Микроразметка для «Яндекс» и Google: как настроить и проверить
7 июня 2019

Люди и роботы видят содержимое сайтов по-разному: первые воспринимают текстовый и визуальный контент непосредственно, а вторые считывают информацию из кода страницы. Чтобы содержимое стало понятнее роботам, были придуманы специальные теги, система которых получила название «микроразметка».
Что такое микроразметка
Микроразметка — это способ семантической разметки данных в интернете. Цель разметки — облегчить поисковым системам и специальным программам извлечение и обработку информации. Это нужно для того, чтобы информация в выдаче была более понятной, удобной и структурированной. Разметка происходит непосредственно в HTML-коде страниц с помощью специальных тегов и атрибутов в тегах.
Преимущества
Микроразметка не влияет напрямую на ранжирование сайтов. После ее внедрения ваши позиции в поиске не изменятся. Однако с помощью микроразметки вы можете улучшить оформление сниппета вашего сайта в поисковой выдаче. Это положительно отразится на показателе кликабельности (CTR) — в результате вырастет трафик. Если при этом у вас полезный и удобный сайт, то улучшатся поведенческие показатели, что тоже приведет к росту.
Примеры
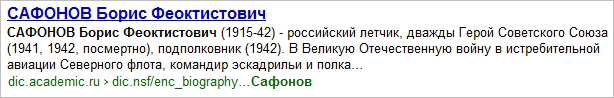
Без разметки:
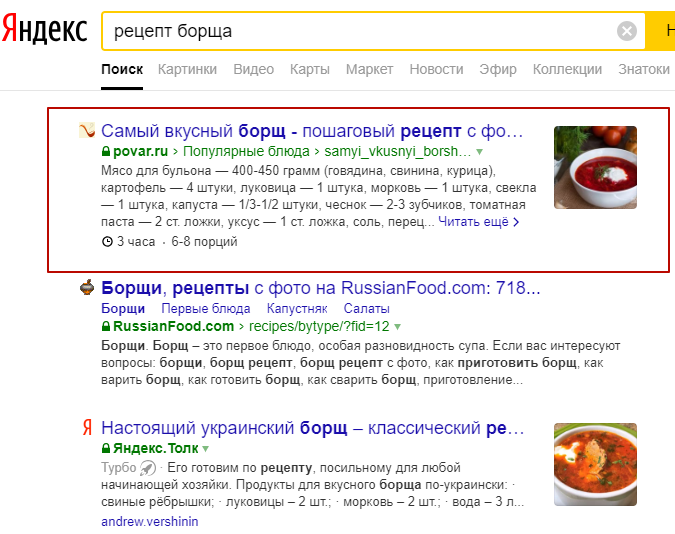
С разметкой:
Пример из выдачи — на 1-м месте сайт с микроразметкой

