Представьте, что у вас есть интернет-магазин, в котором вы продаете футболки на заказ. Тысячи пользователей просматривают ваш веб-сайт каждый день в поисках нужного продукта. Они проверяют доступные варианты, добавляют в корзину избранные товары, переходят на страницу оформления заказа и тут же ее покидают. Почему? Может что-то непонятно, или отсутствует какая-нибудь важная кнопка? Вероятно, это признак того, что веб-портал нуждается в исправлении или серьезном изменении дизайна.
Здесь возникает вопрос — как понять, что именно нужно поменять? На сайте много элементов, на каких именно сфокусировать силы? Для решения этих проблем существует UX-аудит. О его пользе для бизнеса рассказываем в статье.
Здесь возникает вопрос — как понять, что именно нужно поменять? На сайте много элементов, на каких именно сфокусировать силы? Для решения этих проблем существует UX-аудит. О его пользе для бизнеса рассказываем в статье.
Что такое UX и как он влияет на поведение пользователей?
UX («user experience») дословно переводится как «пользовательский опыт». UX определяет то, какое впечатление получит человек от взаимодействия с сайтом. Удобно ли, логично, интуитивно понятно расположены составляющие сайта? Или наоборот, все запутано, не прослеживается логика построения веб-портала и его компонентов? За все эти вещи ответственен UX.
Стив Круг (автор книги «Не заставляйте меня думать») определяет юзабилити как уверенность в том, что что-то работает хорошо, и что человек со средними способностями или опытом может использовать это по назначению, не испытывая безнадежного разочарования.
Психология является неотъемлемой частью процесса проектирования пользовательского опыта. Понимание того, как люди взаимодействуют с продуктом и как на их решения можно повлиять, — вот темы, которые должны быть рассмотрены UX-дизайнерами.
Когда речь идет о юзабилити, понимание некоторых принципов человеческого познания помогает объяснить и предугадать поведение пользователя. Специалист по психологии поведения, доктор наук — Сьюзан Вайншенк, выявила десять фактов о человеческом разуме, которые, по ее мнению, могут оказать значительное влияние на UX-дизайн. Мы выделили из них три основополагающих:
Стив Круг (автор книги «Не заставляйте меня думать») определяет юзабилити как уверенность в том, что что-то работает хорошо, и что человек со средними способностями или опытом может использовать это по назначению, не испытывая безнадежного разочарования.
Психология является неотъемлемой частью процесса проектирования пользовательского опыта. Понимание того, как люди взаимодействуют с продуктом и как на их решения можно повлиять, — вот темы, которые должны быть рассмотрены UX-дизайнерами.
Когда речь идет о юзабилити, понимание некоторых принципов человеческого познания помогает объяснить и предугадать поведение пользователя. Специалист по психологии поведения, доктор наук — Сьюзан Вайншенк, выявила десять фактов о человеческом разуме, которые, по ее мнению, могут оказать значительное влияние на UX-дизайн. Мы выделили из них три основополагающих:
Люди совершают ошибки.
•
У людей есть ограничения.
•
Люди ленивы. Это правда. Они хотят выполнить задачу, затратив как можно меньше усилий. А это значит, что, когда речь идет о вашем сайте, административные задачи и заполнение форм должны быть максимально простыми. Объекты должно быть легко найти, а навигация должна быть понятной и удобной.
Люди не хотят думать больше, чем нужно.
•
Пользователи могут усвоить лишь ограниченное количество информации за один присест. Это означает, что по умолчанию должна быть представлена только самая важная информация, при этом у пользователей должна быть возможность увидеть более подробные данные, если они того пожелают. Текст должен легко сканироваться и разбиваться на заголовки, блоки и типографские элементы (жирный, курсив, шрифты и т. д.).
Все мы склонны ошибаться. Сайт с хорошим юзабилити предвидит распространенные ошибки и предусматривает возможность предотвратить их. Обеспечьте простоту «отмены" определенных действий и всегда запрашивайте подтверждение, прежде чем пользователь решит совершить какое-то действие, например, опустошить корзину.
Это лишь база. На практике UX-дизайна встречается куда больше подводных камней и деталей, с которыми ежедневно работают дизайнеры и разработчики.
Что такое UX-аудит и зачем его проводить?
С тем, что такое UX, и как он может влиять на пользователей, разобрались. Но как понять, насколько эффективен пользовательский опыт на вашем сайте?
Для этих целей существует UX-аудит. Это экспертная оценка сайта по удобству использования. Конечная цель аудита — выявить в пути пользователя критические пробелы, которые мешают ему выполнить целевые действия (покупку, подписку, заполнение формы и пр.).
Помимо выявления проблем, эффективный аудит взаимодействия с пользователем предоставляет компаниям рекомендации по созданию более подходящего UX-дизайна. Эти советы положительно влияют на взаимодействие с клиентами и ведут к увеличению конверсии.
Например, UX-аудит онлайн-магазина может выявить, что у пользователей отсутствует информация о доставке продукта. Или показать, что варианты оплаты ограничены. В результате эти проблемы могут привести к высокому проценту отказа от покупок на веб-странице. Хотя UX-аудит не может напрямую решить все проблемы на сайте, его можно использовать для ответа на важные вопросы:
Для этих целей существует UX-аудит. Это экспертная оценка сайта по удобству использования. Конечная цель аудита — выявить в пути пользователя критические пробелы, которые мешают ему выполнить целевые действия (покупку, подписку, заполнение формы и пр.).
