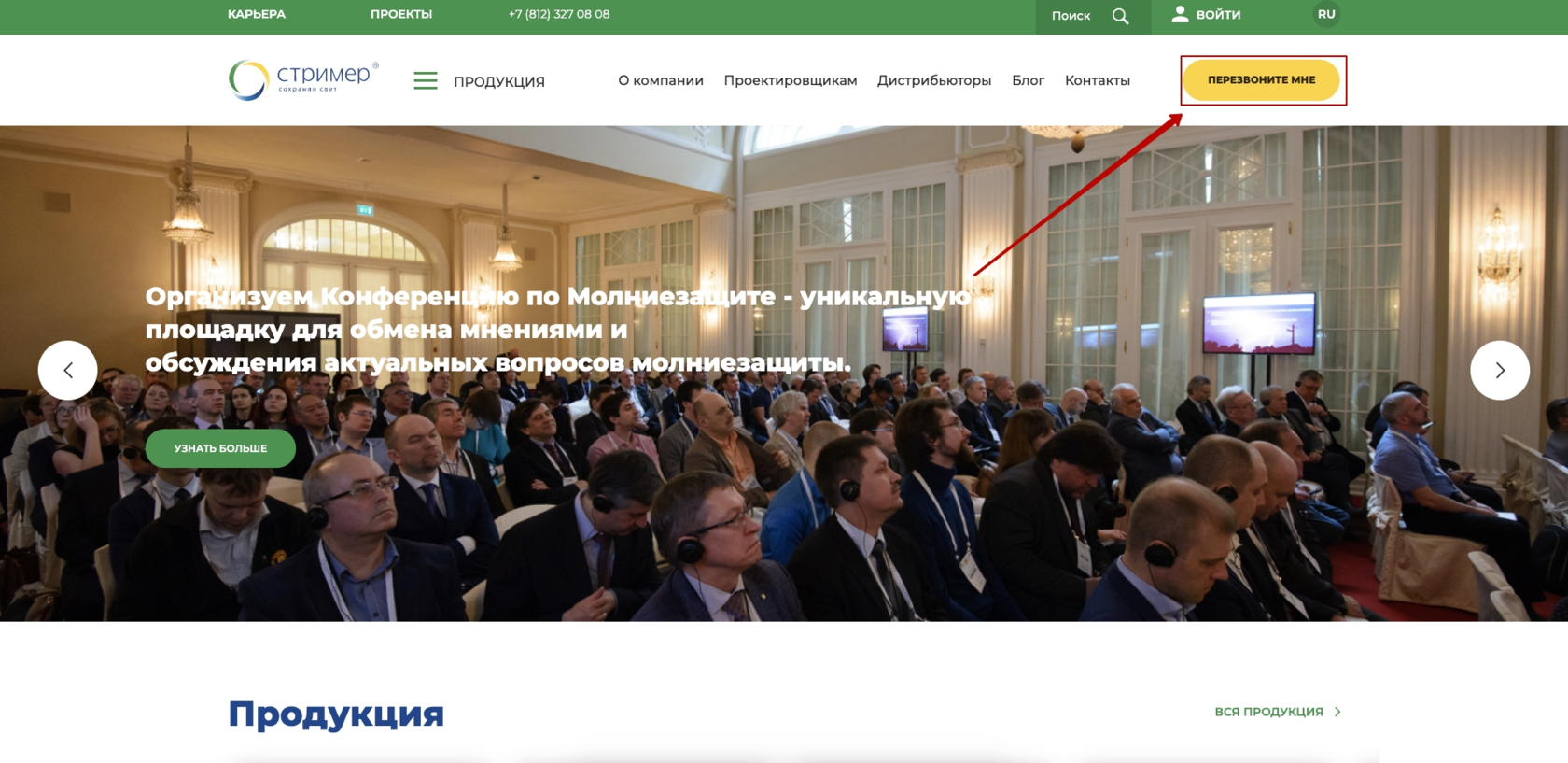
Яркая кнопка «Перезвоните мне» в шапке сайта.

Конверсионные элементы хорошо заметны и контрастируют с другими элементами на странице.