Принципы работы
Микроразметка — общий термин для десятка способов добавления семантических данных: Open Graph, Schema.org, JSON-LD, FOAF, Dublin Core, Data Vocabulary, Good Relations. Часть из них — словари микроразметки, а другая — синтаксис. Отдельно выделяют стандарт «микроформаты» — они объединяют в себе сразу словари и синтаксисы.
Словарь — язык разметки, набор классов и их свойств, с помощью которых определяется содержимое страницы. К примеру, словарь определяет, каким термином будет обозначаться название — «name», «title» или «n». Синтаксис — то, как будет применяться язык, способ использования словаря. Синтаксис определяет, какими тегами и как будут указываться сущности и их свойства в коде.
Однако в практическом применении интересны лишь самые популярные форматы: Schema.org, Open Graph, JSON-LD и микроформаты.
Словарь — язык разметки, набор классов и их свойств, с помощью которых определяется содержимое страницы. К примеру, словарь определяет, каким термином будет обозначаться название — «name», «title» или «n». Синтаксис — то, как будет применяться язык, способ использования словаря. Синтаксис определяет, какими тегами и как будут указываться сущности и их свойства в коде.
Однако в практическом применении интересны лишь самые популярные форматы: Schema.org, Open Graph, JSON-LD и микроформаты.
Schema.org
Это набор классов, которые описывают различные сущности и их свойства. На данный момент насчитывается несколько сотен таких классов. Стандарт постоянно улучшают — добавляются новые свойства. Описание доступно на официальном сайте в разделе «Документация».
Любая разметка Schema.org проводится в два этапа:
Любая разметка Schema.org проводится в два этапа:
01
Описание определенного типа оборачивают в контейнер, в котором указывается схема разметки:
<div itemscope itemtype="http://schema.org/Organization" >
...
</div>
02
Размечают отдельные свойства сущности с указанием на конкретное свойство схемы:
<span itemprop="streetAddress">Нижегородская,6</span>
Документ без разметки
<div>
<span>Uplab</span>
Контакты:
<div>
Адрес: Нижегородская, 6 стр.2,
428018,
Чебоксары,
</div>
Телефон: +7 499 955–50–30
Электронная почта: info@uplab.ru
</div>
Документ с разметкой Schema.org
<div itemscope itemtype="http://schema.org/Organization">
<span itemprop="name">Uplab</span>
Контакты:
<div itemprop="address" itemscope itemtype="http://schema.org/PostalAddress">
Адрес:
<span itemprop="streetAddress">Адрес: Нижегородская, 6 стр.2</span>
<span itemprop="postalCode"> 428018</span>
<span itemprop="addressLocality">Чебоксары</span>,
</div>
Телефон:<span itemprop="telephone">+7 499 955–50–30 </span>,
Электронная почта: <span itemprop="email">info@uplab.ru</span>
</div>
Инструкция по микроразметке от «Яндекс» — «Введение в schema.org».
Open Graph
Этот стандарт был разработан Facebook для того, чтобы контролировать превью, которое создается при публикации ссылки на сайт в соцсетях. Open Graph используют Facebook, «Вконтакте», Twitter, LinkedIn, Pinterest и «Яндекс.Видео».
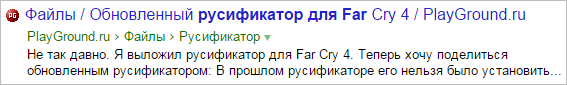
Пример работы микроразметки в соцсетях

Пример использования
Предположим, вы хотите, чтобы в сниппете отображалась определенная информация. Для этого в HTML-коде страницы, внутри элемента head, укажите заголовок страницы и название сайта в свойствах og: title и og: site_name.
<head>
<meta property="og:title" content="Файлы / Обновленный русификатор для Far Cry 4 / PlayGround.ru" />
</head>
JSON-LD
Формат для описания контента с помощью объектов словаря связанных данных (Linked Data, сокращенно LD). Причем, это синтаксис, то есть способ описания, а словарь может использоваться любой, например, Schema.org. Основное достоинство формата — информация, оформленная с его помощью, становится машиночитаемой. Чтобы данные стали доступны для автоматической обработки, их помещают в тег <script>.
В этом формате данные представляются в наборе ключ-значение. JSON-LD предусматривает зарезервированные ключи, с помощью которых можно определить контекст описания или связать объекты. Для примера: «@context» определяет словарь объектов, а «@type» — тип сущности. Полный список зарезервированных ключей можно узнать в официальной документации JSON-LD.
В этом формате данные представляются в наборе ключ-значение. JSON-LD предусматривает зарезервированные ключи, с помощью которых можно определить контекст описания или связать объекты. Для примера: «@context» определяет словарь объектов, а «@type» — тип сущности. Полный список зарезервированных ключей можно узнать в официальной документации JSON-LD.
Пример
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "FlightReservation",
"reservationId": "RXJ34P"
}
</script>
Здесь представлены 3 ключа:
«reservationId» — соответствует свойству reservationId типа FlightReservation, содержит номер бронирования билета.
•
«@type» (зарезервированный) — указывает на тип FlightReservation, в котором можно указать данные о бронировании авиабилета.
•
«@context» (зарезервированный) — показывает, что использован словарь Schema.org.
•
Более подробное описание использования формата на примере бронирования авиабилетов доступно в материале о письмах с информацией.
Микроформаты
Микроформаты — форматы семантической разметки (X)HTML-страниц, благодаря которым роботы могут обрабатывать контент. Формат дополняет существующую HTML-разметку специальными блоками, с помощью которых роботы могут распознать смысловое значение отдельных отрывков текста.
К примеру, можно указать, что строка — это адрес организации:
К примеру, можно указать, что строка — это адрес организации:
<div class="adr"> Чебоксары, ул. Нижегородская, 6, стр.2 </div>
На примере HTML-элементу <div> был добавлен атрибут class, в котором прописано имя свойства «adr», предусмотренного микроформатом. В результате робот интерпретирует содержимое элемента как значение этого свойства.
Существует множество видов микроформатов, каждый из которых решает свою задачу. Вот самые известные:
Существует множество видов микроформатов, каждый из которых решает свою задачу. Вот самые известные:
adr — почтовые адреса.
•
hCalendar — события.
•
hCard — организации и люди.
•
•
•
hReview — отзывы (о товарах, услугах, событиях и тому подобном).
•
hProduct — товары.
•
nofollow — указание роботам не следовать по ссылке для предотвращения индексации.
•
hRecipe — кулинарные рецепты приготовления блюд.
Официальный сайт разработки микроформатов: microformats.org/wiki/.
Микроразметка в «Яндекс»
«Яндекс» использует различные типы данных для своих сервисов, например, в «Поиске», «Яндекс.Картинках», «Яндекс.Картах», «Яндекс.Видео» и других.