Помимо выявления проблем, эффективный аудит взаимодействия с пользователем предоставляет компаниям рекомендации по созданию более подходящего UX-дизайна. Эти советы положительно влияют на взаимодействие с клиентами и ведут к увеличению конверсии.
Например, UX-аудит онлайн-магазина может выявить, что у пользователей отсутствует информация о доставке продукта. Или показать, что варианты оплаты ограничены. В результате эти проблемы могут привести к высокому проценту отказа от покупок на веб-странице. Хотя UX-аудит не может напрямую решить все проблемы на сайте, его можно использовать для ответа на важные вопросы:
Что полученные данные говорят о поведении пользователей и их потребностях?
•
Где пользователи испытывают трудности с навигацией или функционалом?
•
•
Что можно изменить на веб-сайте для повышения эффективности бизнеса?
Метрики UX-аудита
Специалисты UX-аудита используют разные методы, инструменты и показатели, чтобы проанализировать, где процесс взаимодействия с сайтом идет не так:
данные обслуживания клиентов,
•
показатели конверсии,
•
обзор бизнес-целей и целей пользователей,
•
•
данные о продажах,
•
трафик / вовлеченность,
•
соответствие стандартам UX,
•
эвристика юзабилити,
•
лучшие практики UX (бенчмаркинг).
Почти все инструменты из списка широко известны и не нуждаются в пояснениях. Но один из — эвристика юзабилити, наверняка заставил вас задуматься. Простыми словами, эвристика UX — это ключевые показатели эффективности взаимодействия с пользователем.
Для оценки сайта принято ориентироваться на эвристики Якоба Нильсена:
1. Информированность о состоянии системы
Пользователь всегда должен ориентироваться и хорошо понимать, что происходит в системе. Взаимодействие между пользователем и системой должно быть как можно более логичным и быстрым.
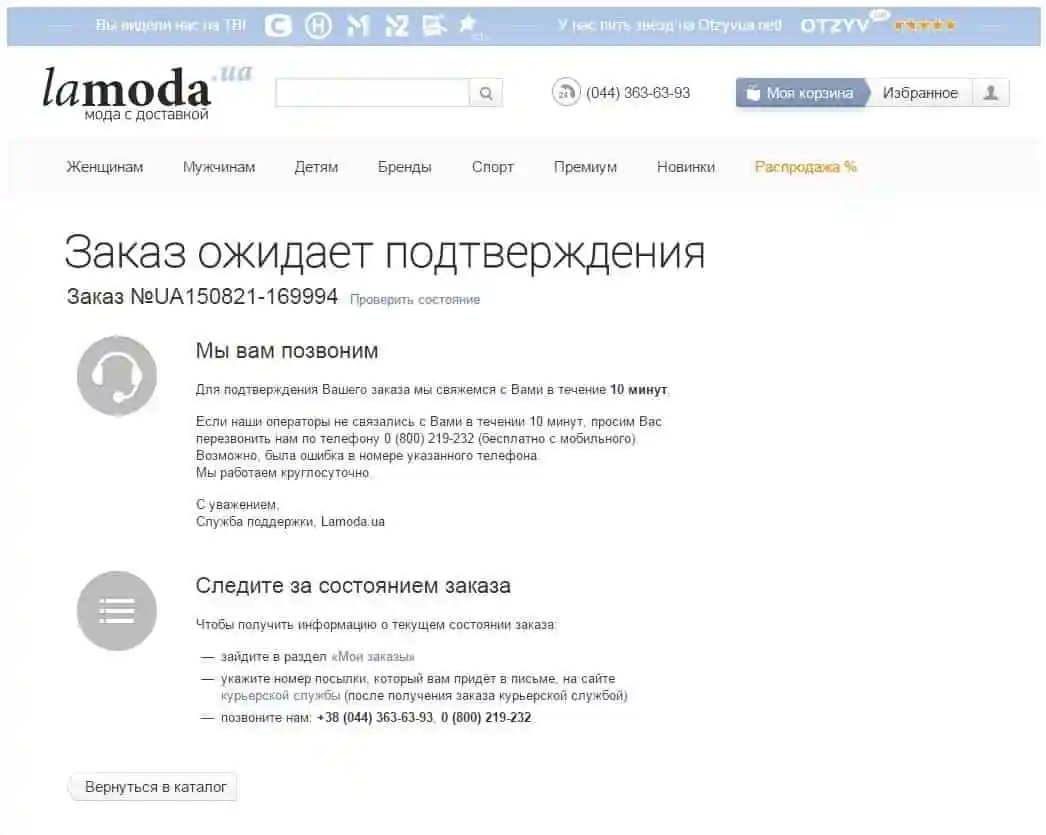
Одна из частых ошибок многих интернет-магазинов — после оформления заказа пользователем оставлять его наедине с собой. Сразу возникает много вопросов. Все ли верно я сделал? Может быть, ошибся в контактных данных? Когда я получу свой заказ?
Вот хороший пример взаимодействия с клиентом: интернет-магазин сообщает, что операторы обязательно свяжутся с вами в течение 10 минут, а состояние заказа можно отследить двумя способами — через личный кабинет и на сайте выбранной службы доставки.
Для оценки сайта принято ориентироваться на эвристики Якоба Нильсена:
1. Информированность о состоянии системы
Пользователь всегда должен ориентироваться и хорошо понимать, что происходит в системе. Взаимодействие между пользователем и системой должно быть как можно более логичным и быстрым.
