Подробный гайд по No-code/Low-code разработке сайтов: преимущества и ограничения, обзор платформ и лучшие кейсы
16 марта 2023

Low и No-code разработка (LCNC) позволяет создавать сайты и приложения без глубоких знаний программирования. Благодаря простоте использования она доступна многим — и даже тем, кто никак не связан с сайтами. Из-за этого ноукод активно набирает популярность — прогноз Gartner подтверждает: к 2025 году 70% сайтов и приложений будут разработаны с LCNC, против 25% в 2020 году.
В этой статье поговорим о том, почему популярность ноукода стремительно растет, расскажем про платформы Low и No-code разработки, рассмотрим их преимущества и ограничения, а завершим обзором классных кейсов.
В чем разница между No-code и Low-code?
Главное отличие следует из названий:
No-code — это метод разработки ПО без кода с помощью визуальных инструментов. Такие платформы работают как конструктор: вам предоставляется библиотека с готовыми шаблонами и блоками, которые можно комбинировать на свое усмотрение.
•
•
Low-code — тот же метод визуального программирования, только с возможностью дописать код вручную. Обычно с помощью кода в сайт встраиваются дополнительные функции, недоступные на платформах No-code — например, сторонняя CRM.
В остальном эти подходы к разработке похожи, поэтому в статье расскажем о них в комплексе.
Почему No-code и Low-code разработка так популярна?
Чем ноукод завоевал сердца разработчиков и клиентов? Мы попросили поделиться мнением представителей агентств, которые взаимодействуют с Low и No-code каждый день.


Некоторое время назад было принято считать, что сайты, созданные с помощью no-code и low-code платформ, — сплошь шаблонные и похожие друг на друга. Сегодня достаточно взглянуть на проекты в галерее #madeontilda, чтобы убедиться, что это не так.
С каждым годом платформы развиваются и открывают все больше возможностей для разработчиков и бизнеса. Если раньше нам приходилось ограничивать клиентов в реализации тех или иных задумок, то сегодня подавляющее большинство пожеланий удается реализовать. Хочется уникальный дизайн? Без проблем. Нужен удобный интернет-магазин с базовой аналитикой и возможностью ограничивать количество товаров в наличии? Мы готовы его создать. Есть потребность запустить онлайн-курс? Такое тоже возможно. И что самое главное — задачи клиентов с no-code и low-code платформами можно решить при ограниченном бюджете и в предельно сжатые сроки.
Естественно, Tilda, Webflow, Wix и прочие платформы — далеко не панацея и не идеальный выбор для решения всех задач бизнеса. Классическая разработка как была, так и остается востребованной. Ведь бизнес бывает разным. Как и задачи, которые ставит перед собой каждая компания. Наш совет: подходите к каждой задаче индивидуально и, если поймете, что no-code и low-code разработка вам вполне подходит, не бойтесь к ней обращаться — вы от этого только выиграете.
С каждым годом платформы развиваются и открывают все больше возможностей для разработчиков и бизнеса. Если раньше нам приходилось ограничивать клиентов в реализации тех или иных задумок, то сегодня подавляющее большинство пожеланий удается реализовать. Хочется уникальный дизайн? Без проблем. Нужен удобный интернет-магазин с базовой аналитикой и возможностью ограничивать количество товаров в наличии? Мы готовы его создать. Есть потребность запустить онлайн-курс? Такое тоже возможно. И что самое главное — задачи клиентов с no-code и low-code платформами можно решить при ограниченном бюджете и в предельно сжатые сроки.
Естественно, Tilda, Webflow, Wix и прочие платформы — далеко не панацея и не идеальный выбор для решения всех задач бизнеса. Классическая разработка как была, так и остается востребованной. Ведь бизнес бывает разным. Как и задачи, которые ставит перед собой каждая компания. Наш совет: подходите к каждой задаче индивидуально и, если поймете, что no-code и low-code разработка вам вполне подходит, не бойтесь к ней обращаться — вы от этого только выиграете.
Анастасия Макарова
Менеджер проектов по разработке на Tilda, Uplab



Пришло время развивать бизнес быстрее и дешевле! Ведь сейчас уже не нужно быть программистом, чтобы создавать приложения и сайты. Достаточно использовать инструменты no-code и low-code разработки, которые дарят нам свободу и экономят много времени и денег.
Если ты хочешь создать веб-сайт, но не хочешь изучать HTML и CSS, то тебе подойдет Webflow. Эта no-code платформа позволяет создавать современные и адаптивные веб-сайты без знания программирования. Ты можешь выбирать из большого количества шаблонов и настраивать их, чтобы получить именно тот веб-сайт, который нужен тебе. Webflow также имеет большое количество функций и интеграций, что позволяет создавать профессиональные сайты, которые могут конкурировать с традиционными, созданными вручную. Во Frontend Production у нас часто стартапы выбирают разработку Webflow, чтобы за короткое время проверить выживаемость.
Конечно, no-code и low-code инструменты подходят не для всех проектов. Например, при создании сложных приложений с высоким уровнем функциональности и гибкости может потребоваться полноценная разработка. Также, некоторые компании выбирают полноценную разработку в связи с необходимостью защиты интеллектуальной собственности и конфиденциальности данных. Но если ты хочешь быстро и дешево развить свой бизнес, то no-code и low-code инструменты — это отличный выбор.
Если ты хочешь создать веб-сайт, но не хочешь изучать HTML и CSS, то тебе подойдет Webflow. Эта no-code платформа позволяет создавать современные и адаптивные веб-сайты без знания программирования. Ты можешь выбирать из большого количества шаблонов и настраивать их, чтобы получить именно тот веб-сайт, который нужен тебе. Webflow также имеет большое количество функций и интеграций, что позволяет создавать профессиональные сайты, которые могут конкурировать с традиционными, созданными вручную. Во Frontend Production у нас часто стартапы выбирают разработку Webflow, чтобы за короткое время проверить выживаемость.
Конечно, no-code и low-code инструменты подходят не для всех проектов. Например, при создании сложных приложений с высоким уровнем функциональности и гибкости может потребоваться полноценная разработка. Также, некоторые компании выбирают полноценную разработку в связи с необходимостью защиты интеллектуальной собственности и конфиденциальности данных. Но если ты хочешь быстро и дешево развить свой бизнес, то no-code и low-code инструменты — это отличный выбор.
Титов Никита
Project Manager, Frontend Production



На международном уровне написано столько программного кода, что типовые задачи можно не реализовывать с нуля, а брать «готовое». То же самое относится и к любым другим задачам разработки: проектирование, дизайн, верстка, аудиты, сбор статистики и аналитика. Нарастание критической массы программного кода породило следующую волну — программы, которые создают другие программы, и генерируют участки программного кода более сложных проектов. На этой волне no-code подход стал развиваться семимильными шагами, потому что использование «готового» ускоряет достижение бизнес-результатов.
Разработчики ценят No-code за возможность писать меньше кода, но при этом приносить ценность клиентам на прежнем уровне. У заказчиков тоже есть причины любить No-code — можно самостоятельно менять контент, быстро и с меньшими инвестициями проверять бизнес-идеи, или проводить рекламные кампании. Для ноукод-разработки не нужно искать высококвалифицированных специалистов на узкоспециализированном стеке технологий, а потому становится доступным быстрый запуск проектов.
Разработчики ценят No-code за возможность писать меньше кода, но при этом приносить ценность клиентам на прежнем уровне. У заказчиков тоже есть причины любить No-code — можно самостоятельно менять контент, быстро и с меньшими инвестициями проверять бизнес-идеи, или проводить рекламные кампании. Для ноукод-разработки не нужно искать высококвалифицированных специалистов на узкоспециализированном стеке технологий, а потому становится доступным быстрый запуск проектов.
Яковлев Игорь
CEO, Affinage