Пример сниппета с разметкой Источник
Используется для создания специальных сниппетов на страницах поисковой выдачи «Яндекса» — особенно актуально для интернет-магазинов. Чтобы робот распознал такой тип данных, размечайте соответствующие страницы по схемам Product и Offer, или AggregateOffer.
Инструкция по разметке в «Яндекс. Помощь».
Используется для создания специальных сниппетов на страницах поисковой выдачи «Яндекса» — особенно актуально для интернет-магазинов. Чтобы робот распознал такой тип данных, размечайте соответствующие страницы по схемам Product и Offer, или AggregateOffer.
Инструкция по разметке в «Яндекс. Помощь».

С разметкой Источник
Используется для того, чтобы сайт, посвященный программам, приложениям и компьютерным играм, получил структурированные сниппеты в поисковой выдаче.
Для формирования сниппета «Яндекс» поддерживает следующие типы стандарта Schema.org:
Инструкция по разметке в «Яндекс. Помощь».
Используется для того, чтобы сайт, посвященный программам, приложениям и компьютерным играм, получил структурированные сниппеты в поисковой выдаче.
Для формирования сниппета «Яндекс» поддерживает следующие типы стандарта Schema.org:
Инструкция по разметке в «Яндекс. Помощь».

Пример сниппета Источник
Помогает формировать специальные сниппеты для сайтов с рецептами. В разметке есть обязательные поля:
И рекомендуемые:
Помогает формировать специальные сниппеты для сайтов с рецептами. В разметке есть обязательные поля:
- name — (текст) название рецепта или блюда.
- ingredients — (текст) ингредиент рецепта и его объем, количество (может быть несколько).
И рекомендуемые:
- recipeInstructions — (текст) инструкция по приготовлению.
- recipeCategory — (текст) тип блюда: например, горячее блюдо, закуска, салат, десерт.
- recipeYield — (текст) количество порций.
- totalTime — (Duration) время приготовления, указывается в формате ISO 8601, например, PT30M —30 минут.
- image — (URL) URL изображение процесса приготовления, их может быть несколько.
- author — (текст, Person/name, Organization/name) автор рецепта.
- recipeCuisine — (текст) национальная кухня, к которой относится блюдо.
- nutrition — (NutritionInformation) энергетическая или пищевая ценность блюда, то есть содержание калорий, белков, жиров, углеводов, витаминов и т.д.