Одна из частых ошибок многих интернет-магазинов — после оформления заказа пользователем оставлять его наедине с собой. Сразу возникает много вопросов. Все ли верно я сделал? Может быть, ошибся в контактных данных? Когда я получу свой заказ?
Вот хороший пример взаимодействия с клиентом: интернет-магазин сообщает, что операторы обязательно свяжутся с вами в течение 10 минут, а состояние заказа можно отследить двумя способами — через личный кабинет и на сайте выбранной службы доставки.

2. Схожесть системы с реальным миром
Система должна общаться с пользователем на понятном ему языке. Использование знакомых пользователю слов и понятий намного предпочтительнее, чем изобилие профессиональных терминов.
Часто избыточным наполнением терминами «грешат» компании промышленного сектора и банки. Но в последние годы отчетливо видна тенденция к упрощению языка и тотальному сближению с пользователями.
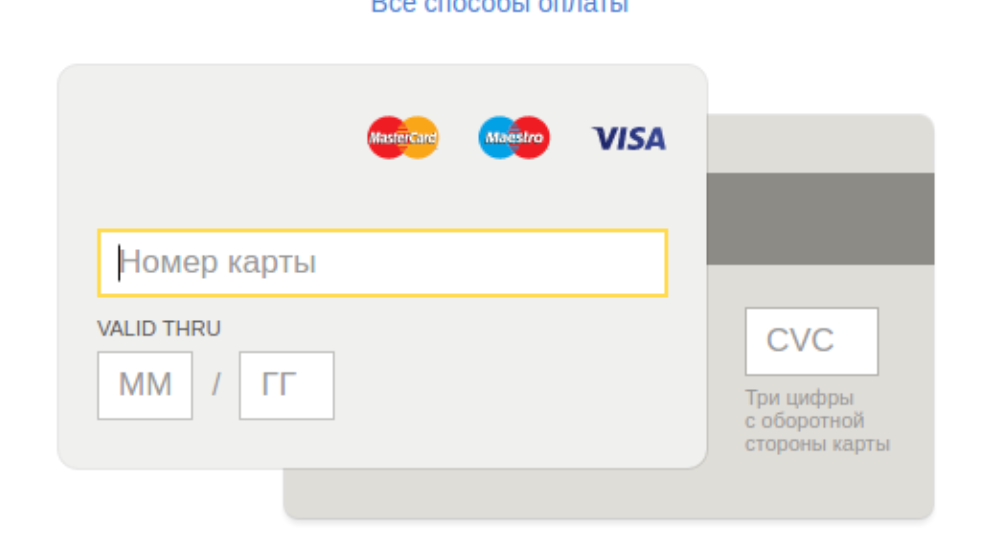
Хорошим примером схожести элементов сайта с реальным миром послужит картинка банковской карты на странице оплаты. Все, как в жизни. Будто вы не сидите перед экраном телефона или ноутбука, а находитесь прямо у кассы в магазине.
Система должна общаться с пользователем на понятном ему языке. Использование знакомых пользователю слов и понятий намного предпочтительнее, чем изобилие профессиональных терминов.
Часто избыточным наполнением терминами «грешат» компании промышленного сектора и банки. Но в последние годы отчетливо видна тенденция к упрощению языка и тотальному сближению с пользователями.
Хорошим примером схожести элементов сайта с реальным миром послужит картинка банковской карты на странице оплаты. Все, как в жизни. Будто вы не сидите перед экраном телефона или ноутбука, а находитесь прямо у кассы в магазине.

3. Свобода действий
У пользователя должна быть возможность отмены действий, а также возврата к ранее отмененным действиям.
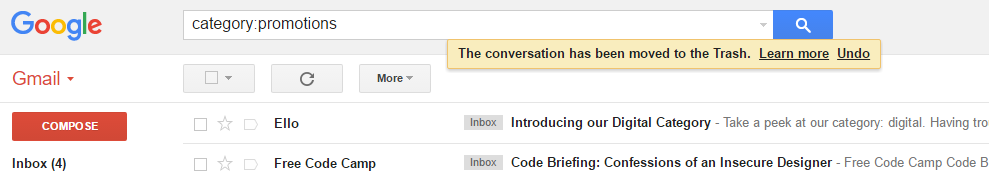
Этот принцип хорошо иллюстрируется флэш-сообщением Gmail с отменой действия, когда мы случайно удаляем электронное письмо.
У пользователя должна быть возможность отмены действий, а также возврата к ранее отмененным действиям.
Этот принцип хорошо иллюстрируется флэш-сообщением Gmail с отменой действия, когда мы случайно удаляем электронное письмо.

4. Единообразие и стандарты
Не путайте пользователя, описывая одни и те же вещи разными словами и терминами. Придерживайтесь единообразия и следуйте стандартам.
Например, иконка функции «Мне нравится» вызывает аналогичные ожидания у большинства пользователей на всех сайтах. Когда-то Google Plus амбициозно запустил «+1», чтобы противостоять «лайкам» Facebook, но без особого успеха. «Нравится» Facebook уже успел стать негласным стандартом.
Не путайте пользователя, описывая одни и те же вещи разными словами и терминами. Придерживайтесь единообразия и следуйте стандартам.
Например, иконка функции «Мне нравится» вызывает аналогичные ожидания у большинства пользователей на всех сайтах. Когда-то Google Plus амбициозно запустил «+1», чтобы противостоять «лайкам» Facebook, но без особого успеха. «Нравится» Facebook уже успел стать негласным стандартом.