Преимущества и ограничения
No-code/Low-code разработки по сравнению с традиционной
Время внедрения сервисов No и Low-code называют эпохой разработчиков-любителей. Шаблонные платформы позволяют создавать проекты, минуя сложные этапы разработки, и экономить ресурсы компании: снижать расходы и перераспределять освободившееся время на более важные задачи. При этом у сервисов есть как преимущества, так и ограничения.
Плюсы No-code/Low-code
Быстрая разработка
У сервисов Low и No-code большая база шаблонов, которая постоянно обновляется и дополняется. Блоки формируются на основании трендов и потребностей пользователей, которые могут сами вносить изменения в существующие компоненты, интегрировать и подключать сторонние. Усилия к созданию кода сведены к нулю, а настройка упрощена до предела. Согласно исследованиям Forrester, сервисы Low и No-code помогают ускорить процесс разработки в 20 раз.
Простой функционал
Проекты, созданные с помощью сервисов, разрабатываются не с нуля, а выстраиваются на основе компонентов. У разработчика остается больше времени, чтобы уделить внимание деталям и воплотить все задумки клиента.
Разработка на платформах с Low и No-code похожа на сборку конструктора, детали которого уже под рукой. На работу с простыми и понятными инструментами нужно меньше времени. Это позволяет подключить к сфере разработки больше заинтересованных людей. Обладая даже минимальными знаниями, они могут создавать простые продукты, которые в процессе получится усилить и доработать.
Разработка на платформах с Low и No-code похожа на сборку конструктора, детали которого уже под рукой. На работу с простыми и понятными инструментами нужно меньше времени. Это позволяет подключить к сфере разработки больше заинтересованных людей. Обладая даже минимальными знаниями, они могут создавать простые продукты, которые в процессе получится усилить и доработать.
Бережное отношение к ресурсам
Экономия времени на разработку позволяет ускорить процесс внедрения проекта, снизить его стоимость, сберечь ресурсы. Особенно это важно в проектах с маленьким бюджетом, когда жизнеспособность продукта можно проверить быстро и без дополнительных затрат — финансовых и временных. Без сложного кода многие процессы ставятся на поток. Это позволяет разгрузить профессиональных разработчиков и перенаправить их на более сложные задачи.
Визуализация алгоритма
Внедрение сервисов Low-code дает возможность «увидеть» алгоритм. В обычном программировании есть бесконечные строчки кода, в которых сложно разобраться остальным участникам процесса создания проекта. Благодаря внедрению сервисов код становится схемой, которая одинаково доступна и понятна каждому — аналитику, менеджеру, дизайнеру, программисту и владельцу проекта. Когда результат можно увидеть еще на этапе разработки, возможности растут.
Гибкость
Простые и понятные процессы разработки с применением Low и No-code позволяют оперативно править, внедрять новые возможности и решать проблемы безотлагательно. Тестирование и отладка новых идей осуществляется в режиме реального времени и не требует больших денежных и трудозатрат.
Повышение лояльности
Low и No-code — это оперативная проверка гипотез и жизнеспособности идеи на самых ранних этапах. Быстрая реакция на изменения, перестройка процессов и оперативная обработка обратной связи от клиентов повышает лояльность. Особенно, когда решение необходимо прямо сейчас.
Недостатки No-code/Low-code разработки
Зависимость от платформы
Проекты, созданные с помощью сервисов Low и No-code, создаются на конкретных платформах. Иногда они устаревают и теряют актуальность, меняют условия пользования, стоимость, или ограничивают доступ к функционалу. Иногда сервисы просто перестают работать и закрываются. Просто так перенести проект на новую платформу не получится. Некоторые сервисы дают возможность сохранить данные исходного кода, но после переноса могут возникнуть проблемы с управлением скачанным содержимым.
Ограниченные возможности
Невозможно создать уникальный продукт, используя шаблоны. Если есть необходимость в разработке индивидуального проекта со сложной логикой и вычислениями, интеграциями с внешними системами, потребуется участие разработчиков и дизайнеров. Что, в свою очередь, приведет к удорожанию проекта.
Еще одно ограничение — сложности в масштабировании проекта, которое неизбежно с ростом и развитием компании. Рост потребностей бизнеса рано или поздно потребует решений за рамками шаблона.
Еще одно ограничение — сложности в масштабировании проекта, которое неизбежно с ростом и развитием компании. Рост потребностей бизнеса рано или поздно потребует решений за рамками шаблона.
Обзор платформ No-code/Low-code разработки
А теперь перейдем от теории к практике — расскажем о главных LCNC-платформах рунета.
Широко известный и самый понятный модульный конструктор для создания сайтов. Позволяет запускать лендинги, корпоративные сайты, интернет-магазины, платформы для обучения и другие типы сайтов без программирования. Главное, что делает Тильду недосягаемо более популярной, чем все остальное в нашей стране — максимальная доступность для понимания любому человеку. Все нативно — можно начать работу без обучения или инструкций. Любой владелец булочной может сам себе сделать сайт за один день.
Дизайн и верстка
На Тильде используется блочный подход к дизайну — с ним легко комбинировать элементы и создавать неповторимые страницы. Вы можете выбрать любой из 580+ готовых блоков с возможностью кастомизации, или с нуля создать собственные блоки с уникальным дизайном. Шаблоны делятся на множество категорий: бизнес, магазин, событие, блог, анкета, — и это лишь малая часть.
Возможности e-commerce
На Тильде есть все базовые функции для онлайн-продаж — можно добавлять товары в корзину и обрабатывать платежи. Сервис поддерживает интеграцию с популярными платежными системами: Cloudpayments, Robokassa, PayPal, ЮMoney, ЮKassa, Альфа Банк, Сбербанк, Тинькофф Банк, LiqPay, bePaid, 2Checkout, PayAnyWay, Stripe и другие.
CRM
У Тильды есть встроенная CRM — удобный и понятный инструмент для работы с заявками. Нужно подключить систему к сайту, добавить этапы воронки, и заявки автоматически будут сохраняться в системе со статистикой: откуда пришел клиент, что он делал на вашем сайте, как попал к вам впервые.
Инструменты SEO-оптимизации
Тильда предлагает базовый функционал для оптимизации сайта в поисковых системах. Можно:
через Open Graph настроить вид страницы при расшаривании в социальных сетях;
•
задать url для каждой страницы, чтобы адрес был удобен для чтения и понятен при индексации;
•
настроить тег Title, мета-теги Description и Keywords;
•
•
настроить теги для заголовков (h1, h2 и h3);
•
добавить альтернативный текст для изображений (alt);
•
настроить переадресацию;
•
запретить индексацию отдельных страниц;
•
оптимизировать скорость загрузки изображений через Lazy Load, CDN и др.
Sitemap и Robots.txt генерируются автоматически.
Готовые решения для LMS
С конструктором онлайн-курсов делиться знаниями и экспертизой стало проще. На тильде можно создать курс для широкой аудитории или опубликовать лекции для сотрудников.
Что можно:
Что можно:
выстраивать учебный процесс в удобном формате: открывать лекции последовательно по мере прохождения курса, сразу оставить все уроки в открытом доступе, или предоставлять доступ через заданное время;
•
давать домашние задания и назначать преподавателей для проверки;
•
использовать разные форматы контента: добавлять видео или ссылки на стримы, размещать тексты и проверять знания с помощью тестов;
•
•
добавлять слушателей курса вручную, автоматически после оплаты или через форму регистрации.
2. Readymag
Графический онлайн-редактор для создания мультимедийных веб-проектов — можно собирать эффектные лендинги, сайты-визитки, цифровые журналы, презентации. Функционал заточен под дизайнеров. Основная аудитория — международная.
А еще, у Readymag есть классная фича для команд — совместное редактирование. Несколько пользователей могут работать над одной публикацией одновременно.
А еще, у Readymag есть классная фича для команд — совместное редактирование. Несколько пользователей могут работать над одной публикацией одновременно.
Дизайн и верстка
Здесь все тот же блочный дизайн, но, в отличие от Тильды, с акцентом на интерактив. У Readymag мало готовых шаблонов, зато есть множество интерактивных элементов дизайна — анимаций, видео, слайд-шоу. Именно поэтому сервис особенно хорош для создания промо-сайтов. Простор для творчества огромный — работу с сервисом лучше поручить дизайнеру.
Возможности e-commerce
У Readymag нет встроенной e-commerce платформы. Создать интернет-магазин можно, интегрировав в проект Shopify, Ecwid или другие сторонние сервисы.
Инструменты SEO-оптимизации
Функционал для SEO-оптимизации сайтов на Readymag скромный — вот, что можно сделать:
настроить теги для заголовков (h1, h2);
•
задать url для каждой страницы;
•
настроить тег Title, мета-теги Description и Keywords;
•
•
добавить атрибуты alt к изображениям.
3. Webflow
Многофункциональный конструктор с продвинутыми настройками. С ним можно создать любой тип сайта: многостраничник, лендинг, интернет-магазин, блог, форум и многое другое. Но особенно хорош этот сервис для создания сайтов, где понадобятся расширенные возможности — динамический контент, e-commerce, кастомная анимация. А еще у Webflow есть мощная CMS, которая упростит управление сложными сайтами.
Дизайн и верстка
Сайт можно собрать с нуля или воспользоваться готовым шаблоном (100+ вариантов в разных категориях: бизнес, портфолио, блог и т. д.), а при желании кастомизировать кодом.
Возможности e-commerce
У Webflow продвинутая встроенная e-commerce платформа: можно создавать кастомные страницы товаров, обрабатывать платежи и даже восстанавливать брошенные корзины. Доступны интеграции со сторонними сервисами — Shippo, Shopify и другими.
Инструменты SEO-оптимизации
Если сравнивать с остальными сервисами, у Webflow более продвинутые SEO-настройки. Можно:
задать url для каждой страницы;
•
задать семантические теги HTML;
•
настроить тег Title, мета-теги Description;
•
•
настроить канонический url (тег Canonical) — это решает проблему дублирования контента. Canonical помогает поисковику понять, какую из страниц считать главной среди нескольких ее вариантов на вашем сайте;
•
настроить теги для заголовков (h1, h2 и h3);
•
через Open Graph настроить вид страницы при расшаривании в социальных сетях;
•
отключить индексацию поддоменов;
•
добавить альтернативный текст для изображений (alt);
•
настроить переадресацию.
Sitemap и Robots. txt генерируются автоматически, их можно отредактировать вручную.
4. Wix
Менее популярный в России облачный конструктор. С ним, как и с остальными, можно создать почти любой сайт — блог, визитку, форум и т. д. Есть нюанс: с весны 2022 сервис остановил продление подписок из РФ, на платформе теперь не может вестись никакая коммерческая деятельность. Но мы все-таки рассмотрим полноценный функционал платформы для тех, кто хочет создать сайт за рубежом.
Что по фишкам? У Wix есть магазин собственных и сторонних приложений (Wix App Market), которые можно интегрировать с сайтом. Выбор сервисов большой — от инструментов e-mail маркетинга до e-commerce платформ.
Что по фишкам? У Wix есть магазин собственных и сторонних приложений (Wix App Market), которые можно интегрировать с сайтом. Выбор сервисов большой — от инструментов e-mail маркетинга до e-commerce платформ.
Дизайн и верстка
Создать сайт можно двумя способами:
в среде ADI — это искусственный интеллект, который в считанные секунды предложит несколько готовых вариантов дизайна и содержания сайта.
•
в редакторе Wix с огромной библиотекой из 800+ редактируемых шаблонов и возможностью доработки кодом;
•
Возможности e-commerce
Во встроенной e-commerce платформе Wix можно добавлять товары в корзину, управлять запасами, обрабатывать платежи, предлагать скидки и купоны, отслеживать заказы и доставку. Если этого окажется мало, можно интегрировать сторонние сервисы для онлайн-продаж.
CRM
Встроенные CRM-решения Wix упростят учет лидов с сайта — можно настроить работу с контактами, входящими письмами, чатом, провести авторассылку и даже выставить счета. Настраивается это все из панели управления сайтом.
Инструменты SEO-оптимизации
У Wix есть SEO-мастер — инструмент, который поможет шаг за шагом настроить поисковую оптимизацию на сайте.
Что можно сделать:
Что можно сделать:
настроить теги для заголовков;
•
настроить канонический url (тег Canonical);
•
настроить тег Title, мета-теги Description;
•
•
добавить альтернативный текст для изображений (alt);
•
настроить переадресацию;
•
оптимизировать изображения, преобразуя в формат WebP;
•
настроить SEO для мультиязычных сайтов с помощью Wix Multilingual.
Sitemap и Robots. txt генерируются автоматически, их можно отредактировать вручную.
Сравнение основных параметров конструкторов сайтов в самых полных тарифах
Резюмируем. Tilda и Wix — наиболее универсальные конструкторы с удобным функционалом, подойдут для создания любых типов сайтов. Readymag и Webflow — больше про творчество. Здесь во главе вовлекающий визуал, анимации и смелый дизайн — идеально для промо.
Примеры сайтов на Tilda, Wix, Readymag, Webflow
Сайты на Tilda
Сайт в лаконичном дизайне презентует строительную компанию и ее проекты. Он разработан на Тильде, при этом наполнен нестандартными решениями за счет доработок кодом: блок с видео, слайдер с фактоидами, динамическая верстка карточек проектов. Эффект с блюром дополняет визуальный стиль и рифмуется с геометрией логотипа.
Сайт компании Pridex
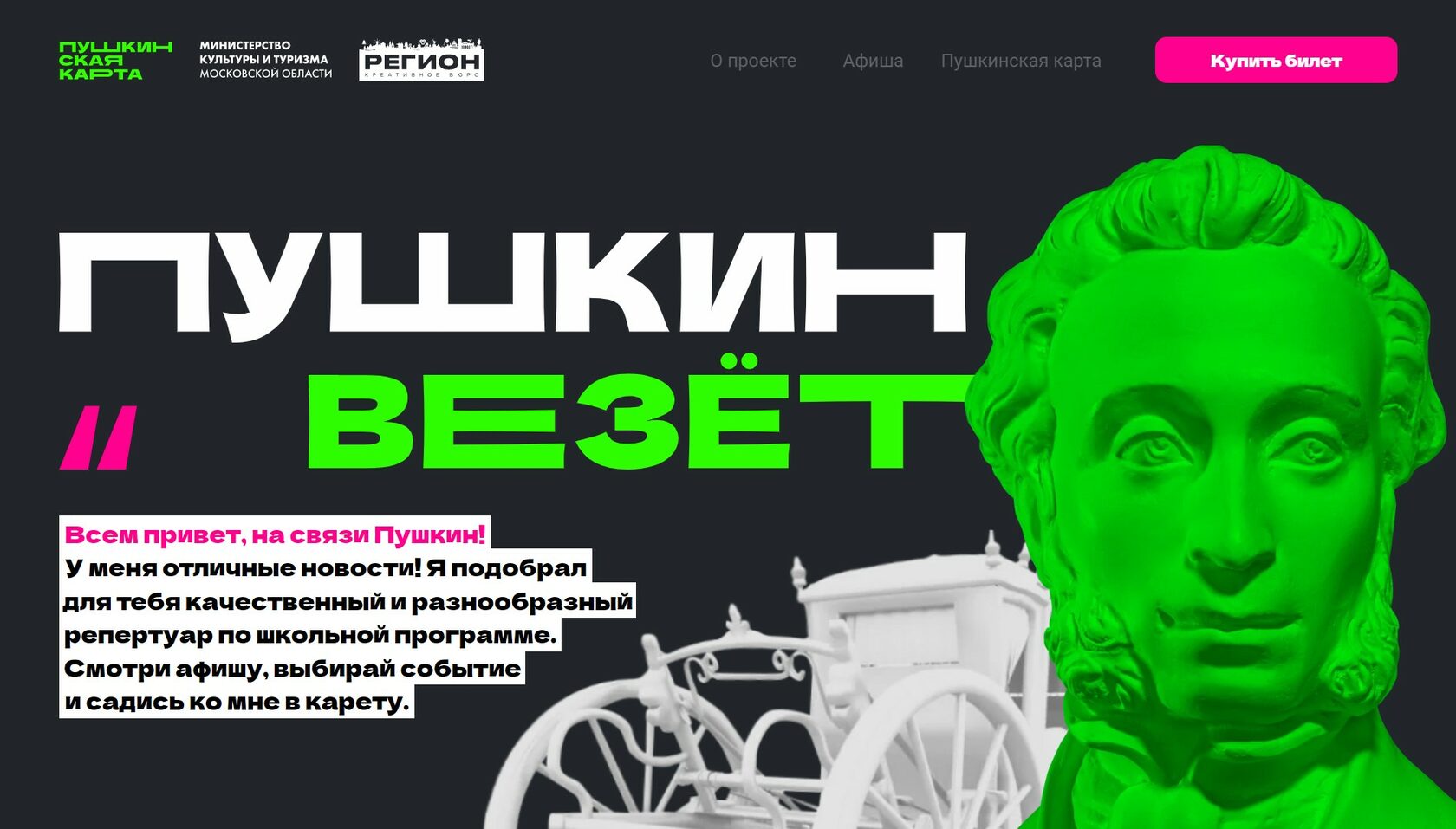
2. Пушкин везет
«Пушкин везет» — культурный проект для школьников и студентов. Мы реализовали уникальный дизайн на основе брендбука клиента, который привлекает внимание целевой аудитории проекта — молодежи. Для удобной оплаты билетов сделали интеграцию с сервисом intickets.
Сайт для покупки билетов с Пушкинской карты

