Хочу протестировать сайт перед запуском. На что обратить внимание?
7 сентября 2018

Тестирование — тот самый этап в разработке сайта, который многие недооценивают. Кажется, дизайн придуман, функционал разработан, все сверстано — что тянуть? Да, могут быть баги, но у кого их нет? Однако такая позиция обычно ни к чему хорошему не приводит. Нерабочая форма заявки, некорректное отображение главной страницы на мобильной версии или какое-нибудь другое упущение — и от вашей репутации не останется и следа.
Радует, что среди читателей блога, — те, кто стартует осмысленно и стремится минимизировать риски. Мы подготовили краткий чек-лист, который поможет вам определить самые частые ошибки исполнителей и оценить готовность сайта.
Радует, что среди читателей блога, — те, кто стартует осмысленно и стремится минимизировать риски. Мы подготовили краткий чек-лист, который поможет вам определить самые частые ошибки исполнителей и оценить готовность сайта.
Базовое тестирование сайта: чек-лист для заказчика
Наша команда строит свою работу, опираясь на развернутый список требований к верстке и функционалу сайта. Чек-лист тестировщика огромный, но есть в нем несколько ключевых пунктов — тот минимум, без которого нельзя запускать проект. Именно на них в первую очередь вам стоит обратить внимание.
1. Адаптация под мобильные устройства
Один из главных показателей профессионально собранного сайта. Ваши пользователи будут заходить на ресурс с разных устройств, поэтому важно, чтобы он на всех классических разрешениях отображался так, как задумано.
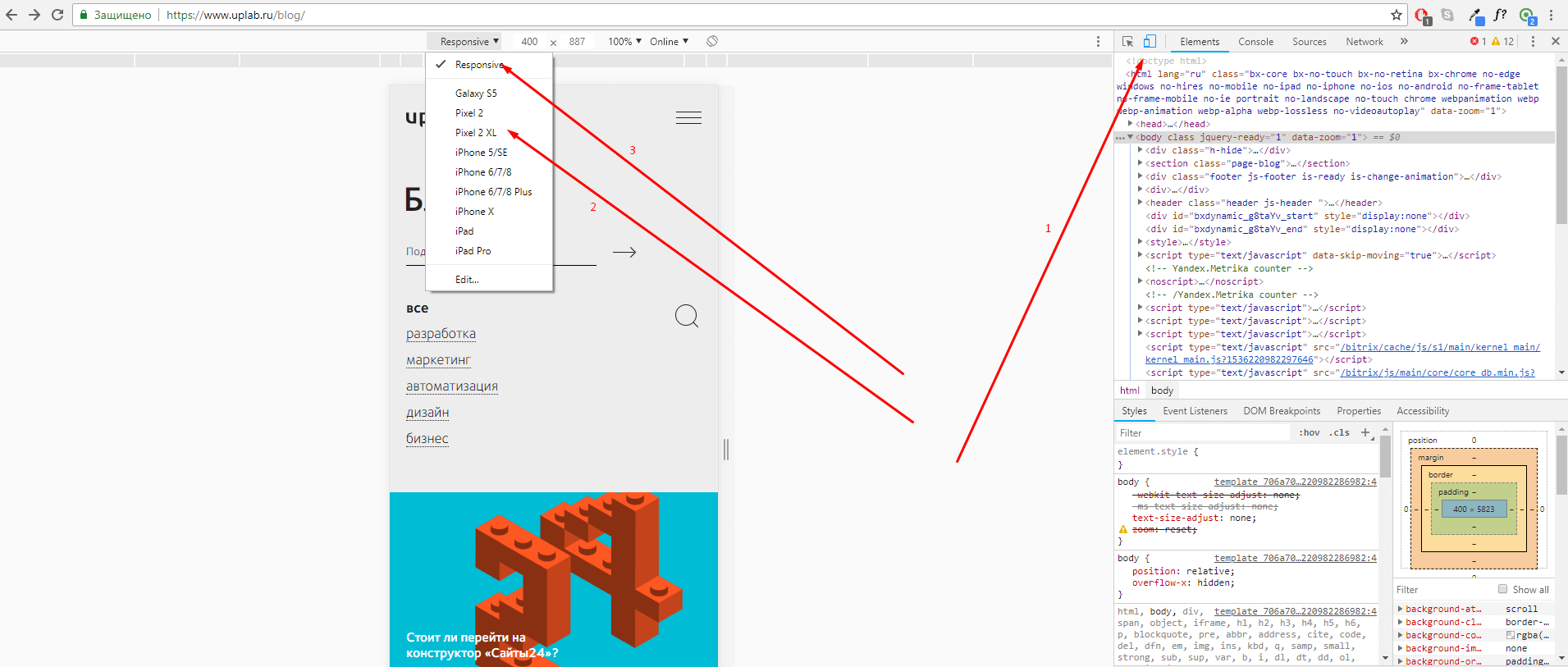
Если у вас нет возможности загрузить сайт с разных устройств вручную, воспользуйтесь горячей клавишей F12. В большинстве случаев она показывает точно, как сайт будет выглядеть на стандартных разрешениях.