5. Предотвращение ошибок
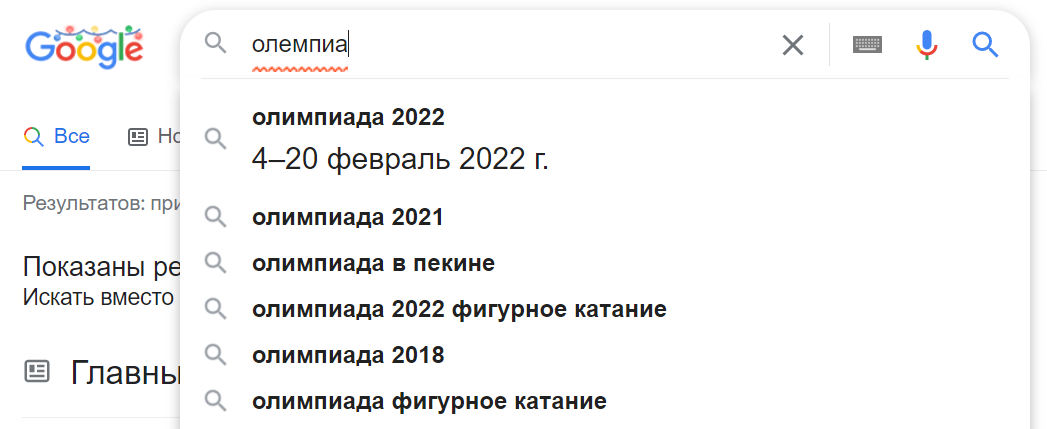
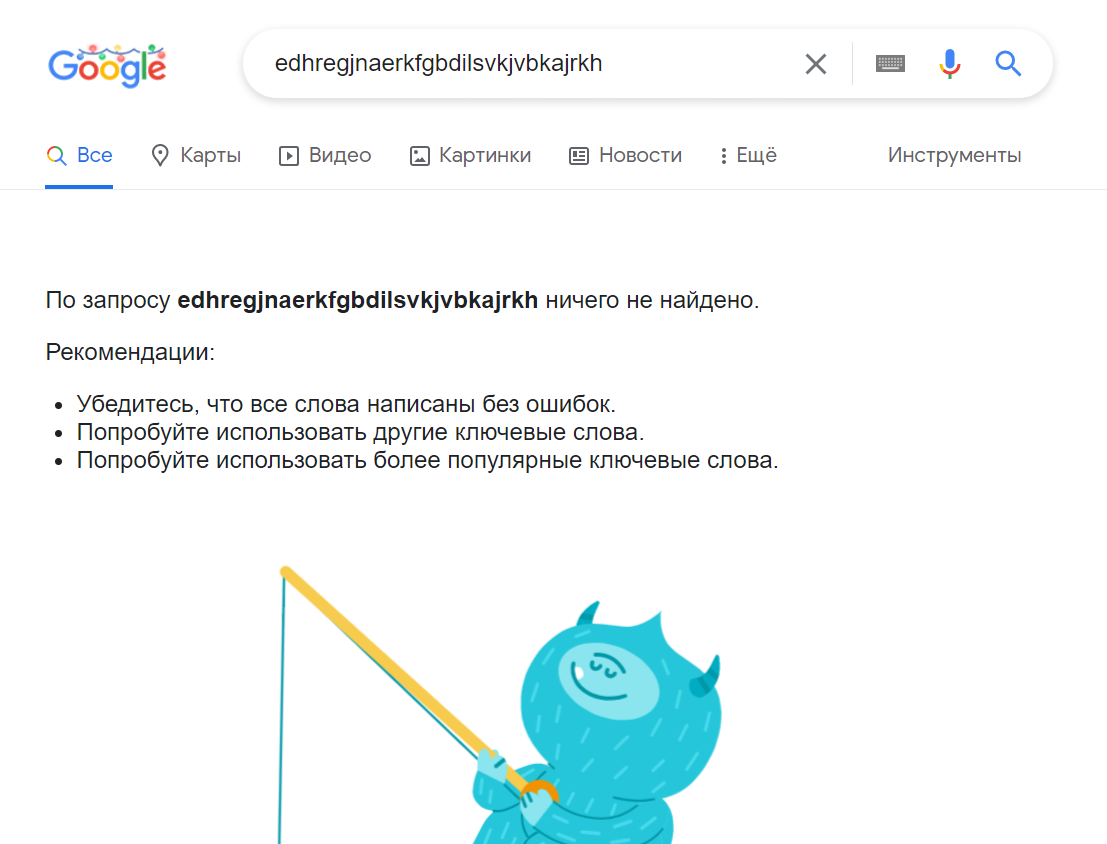
Сведите к минимуму количество условий, в которых могут быть допущены ошибки. Вот, например, поиск Google пытается заранее исправить орфографию, чтобы выдать наиболее точный результат по запросу:
Сведите к минимуму количество условий, в которых могут быть допущены ошибки. Вот, например, поиск Google пытается заранее исправить орфографию, чтобы выдать наиболее точный результат по запросу:

6. На виду, а не в памяти
Не заставляйте пользователя запоминать большое количество объектов, действий и опций. Посетитель не должен держать в голове информацию, перемещаясь из одного раздела в другой.