•
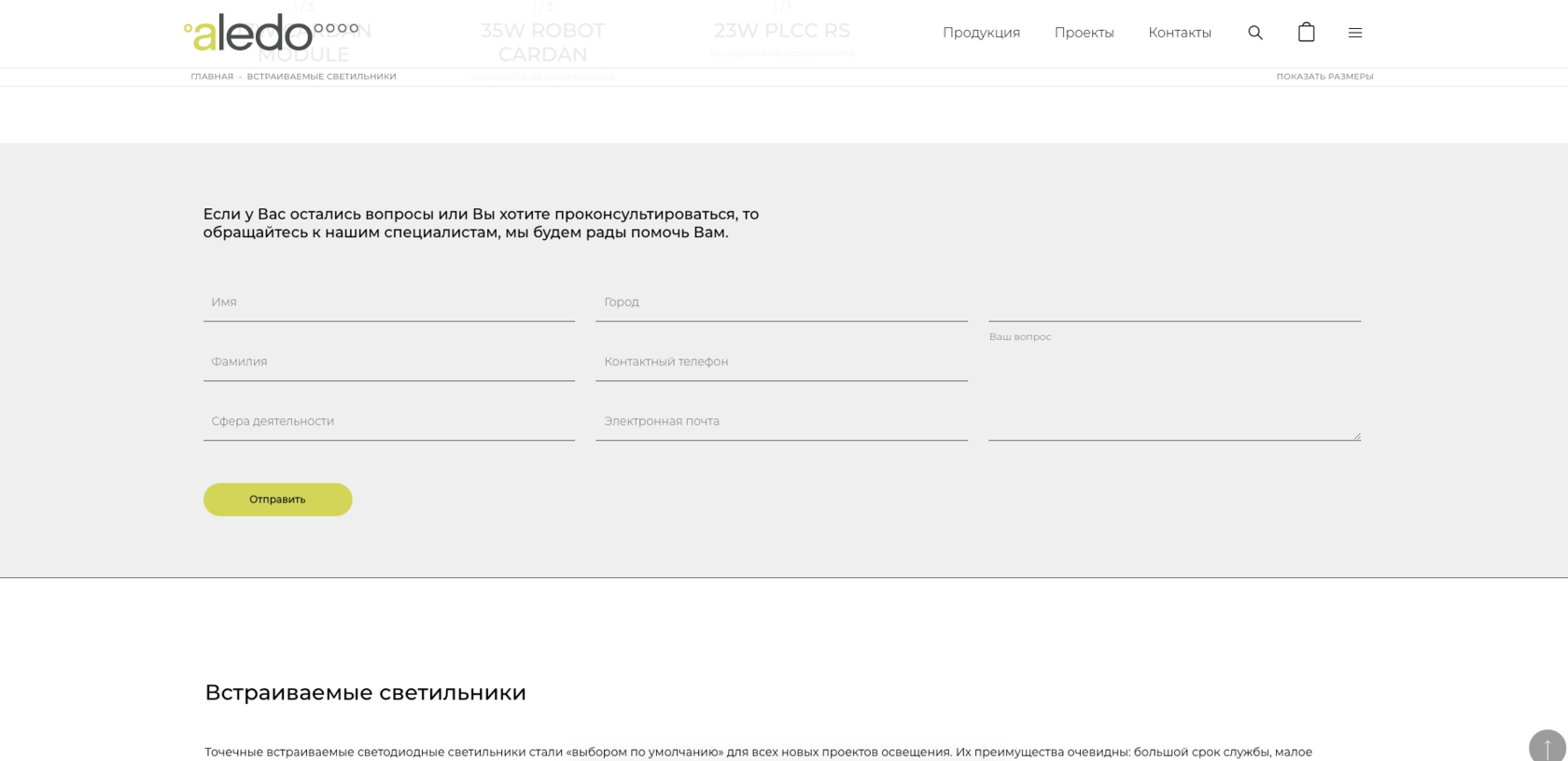
Хорошо заметная кнопка «Отправить» на странице.

Для побуждения пользователей к действию используются формулировки, демонстрирующие выгоду.
•
Если пользователь может совершить два разных действия, то одно выделяется как основное, а другое как второстепенное.