Пример сниппета с разметкой Источник
Используется поиском для формирования специальных сниппетов для сайтов с описанием фильмов. В разметке можно указать следующие свойства фильма: рейтинг, жанр, дату выхода, год съемок, режиссера, актеров, краткое описание, продолжительность, оригинальный язык фильма, композитора, продюсера, кинокомпанию, награды, возрастное ограничение, подходит ли для семейного просмотра.
Инструкция по разметке в «Яндекс.Помощь».
Используется поиском для формирования специальных сниппетов для сайтов с описанием фильмов. В разметке можно указать следующие свойства фильма: рейтинг, жанр, дату выхода, год съемок, режиссера, актеров, краткое описание, продолжительность, оригинальный язык фильма, композитора, продюсера, кинокомпанию, награды, возрастное ограничение, подходит ли для семейного просмотра.
Инструкция по разметке в «Яндекс.Помощь».

Здесь размечены заголовок, автор и краткое описание Источник
Используется для передачи информации о творческих работах, которые размещены на вашем сайте. Эти данные могут быть использованы при формировании сниппета. Для разметки данных страницу необходимо разметить по схеме CreativeWork или одному из ее подтипов.
Инструкция по разметке в «Яндекс.Помощь».
Используется для передачи информации о творческих работах, которые размещены на вашем сайте. Эти данные могут быть использованы при формировании сниппета. Для разметки данных страницу необходимо разметить по схеме CreativeWork или одному из ее подтипов.
Инструкция по разметке в «Яндекс.Помощь».

Пример с разметкой Источник
Если у вас на сайте есть раздел вопросов и ответов, то при наличии семантической разметки они могут отображаться в выдаче более структурировано. Для этого используются два типа разметки Schema.org — Question и Answer. Одна страница должна содержать один вопрос и ответы на него.
Инструкция по разметке в «Яндекс.Помощь».
Если у вас на сайте есть раздел вопросов и ответов, то при наличии семантической разметки они могут отображаться в выдаче более структурировано. Для этого используются два типа разметки Schema.org — Question и Answer. Одна страница должна содержать один вопрос и ответы на него.
Инструкция по разметке в «Яндекс.Помощь».

Пример сниппета с разметкой Источник
Если на вашем сайте доступны рефераты, дипломы и другие учебные материалы, то вы можете добавить специальный тип разметки. Чтобы робот распознал такой тип контента, используется схема CreativeWork.
Инструкция по разметке в «Яндекс.Помощь».
Если на вашем сайте доступны рефераты, дипломы и другие учебные материалы, то вы можете добавить специальный тип разметки. Чтобы робот распознал такой тип контента, используется схема CreativeWork.
Инструкция по разметке в «Яндекс.Помощь».

Пример расширенного сниппета с семантической разметкой
Этот тип разметки используется «Яндексом» на поиске и в «Справочнике». «Яндекс.Справочник» обрабатывает схемы разметки, которые унаследованы от Organization и Place.
Инструкция по разметке в «Яндекс.Помощь».
Этот тип разметки используется «Яндексом» на поиске и в «Справочнике». «Яндекс.Справочник» обрабатывает схемы разметки, которые унаследованы от Organization и Place.
Инструкция по разметке в «Яндекс.Помощь».