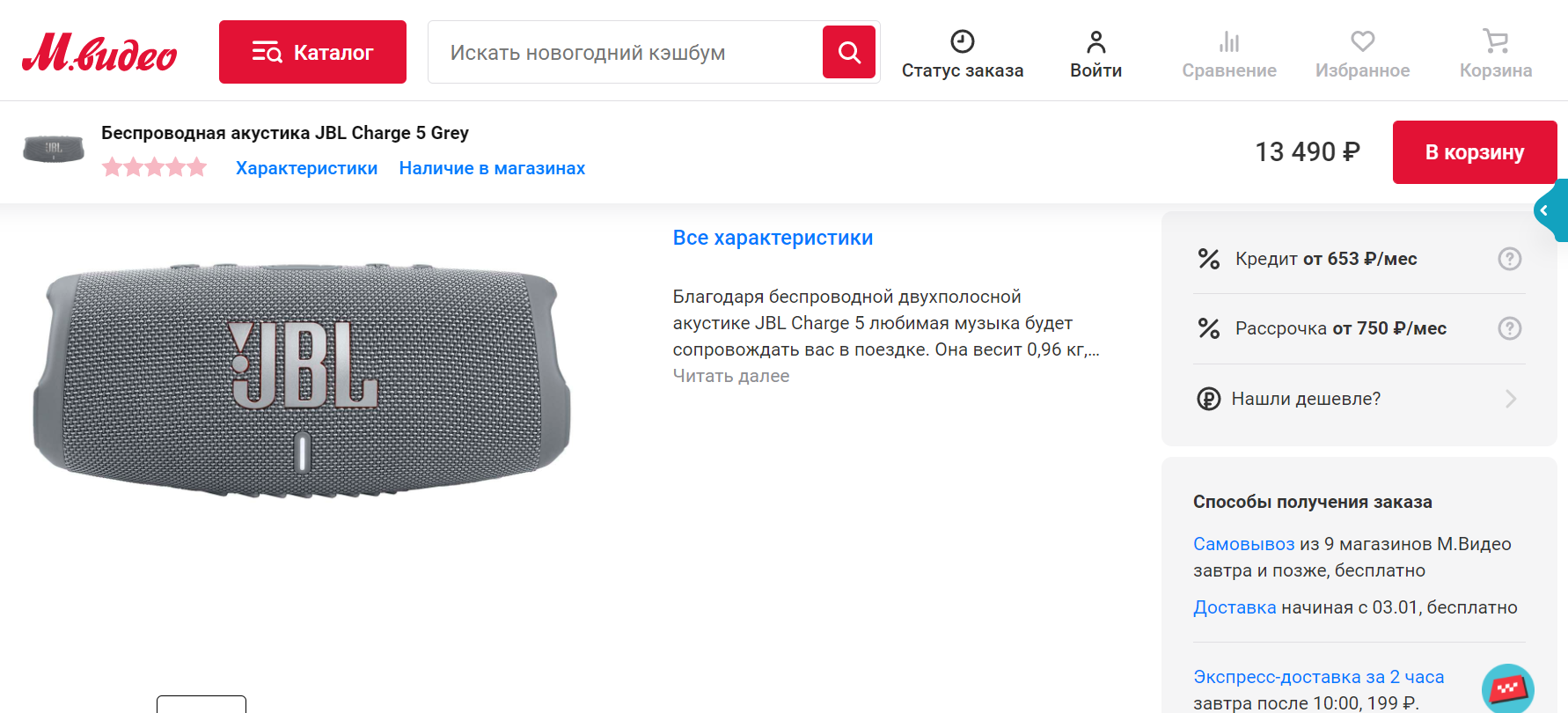
Хорошим примером послужит функция интернет-магазина, где при просмотре товара вам сразу доступна информация о вариантах доставки. Не нужно лезть в другую вкладку с разделом «Доставка", все важное есть перед глазами.
Не заставляйте пользователя запоминать большое количество объектов, действий и опций. Посетитель не должен держать в голове информацию, перемещаясь из одного раздела в другой.
Хорошим примером послужит функция интернет-магазина, где при просмотре товара вам сразу доступна информация о вариантах доставки. Не нужно лезть в другую вкладку с разделом «Доставка", все важное есть перед глазами.

7. Гибкость и эффективность
Не нагружайте опытных пользователей лишней информацией, предоставьте им возможность совершать часто повторяющиеся действия как можно быстрее и проще.