После нажатия клавиши перед вами появится небольшой экран. Нажмите на иконку справа, как показано на скриншоте (стрелка 1). Затем слева выберите интересующее вас устройство из общего списка (стрелка 2) или задайте размеры нужного экрана в режиме Responsive (стрелка 3).
Если у вас нет возможности загрузить сайт с разных устройств вручную, воспользуйтесь горячей клавишей F12. В большинстве случаев она показывает точно, как сайт будет выглядеть на стандартных разрешениях.
После нажатия клавиши перед вами появится небольшой экран. Нажмите на иконку справа, как показано на скриншоте (стрелка 1). Затем слева выберите интересующее вас устройство из общего списка (стрелка 2) или задайте размеры нужного экрана в режиме Responsive (стрелка 3).

Оцените, как сайт адаптируется. Проверьте, чтобы на больших разрешениях фоновая графика не выходила за края сайта.
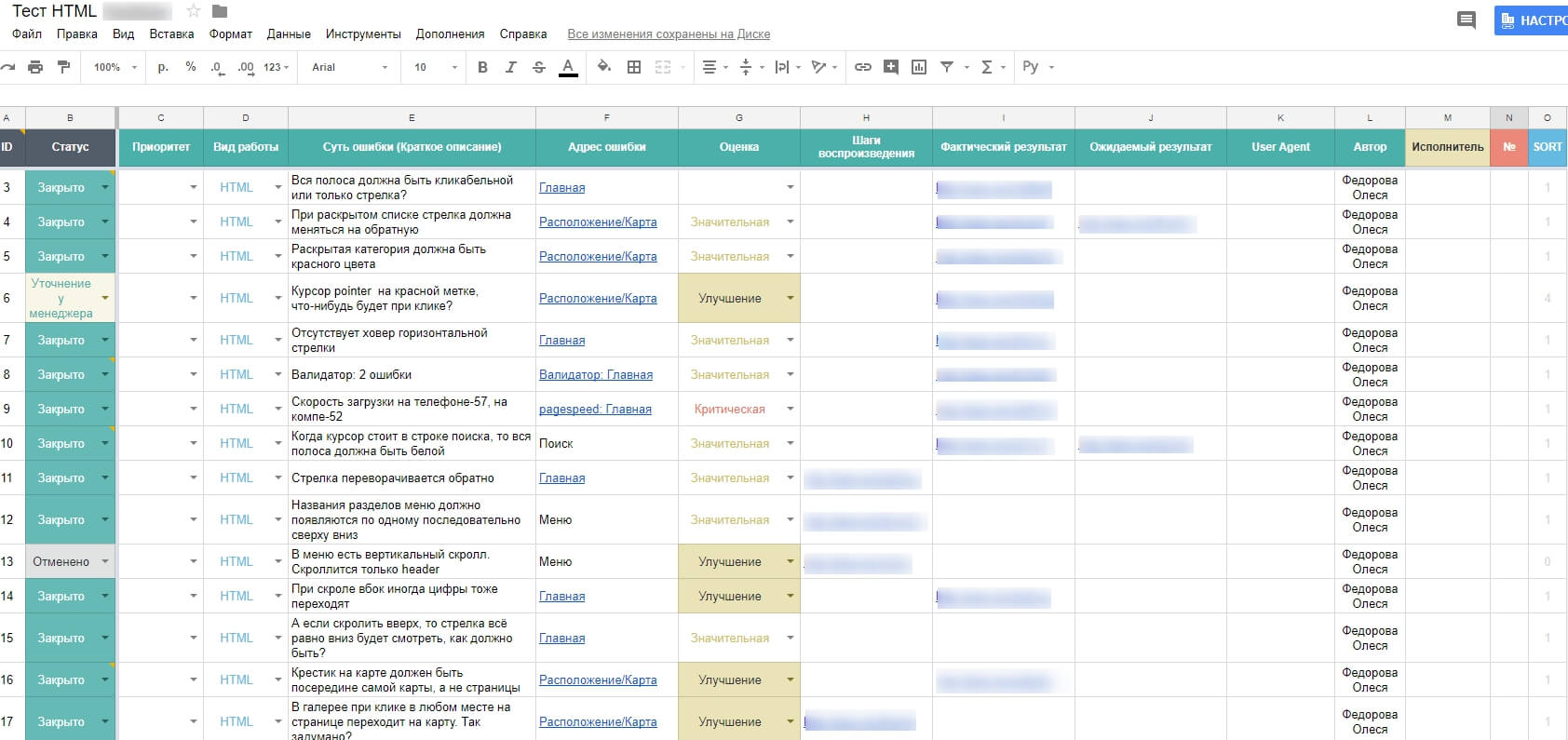
Если обнаружите баги, сразу заносите их в баглист. Так вы ничего не забудете и сможете оперативно передать данные разработчикам, верстальщикам или дизайнерам. Посмотрите скриншот — пусть этот образец послужит для вас ориентиром.
Если обнаружите баги, сразу заносите их в баглист. Так вы ничего не забудете и сможете оперативно передать данные разработчикам, верстальщикам или дизайнерам. Посмотрите скриншот — пусть этот образец послужит для вас ориентиром.