Пример оформленной разметки
Помогает улучшить представление изображений на сервисе «Яндекс.Картинки». Используется схема schema.org/ImageObject. Обязательно должна быть указана ссылка на изображение. Кроме того, вы можете указать следующие поля: описание предпросмотра изображения, название и подпись картинки, описание, высоту и ширину изображения.
Инструкция по разметке в «Яндекс.Помощь».
Помогает улучшить представление изображений на сервисе «Яндекс.Картинки». Используется схема schema.org/ImageObject. Обязательно должна быть указана ссылка на изображение. Кроме того, вы можете указать следующие поля: описание предпросмотра изображения, название и подпись картинки, описание, высоту и ширину изображения.
Инструкция по разметке в «Яндекс.Помощь».
Семантическая разметка информации о видеороликах помогает улучшить представление видеоматериалов — ваши видео будут лучше индексироваться и выдаваться по запросам пользователей. Данные разметки используются на поиске и в сервисе «Яндекс.Видео». Описать видео можно с помощью OpenGraphProtocol по схеме VideoObject или по стандарту Schema.org.
Инструкция в «Яндекс.Помощь».
Инструкция в «Яндекс.Помощь».
Микроразметка в Google
В Google микроразметка обозначена как «Структурированные данные». Поисковик рекомендует JSON-LD, но также поддерживает «Микроданные» и RDFa. Компания активно развивает поддержку микроразметки, внедряются новые описания. Весной 2019 года система представила еще 2 новых формата: «How-to» — пошаговые инструкции и «FAQ» — ответы на часто задаваемые вопросы. Отчеты по новым типам микроразметки уже доступны в Google Search Console. Ниже рассмотрим виды расширенных результатов, которые доступны в Google.

Пример результата с разметкой Источник
Данный вид используется для того, чтобы ваша новость или пост в блоге были лучше заметны в поиске. После того как вы добавите разметку, контент может появиться в карусели «Главные новости», в карусели для одного хоста (в разделе «Иллюстрированные статьи»), а также в расширенных результатах поиска вместе с заголовком и уменьшенными изображениями. Список функций зависит от типа — AMP или обычная веб-страница.
Инструкция по настройке от Google.
Данный вид используется для того, чтобы ваша новость или пост в блоге были лучше заметны в поиске. После того как вы добавите разметку, контент может появиться в карусели «Главные новости», в карусели для одного хоста (в разделе «Иллюстрированные статьи»), а также в расширенных результатах поиска вместе с заголовком и уменьшенными изображениями. Список функций зависит от типа — AMP или обычная веб-страница.
Инструкция по настройке от Google.

Пример результата с разметкой Источник
Данный тип разметки показывает положение страницы в иерархии сайта прямо в строке навигации. Для этого используются «хлебные крошки» на сайте.
Инструкция по настройке от Google.
Данный тип разметки показывает положение страницы в иерархии сайта прямо в строке навигации. Для этого используются «хлебные крошки» на сайте.
Инструкция по настройке от Google.

Пример результата с разметкой Источник
Благодаря этой схеме, результаты сайта могу попасть в особый список, который называется «Карусель». Как правило, он используется на мобильных устройствах и предназначен для отдельных видов контента.
Инструкция по настройке от Google.
Благодаря этой схеме, результаты сайта могу попасть в особый список, который называется «Карусель». Как правило, он используется на мобильных устройствах и предназначен для отдельных видов контента.
Инструкция по настройке от Google.

Пример результата с разметкой Источник
Стоит использовать для разметки контактов на официальном сайте вашей компании. Тогда при запросе наименования вашей организации эти данные будут выводиться в поиске сразу.
Инструкция по настройке от Google.
Стоит использовать для разметки контактов на официальном сайте вашей компании. Тогда при запросе наименования вашей организации эти данные будут выводиться в поиске сразу.
Инструкция по настройке от Google.

Пример результата с разметкой Источник
Используется для разметки учебных курсов, можно указать его название, учебное заведение и краткое описание.
Инструкция по настройке от Google.
Используется для разметки учебных курсов, можно указать его название, учебное заведение и краткое описание.
Инструкция по настройке от Google.

Пример результата с разметкой Источник
В поиске выводится фрагмент статьи с отзывом от специалиста, вместе с текстом указывается имя критика, а также значок издателя. Отзывы критиков можно оставлять для местных компаний, фильмов, книг.
Инструкция по настройке от Google.
В поиске выводится фрагмент статьи с отзывом от специалиста, вместе с текстом указывается имя критика, а также значок издателя. Отзывы критиков можно оставлять для местных компаний, фильмов, книг.
Инструкция по настройке от Google.