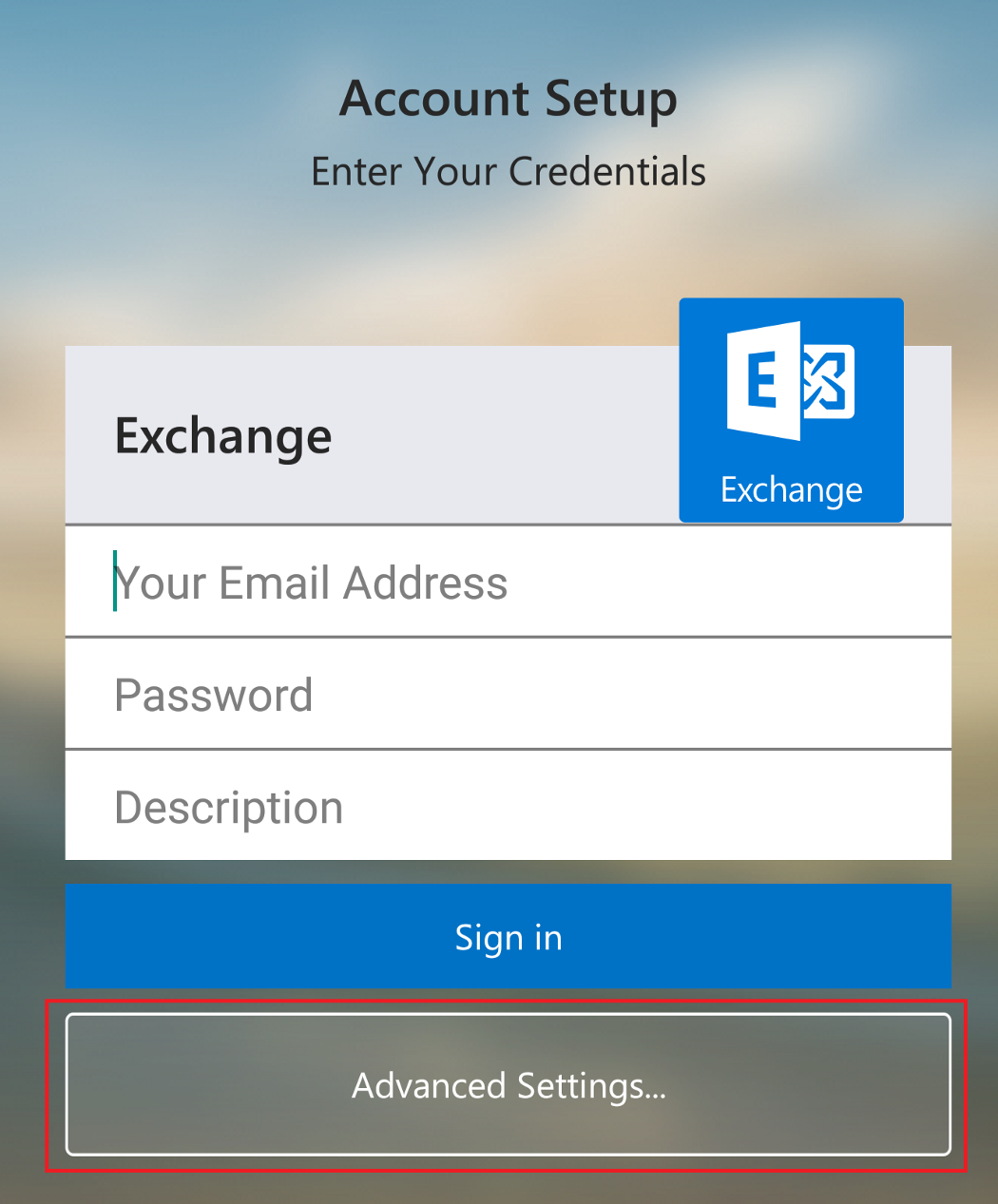
Ниже приведен пример настройки Exchange на Android, который скрывает сложные функции в разделе «Дополнительно».
Не нагружайте опытных пользователей лишней информацией, предоставьте им возможность совершать часто повторяющиеся действия как можно быстрее и проще.
Ниже приведен пример настройки Exchange на Android, который скрывает сложные функции в разделе «Дополнительно».

8. Эстетический и минималистичный дизайн
Тексты не должны содержать бесполезную или устаревшую информацию. Каждое лишнее слово делает восприятие все более трудным и лишает посетителя возможности найти то, за чем он пришел на сайт.
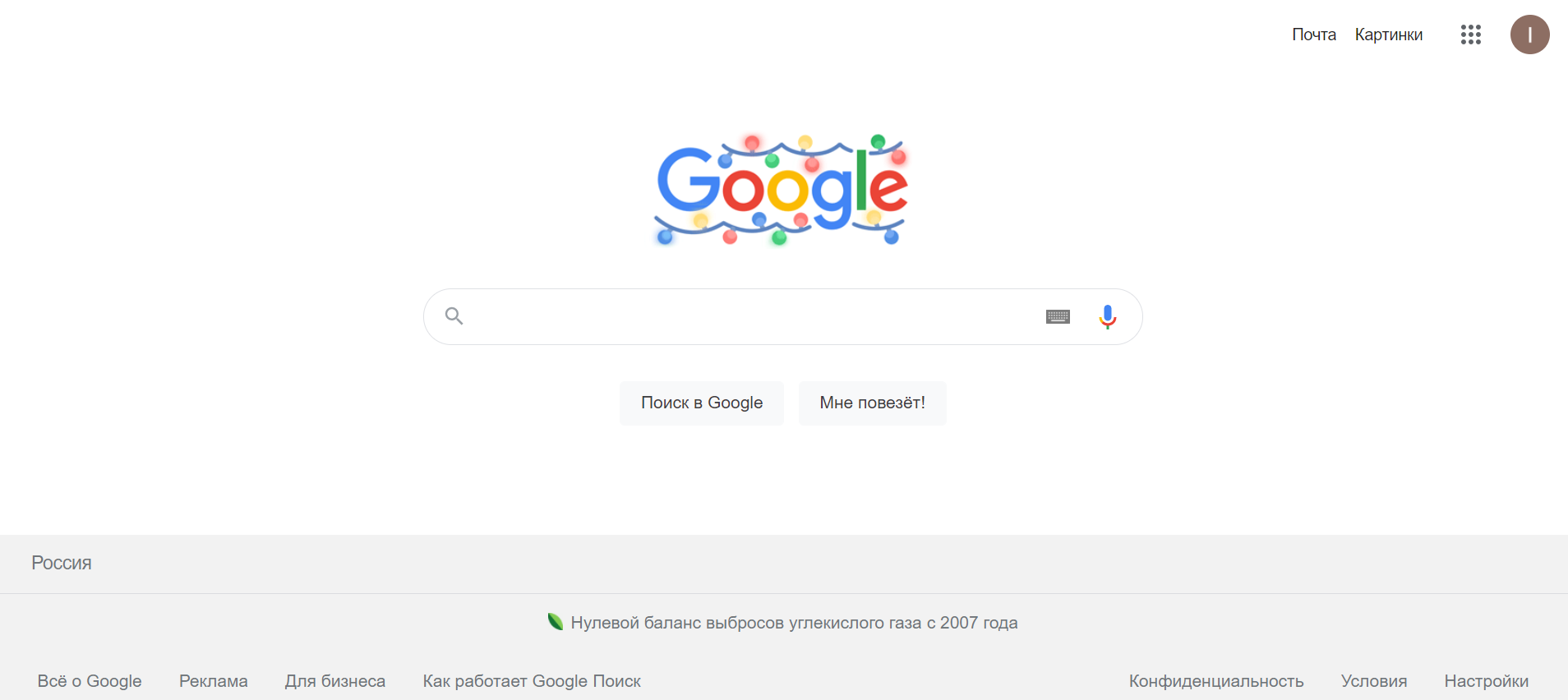
Все тот же Google уже много лет сопротивляется искушению показать больше информации на своей странице поиска. Это можно счесть лучшим примером минималистичного дизайна.
Тексты не должны содержать бесполезную или устаревшую информацию. Каждое лишнее слово делает восприятие все более трудным и лишает посетителя возможности найти то, за чем он пришел на сайт.
Все тот же Google уже много лет сопротивляется искушению показать больше информации на своей странице поиска. Это можно счесть лучшим примером минималистичного дизайна.

9. Понимание проблем и их решение
Сообщения об ошибках должны быть выражены на понятном пользователю языке, как можно более точно описывать проблему и предоставлять возможные варианты ее решения.
Рассмотрим пример: пользователь ввел в поисковой строке некорректный запрос. Хороший ресурс не пугает его пустой страницей без результатов или строками кода с ошибкой, а предлагает варианты решения проблемы.
Сообщения об ошибках должны быть выражены на понятном пользователю языке, как можно более точно описывать проблему и предоставлять возможные варианты ее решения.
Рассмотрим пример: пользователь ввел в поисковой строке некорректный запрос. Хороший ресурс не пугает его пустой страницей без результатов или строками кода с ошибкой, а предлагает варианты решения проблемы.

Еще одним отличным решением для подобных случаев станет красиво оформленная страница Error 404 с заботливыми пояснениями о том, что можно сделать для исправления проблемы.

10. Справочные материалы и документация
Даже если система может использоваться без документации, в процессе работы с ней все же может потребоваться справочная информация. Подобные документы должны составляться таким образом, чтобы в них легко было найти необходимое.