2. Кроссбраузерность
Если с первым пунктом все хорошо, приступаем к следующему этапу — загрузке сайта с разных браузеров последних версий. Минимальный тест-кейс нужно проделать на Windows в Chrome, Firefox, Opera, Microsoft Edge и Internet Explorer, а на macOS — в Safari, Chrome и Firefox. Затем заходим с мобильных устройств на iOS и Android. Проверяем в Safari (только на iOS), Chrome и Firefox.
3. Сверка макета и верстки
Иногда бывает так, что макет дизайнера — это одна реальность, а работа верстальщиков — совершенно другая. Разумеется, так быть не должно. Ваша задача заключается в том, чтобы вовремя сверить макет и найти расхождения прежде, чем пользователь заметит что-то неладное.
Ориентируйтесь на стандарт — блоки на макете и сверстанные должны быть 1:1. Для текста допускается расхождение до 5px. Перепроверьте также заголовки и текстовые блоки на отсутствие орфографических и пунктуационных ошибок. Их наличие — причина, по которой вам могут перестать доверять. Будьте внимательны!
Ориентируйтесь на стандарт — блоки на макете и сверстанные должны быть 1:1. Для текста допускается расхождение до 5px. Перепроверьте также заголовки и текстовые блоки на отсутствие орфографических и пунктуационных ошибок. Их наличие — причина, по которой вам могут перестать доверять. Будьте внимательны!