Пример результата с разметкой Источник
Можно добавить следующую информацию о наборе данных: название, описание, форма, имя автора. Это позволяет пользователям быстрее находить такой контент. К наборам данных относятся:
Инструкция по настройке от Google.
Можно добавить следующую информацию о наборе данных: название, описание, форма, имя автора. Это позволяет пользователям быстрее находить такой контент. К наборам данных относятся:
- Таблицы или CSV-файлы с определенной информацией.
- Систематизированные группы таблиц.
- Файлы в проприетарном формате, содержащие определенные данные.
- Группы файлов, которые в совокупности представляют полезный набор данных.
- Структурированные объекты с данными в другом формате, который можно загрузить в специальный инструмент для обработки.
- Данные, полученные с помощью съемки изображений.
- Файлы, связанные с машинным обучением (параметры для обучения или определение структуры нейронной сети).
- Любые данные, которые можно считать набором.
Инструкция по настройке от Google.

Пример результата с разметкой Источник
Пригодится тем, кто публикует на сайте рейтинги работодателей, составленные на основе мнений посетителей. Для разметки используется схема EmployerAggregateRating.
Инструкция по настройке от Google.
Пригодится тем, кто публикует на сайте рейтинги работодателей, составленные на основе мнений посетителей. Для разметки используется схема EmployerAggregateRating.
Инструкция по настройке от Google.

Пример результата с разметкой Источник
С помощью данной разметки пользователи смогут найти ваше мероприятие в поиске и на картах. Если мероприятий на сайте немного, то можно использовать специальный маркер.
Инструкция по настройке от Google.
С помощью данной разметки пользователи смогут найти ваше мероприятие в поиске и на картах. Если мероприятий на сайте немного, то можно использовать специальный маркер.
Инструкция по настройке от Google.

Пример результата с разметкой Источник
Если на вашем сайте проверяются жалобы, оставленные другими пользователями, то вы можете использовать данный вид разметки. Здесь применяется элемент структурированных данных ClaimReview. В результате в поиске будет выдаваться краткая информация о проверке жалобы.
Инструкция по настройке от Google.
Если на вашем сайте проверяются жалобы, оставленные другими пользователями, то вы можете использовать данный вид разметки. Здесь применяется элемент структурированных данных ClaimReview. В результате в поиске будет выдаваться краткая информация о проверке жалобы.
Инструкция по настройке от Google.

Пример результата с разметкой Источник
Этот тип разметки добавляет значок «Сейчас» на значок видео в результатах поиска. Будет полезным для спортивных мероприятий, церемоний вручения наград, видеороликов авторитетных пользователей, стримов видеоигр.
Инструкция по настройке от Google.
Этот тип разметки добавляет значок «Сейчас» на значок видео в результатах поиска. Будет полезным для спортивных мероприятий, церемоний вручения наград, видеороликов авторитетных пользователей, стримов видеоигр.
Инструкция по настройке от Google.

Пример результата с разметкой Источник
Используется для тех ситуаций, когда пользователи ищут информацию о компании на поиске или в картах. При наличии этого типа разметки появляется карточка компании из базы знаний. На данном этапе она находится на стадии тестирования.
Инструкция по настройке от Google.
Используется для тех ситуаций, когда пользователи ищут информацию о компании на поиске или в картах. При наличии этого типа разметки появляется карточка компании из базы знаний. На данном этапе она находится на стадии тестирования.
Инструкция по настройке от Google.

Пример результата с разметкой Источник
Используется для вывода логотипа вашей компании в результатах поиска.
Инструкция по настройке от Google.
Используется для вывода логотипа вашей компании в результатах поиска.
Инструкция по настройке от Google.

Пример результата с разметкой Источник
Информация о профессии: минимальные и максимальные зарплаты, средний заработок в разных регионах, размеры бонусов, требования к образования и опыту.
Инструкция по настройке от Google.
Информация о профессии: минимальные и максимальные зарплаты, средний заработок в разных регионах, размеры бонусов, требования к образования и опыту.
Инструкция по настройке от Google.