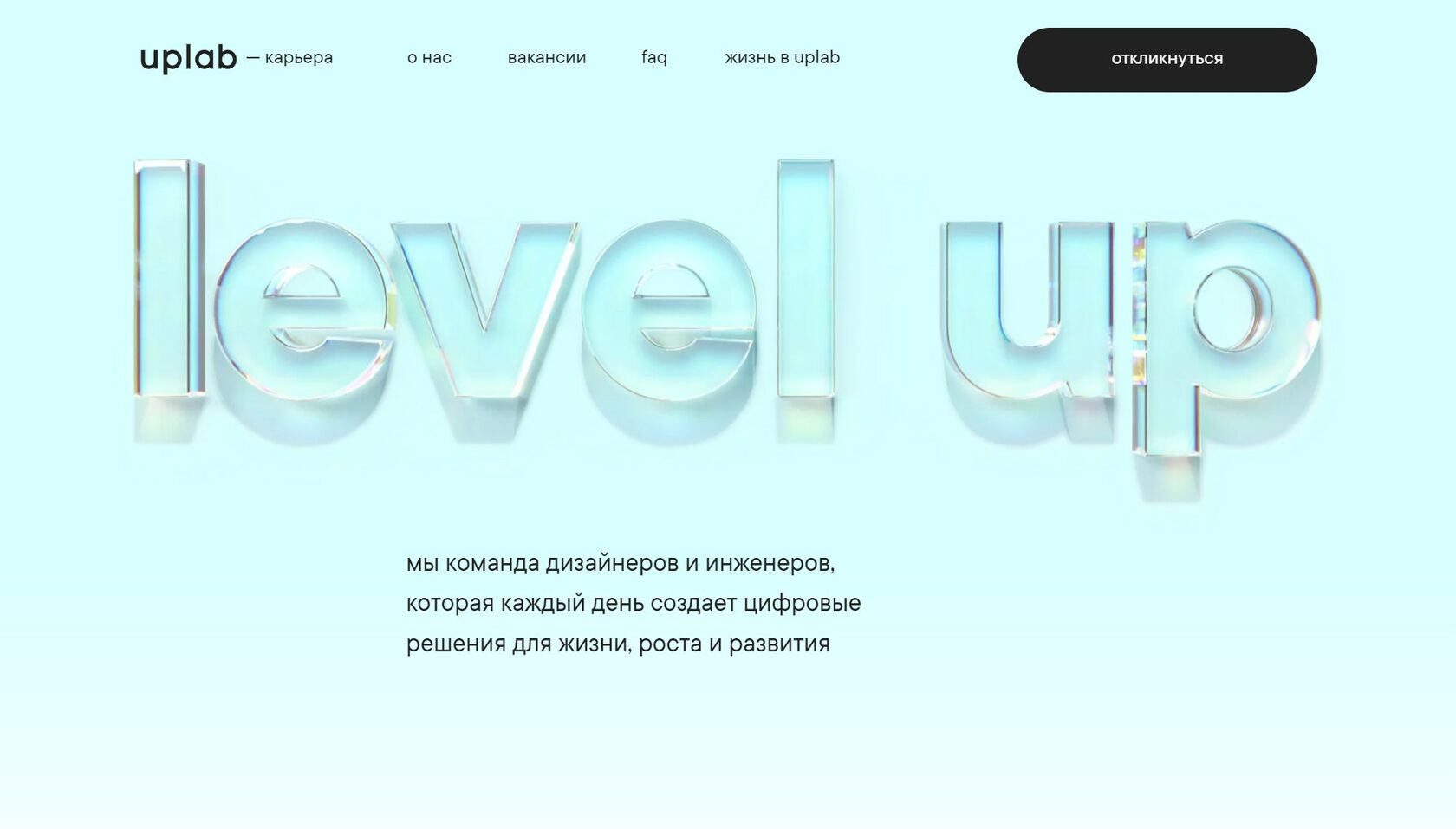
Минималистичный дизайн, крупная типографика и трендовые 3D-изображения позволяют акцентировать внимание на важной информации и управлять вниманием пользователей. Блоки раскрывают подробности корпоративной жизни Uplab и последовательно ведут к целевому действию — отклику на вакансию.
Карьерный сайт Uplab