4. Валидность
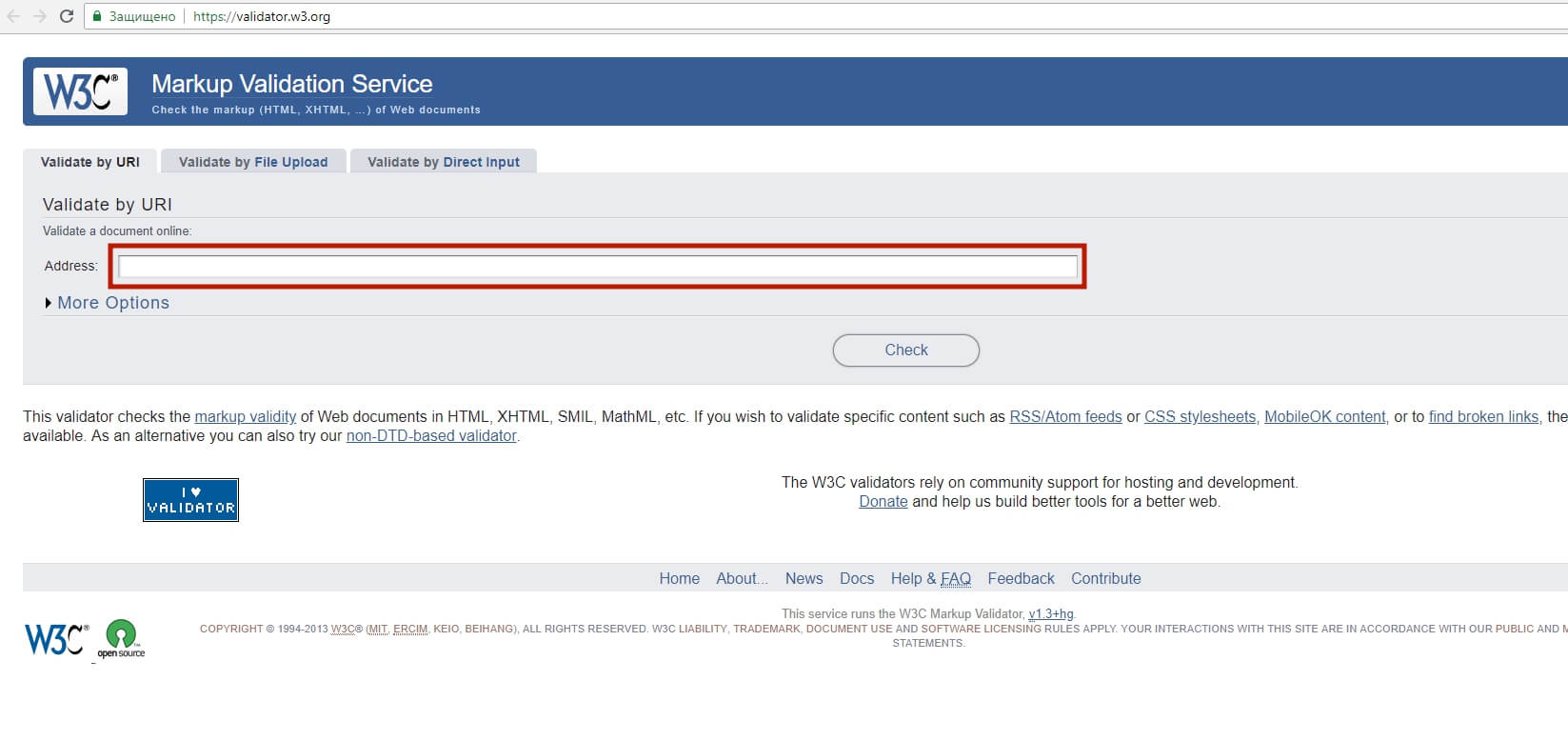
Найти ошибки в коде без особых знаний и навыков не получится. Однако есть профессиональные инструменты, которые это могут сделать за вас. Используйте Validator W3 — вставьте в него ссылки страниц в поле для проверки. Сервис выдаст вам перечень ошибок. Сделайте их скриншот и добавьте в баглист. А специалисты уже будут думать, как их исправить.

5. Скорость загрузки
Работа в интернете уже давно ассоциируется с максимальной скоростью. Выигрывает тот, кто сообщает о себе первым и не отнимает время пользователя на ожидание. Если ваш сайт загружается медленно — это первый звоночек, который означает, что посетители будут закрывать ваш сайт, не дождавшись загрузки.