Инстаграм очень заботится о пользователях, поэтому разработал сотни инструкций на разные случаи. Это успокоит тех, кто столкнулся с непредвиденной проблемой, и подскажет им предусмотренные пути решения.
Даже если система может использоваться без документации, в процессе работы с ней все же может потребоваться справочная информация. Подобные документы должны составляться таким образом, чтобы в них легко было найти необходимое.
Инстаграм очень заботится о пользователях, поэтому разработал сотни инструкций на разные случаи. Это успокоит тех, кто столкнулся с непредвиденной проблемой, и подскажет им предусмотренные пути решения.

Если соблюсти все эти пункты, вероятность роста конверсии будет сводится к ста процентам.
Еще одним ориентиром при проведении UX-аудита может послужить этот чек-лист. Он будет актуален вне зависимости от вида аудита и специфики проекта.
1. Общее
Еще одним ориентиром при проведении UX-аудита может послужить этот чек-лист. Он будет актуален вне зависимости от вида аудита и специфики проекта.
1. Общее
Фрагментация функционала. Взаимосвязанные элементы сайта визуально сгруппированы, отсутствует дублирование функционала.
•
Соответствие информации местоположению пользователя. Вся информация, представленная на сайте, соотносится с местоположением пользователя (язык, система измерения, условия доставки и т. д.). Местоположение пользователя определяется с его согласия.
•
Дизайн. Визуально страницы и отдельные блоки выдержаны в едином стиле и соразмерны между собой.
•
•
Отображение состояния системы. Если совершение какого-либо действия меняет состояние системы (отдельного элемента сайта), то это должно быть визуально отображено для пользователя.
•
Однородность. Одни и те же элементы должны быть одинаковы на разных страницах сайта.
2. Главная страница
Навигация. У пользователя должна быть возможность попасть на наиболее важные спросовые страницы.
•
Отсутствие избыточности. Страница не должна быть перегружена визуальной или текстовой информацией и навигационными элементами.
•
Представление. Пользователь должен сразу понимать, куда он попал, и что ему предлагается.
•
3. Навигация и структура сайта
Структура сайта. Она должна быть логична и находиться на стыке потребностей пользователя и возможностей бизнеса.
•
Последовательность. Навигация по страницам и разделам должна быть последовательна, у клиента должна быть возможность вернуться на предыдущую страницу и перемещаться между уровнями сайта.