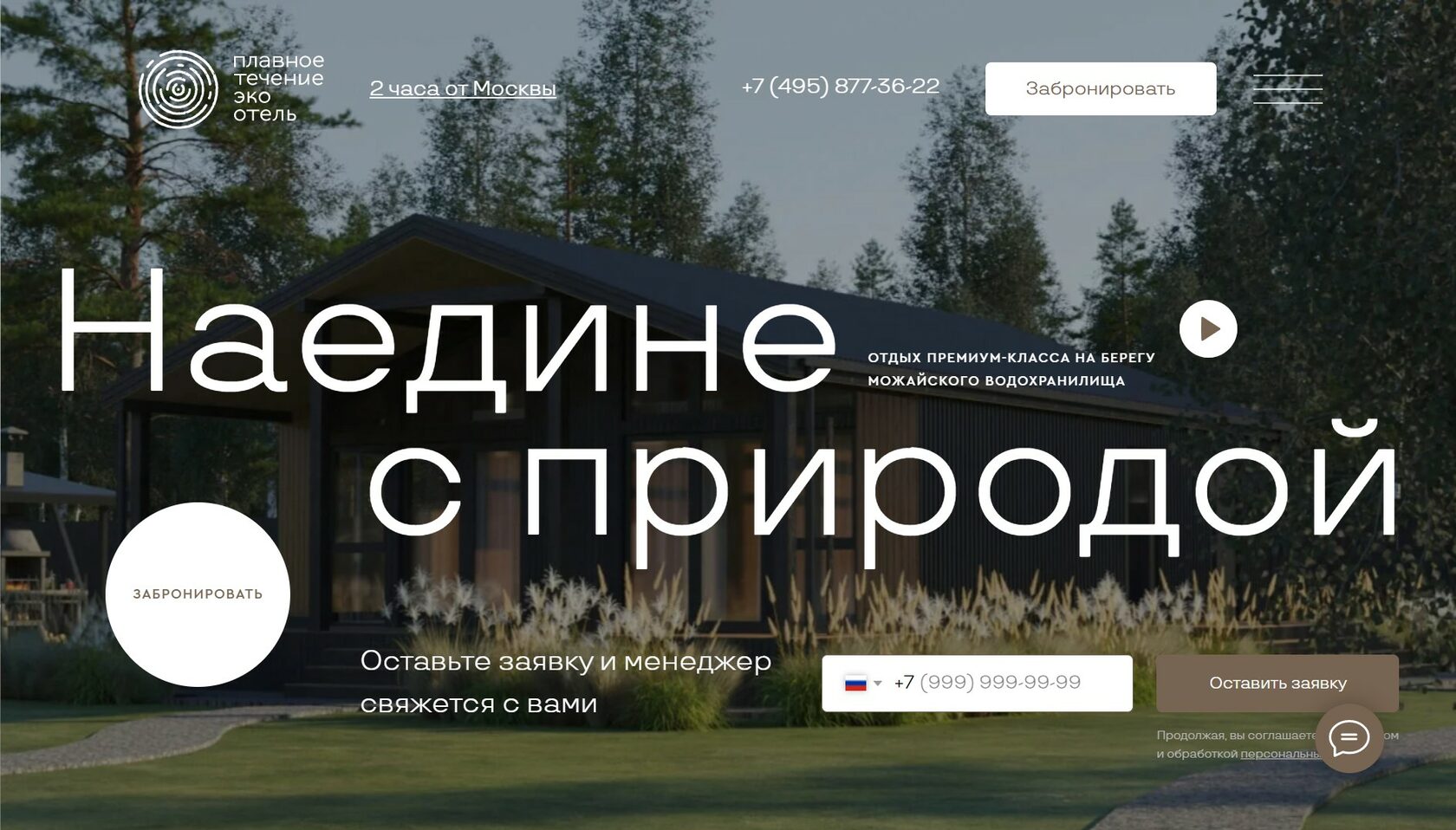
Ключевой акцент на сайте эко-отеля сделан на визуальном контенте — пользователь может детально изучить территорию базы, интерьер каждого коттеджа, посмотреть видео. Полноэкранный блок с преимуществами, дополненный горизонтальным скроллом, позволяет сконцентрировать внимание потенциальных гостей отеля на самом важном. Для удобства бронирования коттеджей интегрирован модуль облачного сервиса Bnovo.
Сайт эко-отеля