•
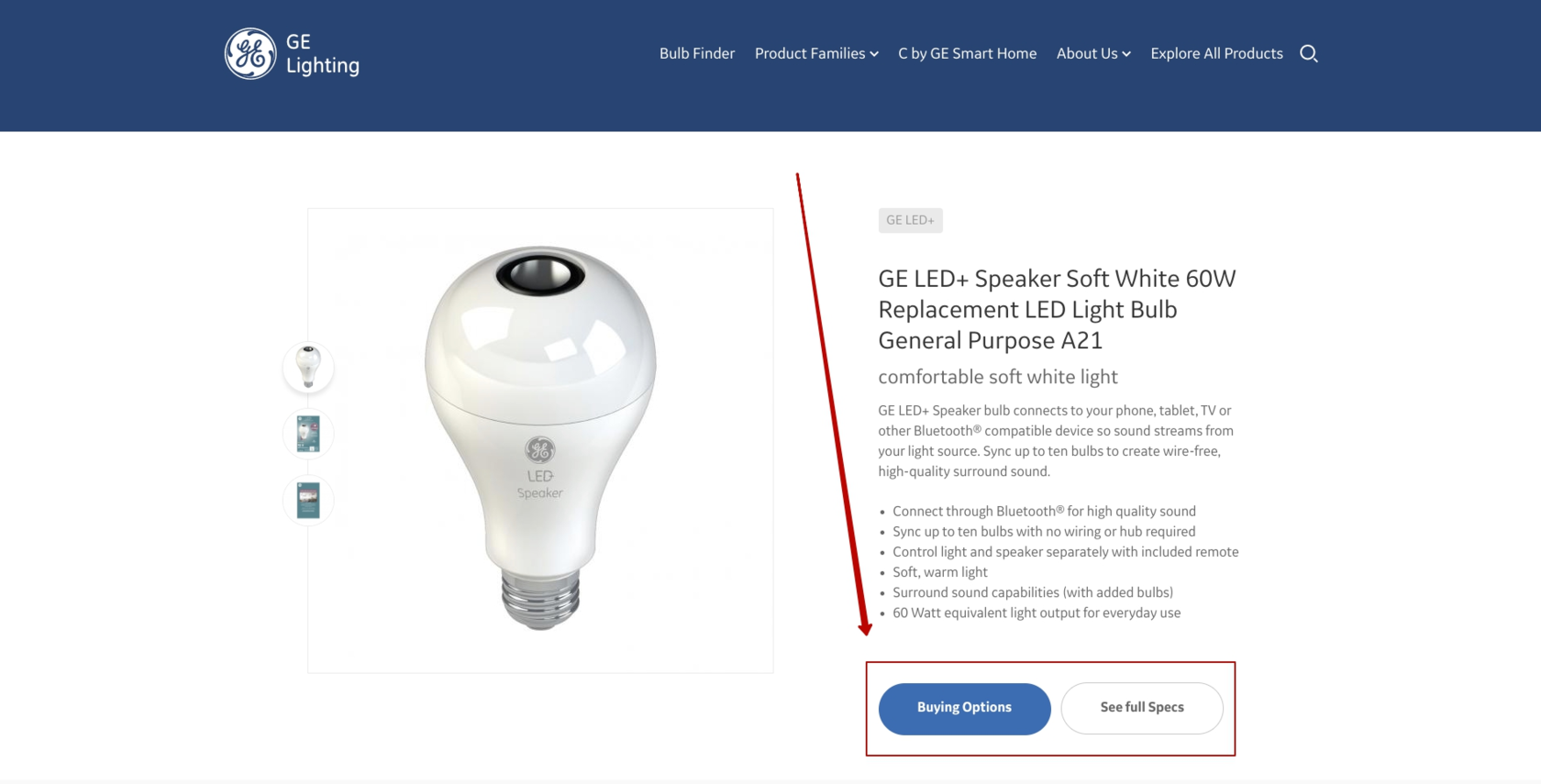
Основное действие (поиск магазинов) реализовано контрастной синей кнопкой, а второстепенное (посмотреть характеристики) — кнопкой с серым контуром.

В формах обратной связи минимум полей для заполнения — только самые необходимые.
•
Контакты
Есть контакты всех основных направлений / отделов / ключевых сотрудников (телефоны, факс, e-mail).