•
Ориентация. Пользователь должен знать, где он находится в данный момент.
•
4. Контент
Восприятие. Контент на странице должен быть расположен и отображен так, чтобы его можно было легко просканировать взглядом.
•
Визуализация. Текстовый контент должен дополняться визуальной составляющей для разграничения или усиления отдельных блоков.
•
Иерархия. В начале располагается наиболее важная информация для основной массы пользователей. Сам контент разбит на смысловые блоки.
•
•
Шрифты. Единообразны, читабельны, контрастны на всех страницах сайта.
5. Обратная связь
Доступность. Средства коммуникации должны быть доступны на всех страницах сайта.
•
Виды коммуникаций. Коммуникации не должны ограничиваться только одним видом. Можно указать телефон, ссылки на соцсети и почту.
•
Контактная информация. На сайте должна быть отдельная страница с указанием всей необходимой контактной информации.
•
6. Целевые действия
Понятность и последовательность. Призыв к целевому действию должен располагаться именно там, где это нужно. После совершения действия пользователь должен понимать, что будет происходить в дальнейшем.
•
Малое количество. В пределах страницы не должно быть много ключевых целевых действий.
•
Визуальная составляющая. Данные элементы должны визуально отличаться от других на сайте (например, яркая CTA-кнопка, или центрально расположенная форма сбора заявок).
•
7. Формы
Последовательность. Процесс ввода большого количества данных должен быть разбит на несколько шагов.
•
Проверка валидности полей и дружелюбность. Система должна сразу же проверять валидность данных указанных в том или ином поле, снисходительно относясь к ошибкам, которые допускает пользователь.
•
Обоснованность. Пользователь должен понимать, почему у него запрашивается та или иная информация (или не запрашивается).
•
Этапы UX-аудита
Официально принятой методологии проведения UX-аудита не существует. Компании и отдельные специалисты UX могут подходить к этому по-разному. Но общие шаги и конечные цели часто похожи. Фактический процесс может отличаться в зависимости от сложности продукта, объема работ и ваших целей.
Ниже мы расскажем про стандартный, но эффективный вариант построения процесса UX-аудита.
Ниже мы расскажем про стандартный, но эффективный вариант построения процесса UX-аудита.
Шаг 1. Знакомство с продуктом и бизнесом
В начале UX-аудита важно ознакомиться с продуктом и бизнес-целями компании. Нужно установить ключевые цели и ожидания от удобства использования и дизайна сайта. Обычно организуется встреча с клиентом и проводится бриф, чтобы узнать о бизнесе и его текущих проблемах. Важно понять поведение целевой аудитории и причины низкого коэффициента конверсии.
Шаг 2. Сбор информации
На этом этапе специалисты по UX должны быть уже знакомы с продуктом и его основной проблемой, будь то низкая скорость конверсии, высокий процент отказов пользователей, проверка новой функции и прочее.
Здесь в работу вступают разные инструменты по сбору данных о поведении пользователей на сайтах. Обычно специалисты производят основную аналитику при помощи Google Analytics, могут также использовать Google Tag Manager для управления кодами отслеживания и аналитики, и ряд других инструментов. Еще один полезный инструмент — Яндекс.Метрика. С ее помощью можно настроить и посмотреть сводки (краткая общая статистика вашего сайта, которая помогает быстро отследить важную для вас информацию, например динамику посещаемости или источники трафика), тепловую карту кликов (отображает статистику по кликам по разным элементам на вашем сайте), вебвизор (записывает действия посетителей на вашем сайте и показывает их в формате видео) и многое другое.
Здесь в работу вступают разные инструменты по сбору данных о поведении пользователей на сайтах. Обычно специалисты производят основную аналитику при помощи Google Analytics, могут также использовать Google Tag Manager для управления кодами отслеживания и аналитики, и ряд других инструментов. Еще один полезный инструмент — Яндекс.Метрика. С ее помощью можно настроить и посмотреть сводки (краткая общая статистика вашего сайта, которая помогает быстро отследить важную для вас информацию, например динамику посещаемости или источники трафика), тепловую карту кликов (отображает статистику по кликам по разным элементам на вашем сайте), вебвизор (записывает действия посетителей на вашем сайте и показывает их в формате видео) и многое другое.
Шаг 3. Включение результатов в отчет по UX-аудиту
На заключительном этапе UX-аудитор рассматривает результаты и готовит краткосрочные и долгосрочные рекомендации, которые должны улучшить удобство использования и производительность сайта. Обычно специалисты по UX представляют результаты клиентам и комментируют каждое предложение, чтобы гарантировать ясность результатов.
Шаг 4. Осуществление рекомендаций
Итоговым этапом часто является четкий план по внедрению выявленных рекомендаций. Будь то редизайн сайта, смена положения кнопки Call-to-action, разработка новых разделов сайта и многое другое. В финале работ UX-специалистам важно не просто предоставить клиенту сухую аналитическую выжимку, а осуществимые советы по улучшению сайта.
Заключение
Если вы чувствуете, что ваш продукт не дает покупателям ожидаемого впечатления, не ждите, что проблема волшебным образом исчезнет. Чем дольше вы бездействуете, тем больше сумма упущенной выгоды. Успешный UX-аудит дает организации четкое представление о достоинствах и недостатках текущей работы с продуктом и помогает определить, на чем следует сосредоточиться в будущем при развитии сайта.


Комментарии к статье
Комментарии: 0