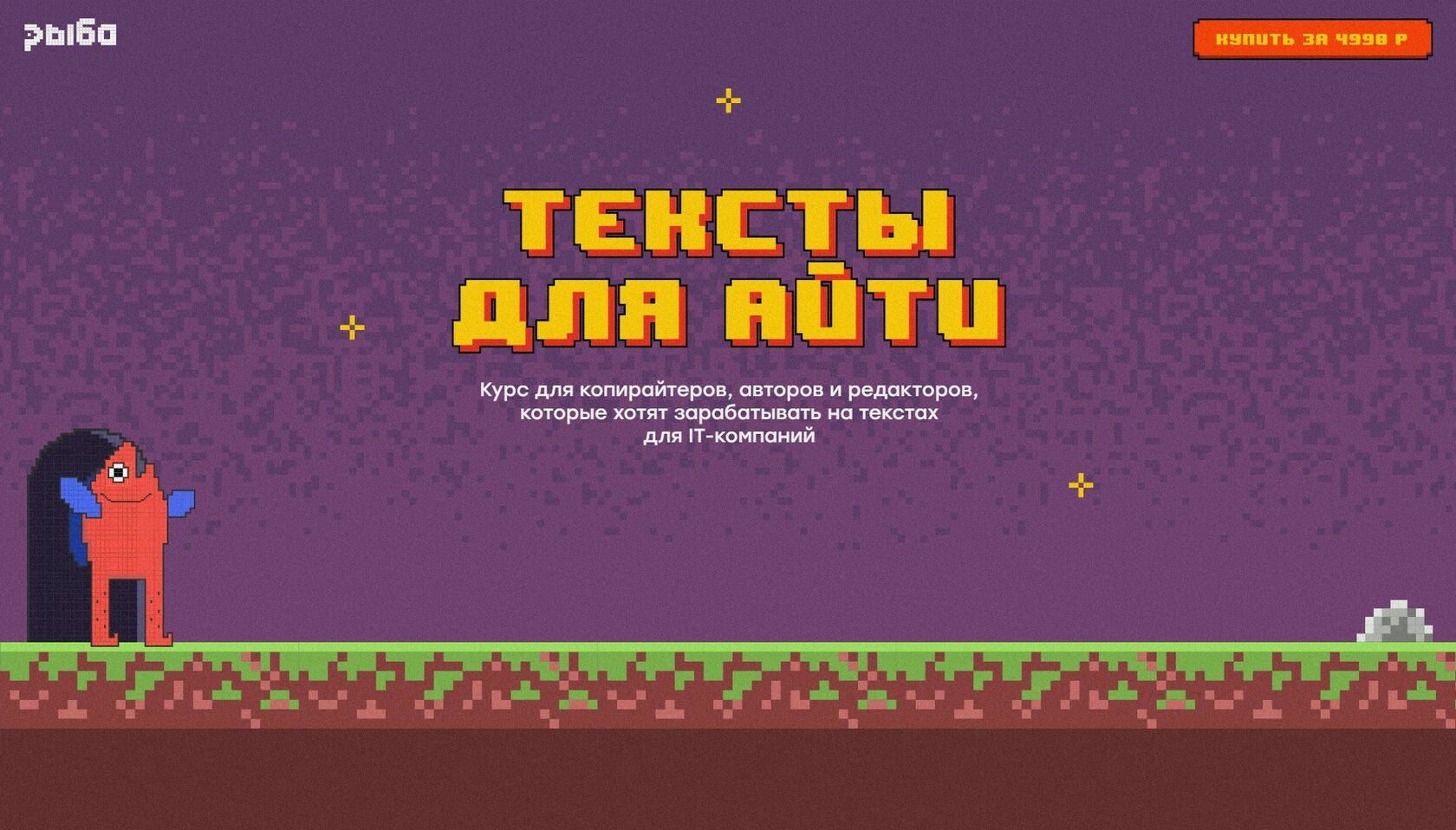
Просто перейдите по ссылке и поскролльте. Имитация пиксельной компьютерной игры превращает обычную промо-страницу в целое приключение — хочется пройти до конца и посмотреть, что же будет с героем в финале.
Промо-сайт онлайн-курса