•
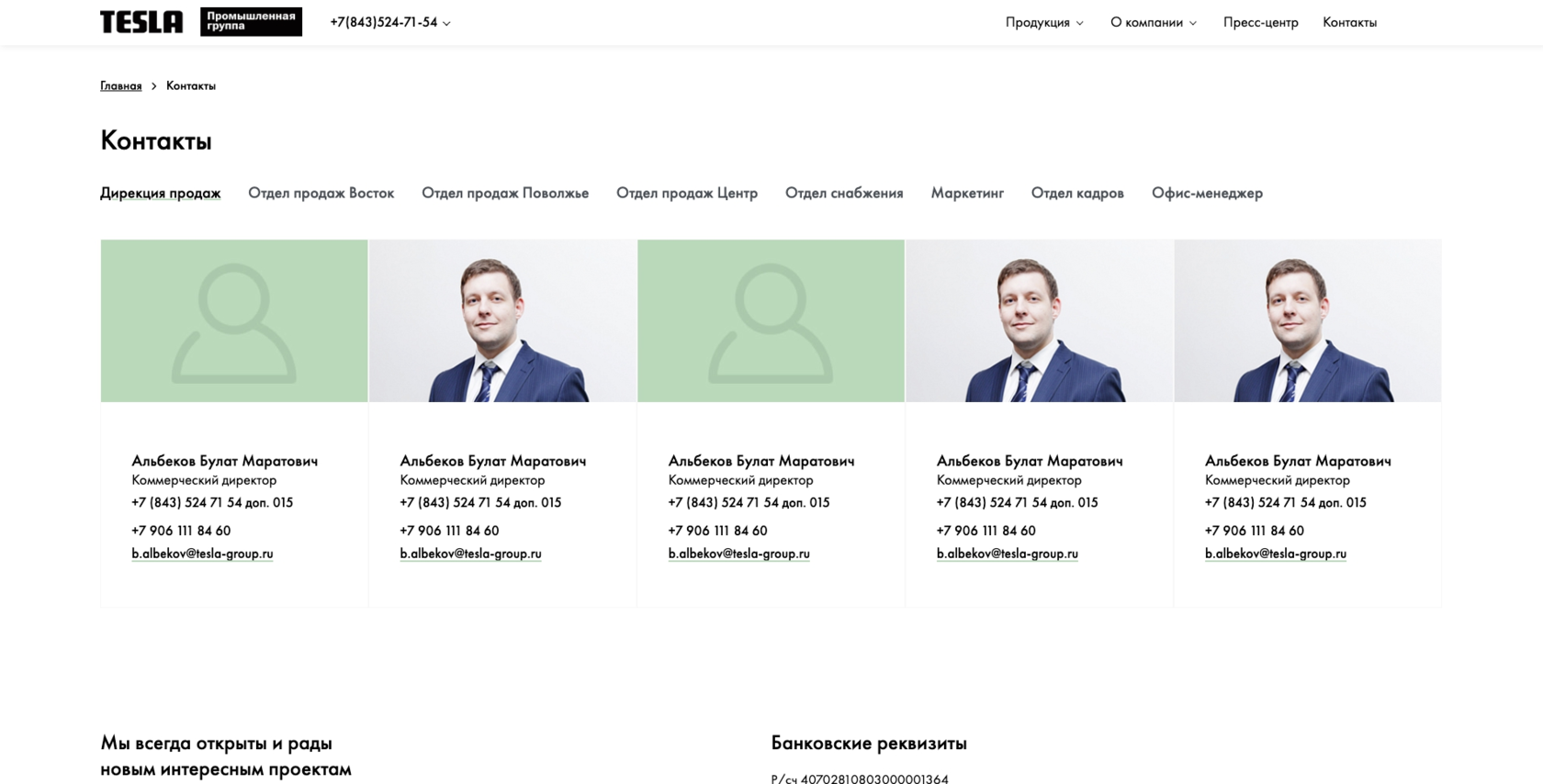
Контакты компании сгруппированы по отделам, а контакты отдела продаж дополнительно разбиты по географии.

Динамическая карта проезда до офиса («Яндекс.Карты» или Google Maps).
•
•
Если у компании есть филиалы, то они должны быть представлены в разделе с контактами с понятным разделением / фильтрацией по городам.
Дизайн
Визуальный стиль сайта должен соответствовать сфере, в которой работает компания.
•
•
Интерфейс чистый и лаконичный — отсутствуют нагромождения элементов в рамках одного экрана, между блоками и элементами есть «воздух».
Информация подается структурировано и группируется в смысловые блоки заметными заголовками.
•
•
На страницах отсутствуют большие блоки сплошного текста, если только это не новость. Текстовые блоки разбавляются различным визуальным контентом.
На сайте используются качественные фотографии и видео.
•
Для текста используется комфортный для чтения размер шрифта (16px и больше).
•
Длина текстовой строки не более 60−80 символов.
•
•
На сайте есть анимация микровзаимодействий для улучшения пользовательского опыта.