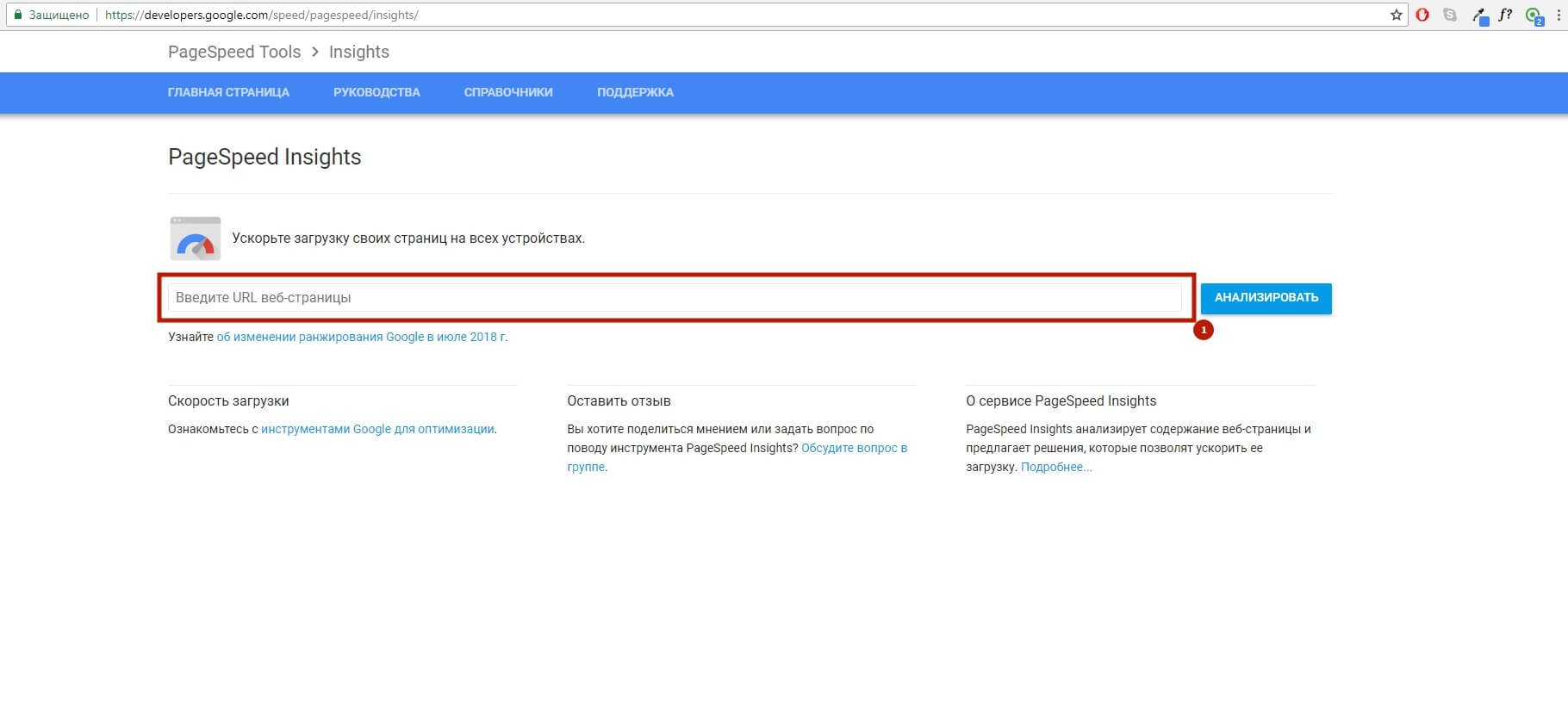
У тестировщиков есть негласное правило: показатель скорости загрузки на десктопе и мобильных устройствах должен быть не менее 80%. Понизить его могут многочисленные анимированные элементы, неоптимизированная графика и другие эффекты. Желательно добиться 95−100%. Проанализировать скорость можно в Google PageSpeed.
У тестировщиков есть негласное правило: показатель скорости загрузки на десктопе и мобильных устройствах должен быть не менее 80%. Понизить его могут многочисленные анимированные элементы, неоптимизированная графика и другие эффекты. Желательно добиться 95−100%. Проанализировать скорость можно в Google PageSpeed.

Адаптивность, кроссбраузерность, сверка макета и верстки, валидность и скорость загрузки — лишь несколько этапов тестирования сайта. Однако этого достаточно, чтобы неспециалисту оценить состояние интернет-проекта. Продуктивного теста!

Комментарии к статье
Комментарии: 0