Сайты на Wix
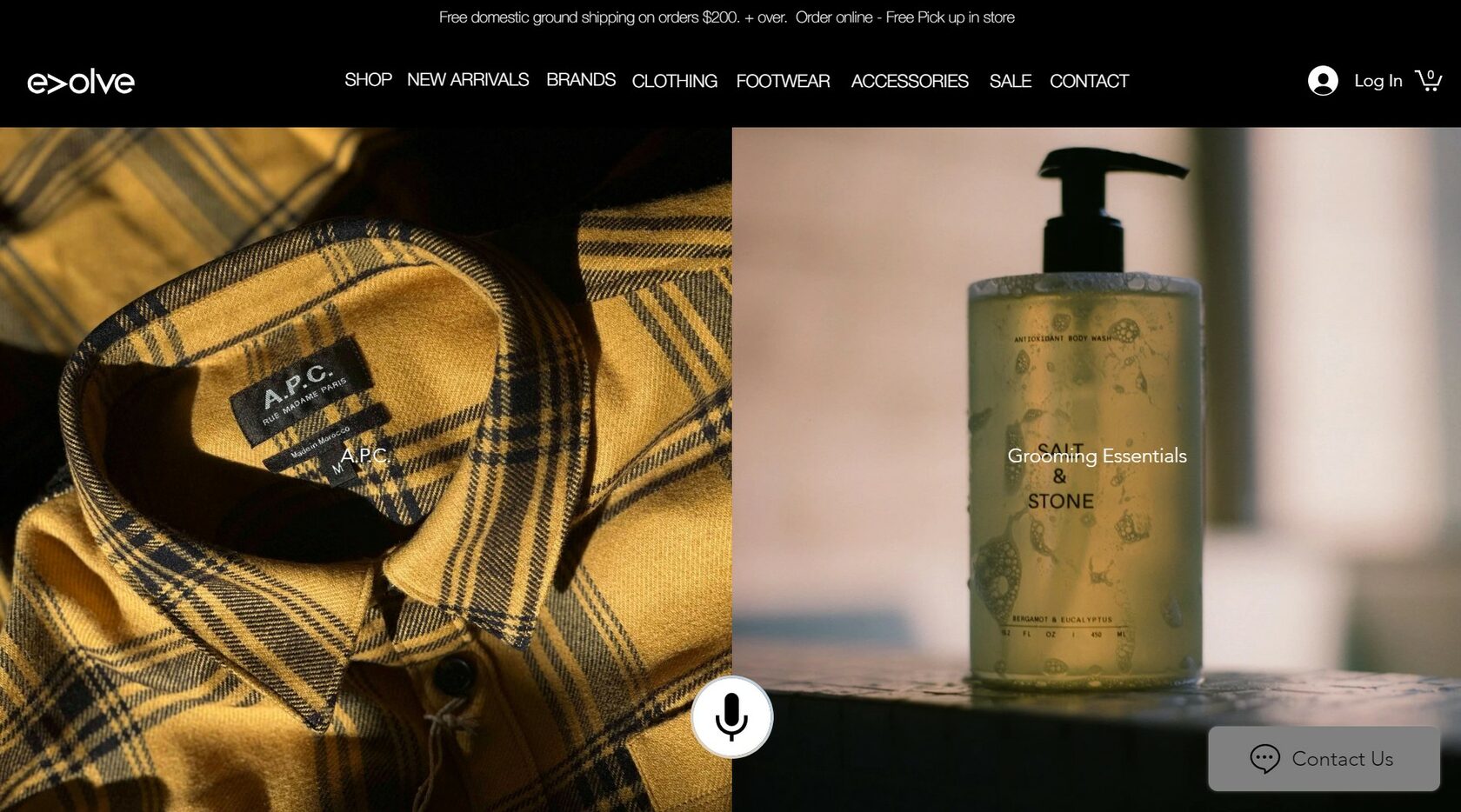
Не просто стильный, но и удобный онлайн-магазин. Интуитивно понятное меню, разделенное по типу одежды и коллекциям, крупные карточки товаров в разных ракурсах, а что самое интересное — голосовой поиск. Нажимаете кнопку записи, произносите интересующий вас раздел, а сайт автоматически направляет вас на нужную страницу.
Сайт интернет-магазина одежды, обуви и аксессуаров

Сайт-портфолио креативного директора Сони ван Дельмен полностью отражает сферу ее деятельности. Аккуратный блочный дизайн с эффектом параллакса отлично сочетается с яркими цветами, винтажными фильтрами и элегантными анимациями изображений.
Сайт-портфолио