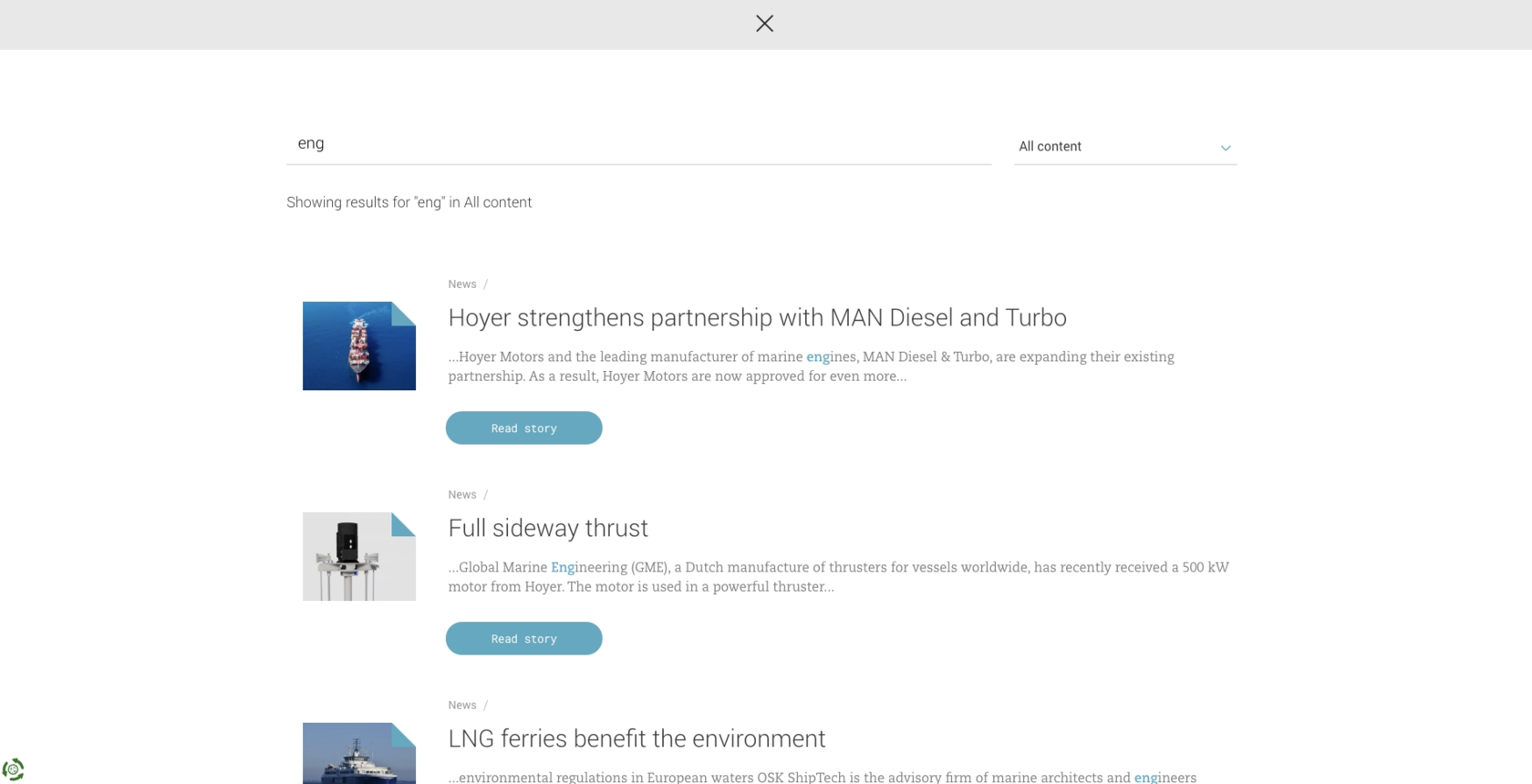
Отличный пример использования микроанимаций — сайт Hoyer.

Заключение
Любой сайт электротехнической компании — это зачастую первая точка контакта с потребителем. Чем современнее, удобнее, интереснее и полезнее станет ваш ресурс для пользователей, тем эффективнее он будет решать задачи бизнеса: создавать определенный имидж компании, продвигать продукты и услуги, получать обратную связь. В улучшении сайта также может помочь юзабилити-аудит сайта — подробный чек-лист с примерами вам в помощь.


Комментарии к статье
Комментарии: 0