Как только вы попадаете на сайт графического дизайнера Даниэля, хочется бесконечно скроллить, водить курсором и залипать на интерактивные элементы. Черный фон усиливает акцент на яркие работы дизайнера.
Сайт-портфолио
Сайты на Readymag
9. Readymag
Тот случай, когда создатель платформы показал ее лучшие возможности на собственном сайте — сложные пошаговые анимации, которые активируются при клике, наведении курсора, загрузке или прокрутке сайта. Все это позволяет акцентировать внимание пользователей на том, что важно.
Сайт Readymag
Референс для тех, кому хочется чего-то яркого и немного провокационного. Полноценный сторителлинг со смелой типографикой и тематическими анимациями шаг за шагом погружает пользователя в тему.
Сайт-презентация

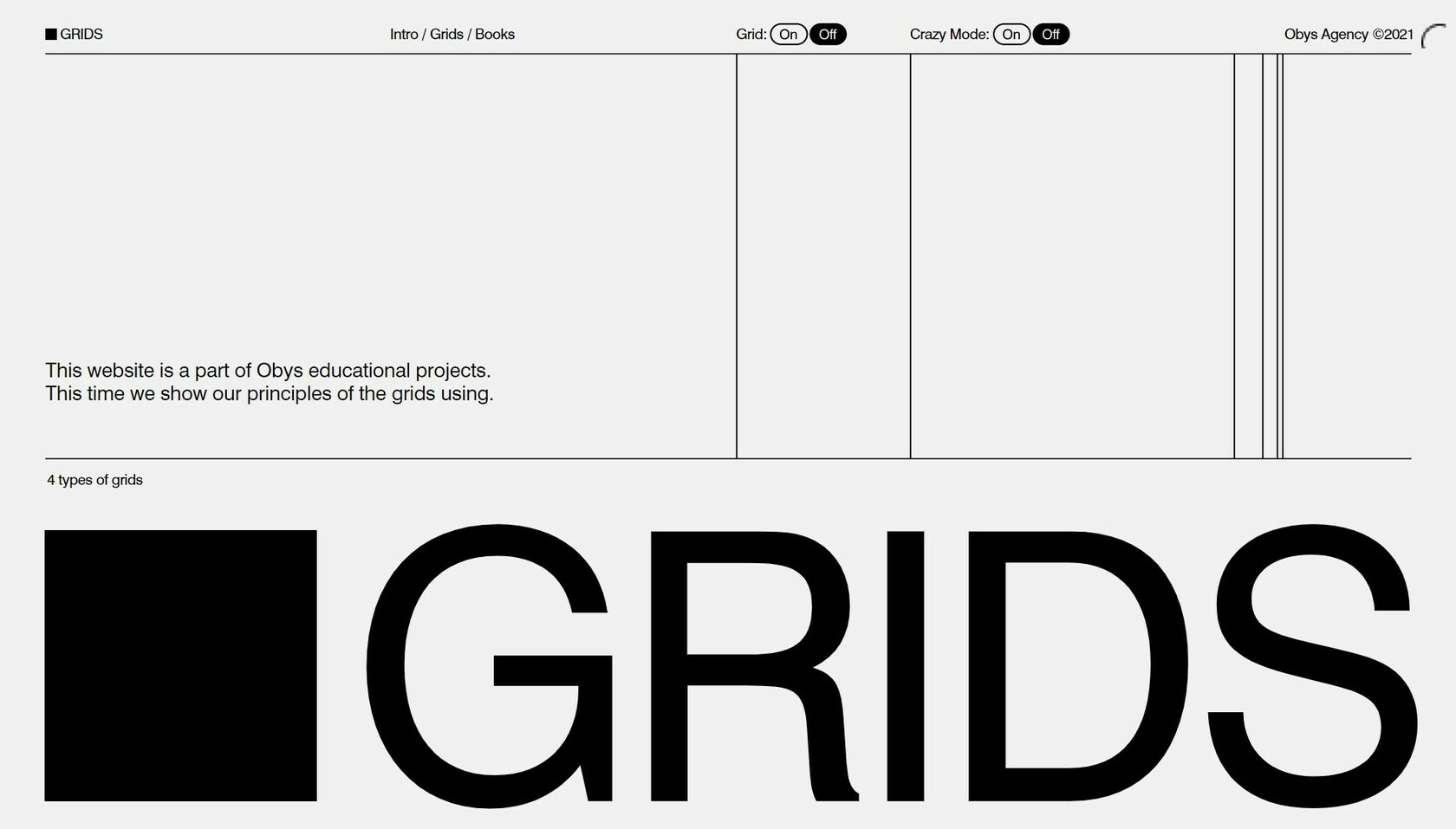
11. Grids by Obys
Сайт образовательного проекта агентства Obys показывает: чтобы произвести впечатление, необязательно использовать кричащие цвета и уникальные 3D-изображения. Достаточно пары оттенков серого и немного магии с пошаговыми анимациями.
Сайт образовательного проекта

Сайты на Webflow
12. EZIO Creative
Наверное, именно так и должен выглядеть сайт креативного агентства. Пользователя вовлекают промо-роликом с первого экрана, а усиливают эффект сложными анимациями при скролле.
Сайт креативного агентства
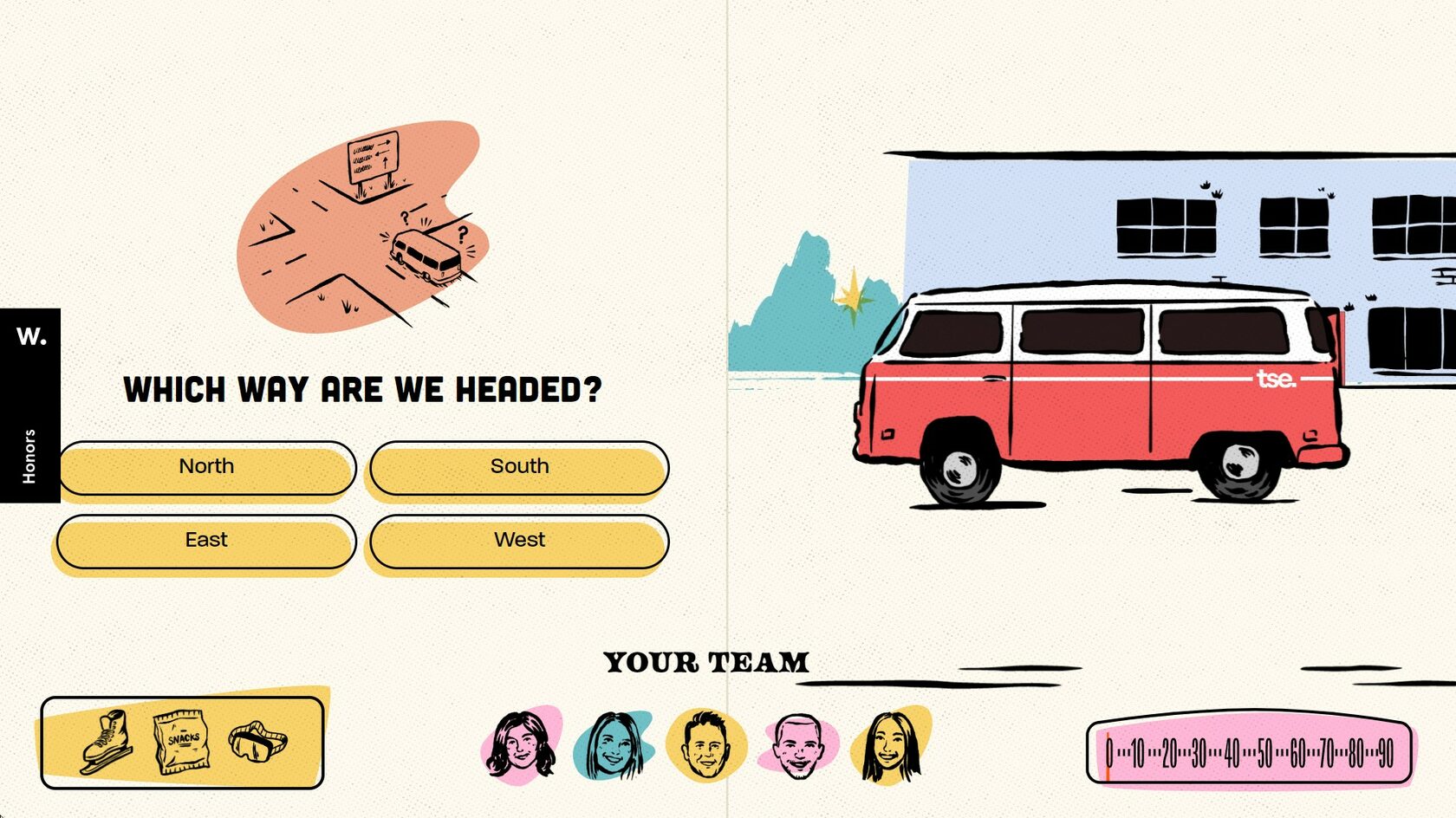
13. Road Trip
Это не просто сайт, а целая игра. Вот таким забавным способом креативная студия ThreeSixtyEight решила объявить о месте проведения выездного мероприятия компании.
Сайт-анонс мероприятия

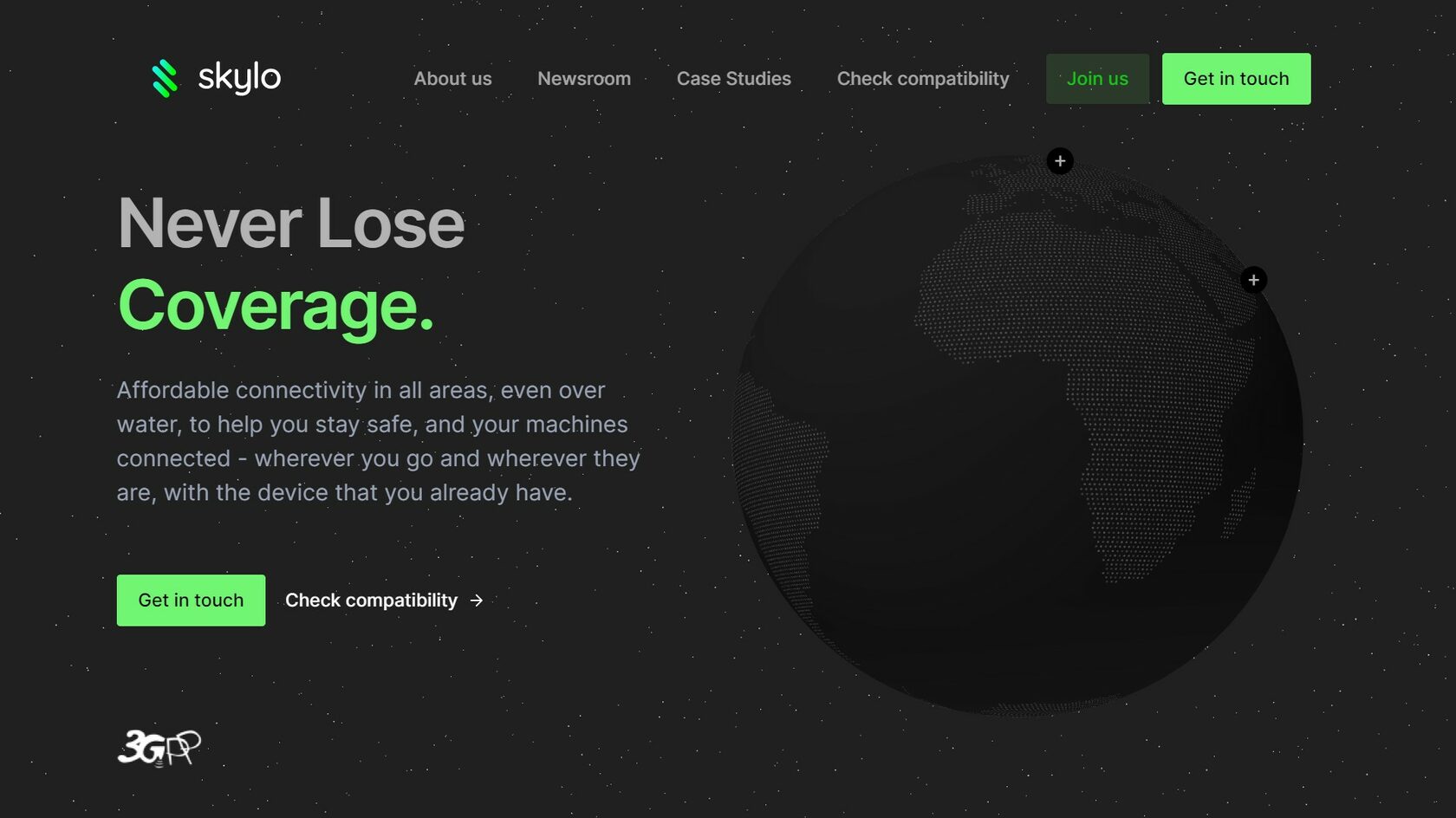
14. Skylo
Стартап Skylo разработал компактный спутниковый терминал, который обеспечивает непрерывную передачу данных независимо от местоположения транспортного средства. Дизайнеры сайта передали ключевую ценность продукта с первой страницы с помощью пошаговой анимации — переходите по ссылке и скролльте, чтобы проверить.
Сайт стартапа

15. Salt studio
Сайт немецкой дизайн-студии вторит ее девизу: «Fight against the ugliness». Здесь вы не найдете ничего лишнего — чистый интерфейс с понятными акцентами. Кристалл соли стал основным стилеобразующим элементом — он рифмуется с кастомным курсором, CTA-кнопкой и некоторыми анимациями появления.
Сайт дизайн-студии
Подведем итог
В статье мы хотели показать, что создавать сайты на конструкторе — не стыдно. Это функционально, стильно и выгодно. А чтобы понять, подойдет ли Low и No-code разработка вам, ориентируйтесь на бюджет и задачи своего будущего сайта.


Комментарии к статье
Комментарии: 0