Пример результата с разметкой Источник
Схема используется для того, чтобы в поиске и «Google Картинках» появлялась подробная информация: стоимость и наличие товаров.
Инструкция по настройке от Google.
Схема используется для того, чтобы в поиске и «Google Картинках» появлялась подробная информация: стоимость и наличие товаров.
Инструкция по настройке от Google.

Пример результата с разметкой Источник
Разметка для страницы, на которой после одного вопроса идут ответы пользователей. Для таких страниц можно использовать следующие типы разметки словаря schema.org: QAPage, Question и Answer.
Инструкция по настройке от Google.
Разметка для страницы, на которой после одного вопроса идут ответы пользователей. Для таких страниц можно использовать следующие типы разметки словаря schema.org: QAPage, Question и Answer.
Инструкция по настройке от Google.

Пример результата с разметкой Источник
Информация о рецептах может появиться в поиске — в блоке «Карусель», AMP, «Google Ассистенте», Google Home и умных дисплеях (новый формат гаджетов по типу умных колонок).
Инструкция по настройке от Google.
Информация о рецептах может появиться в поиске — в блоке «Карусель», AMP, «Google Ассистенте», Google Home и умных дисплеях (новый формат гаджетов по типу умных колонок).
Инструкция по настройке от Google.

Пример результата с разметкой Источник
Позволяет Google отображать расширенное описание веб-страницы, включая текст отзыва и усредненную оценку по 5-балльной шкале. Фрагменты отзывов будут показываться под результатами поиска или на карточках сети знаний Google.
Отзывы можно оставлять: о местных компаниях, фильмах, книгах, музыке и товарах.
Инструкция по настройке от Google.
Позволяет Google отображать расширенное описание веб-страницы, включая текст отзыва и усредненную оценку по 5-балльной шкале. Фрагменты отзывов будут показываться под результатами поиска или на карточках сети знаний Google.
Отзывы можно оставлять: о местных компаниях, фильмах, книгах, музыке и товарах.
Инструкция по настройке от Google.

Пример результата с разметкой Источник
В результатах поиска появится окно поиска информации на вашем сайте. Это позволит ускорить процесс навигации по сайту, когда пользователь ищет что-то конкретное.
Инструкция по настройке от Google.
В результатах поиска появится окно поиска информации на вашем сайте. Это позволит ускорить процесс навигации по сайту, когда пользователь ищет что-то конкретное.
Инструкция по настройке от Google.

Пример результата с разметкой Источник
После внедрения разметки ссылки на ваши профили появятся прямо в результатах поиска и пользователи смогут сразу перейти к ним.
Инструкция по настройке от Google.
После внедрения разметки ссылки на ваши профили появятся прямо в результатах поиска и пользователи смогут сразу перейти к ним.
Инструкция по настройке от Google.

Пример результата с разметкой Источник
При наличии разметки Google сразу покажет информацию о приложении в результатах поиска. На данный момент для этого типа разметки рекомендуется использовать микроданные или XHTML-расширения RDFa.
Инструкция по настройке от Google.
При наличии разметки Google сразу покажет информацию о приложении в результатах поиска. На данный момент для этого типа разметки рекомендуется использовать микроданные или XHTML-расширения RDFa.
Инструкция по настройке от Google.

Пример результата с разметкой Источник
Если в часть страницы или статьи добавить свойство speakable, то такой контент станет доступным для озвучивания устройствами с «Google Ассистентом», в частности умными колонками. Мы уже писали о том, что за голосовым поиском будущее:
Инструкция по настройке от Google.
Если в часть страницы или статьи добавить свойство speakable, то такой контент станет доступным для озвучивания устройствами с «Google Ассистентом», в частности умными колонками. Мы уже писали о том, что за голосовым поиском будущее:
Инструкция по настройке от Google.

Пример результата с разметкой Источник
Позволяет обозначать на сайте легальный, платный контент, используя метаданные CreativeWork в формате JSON-LD.
Инструкция по настройке от Google.
Позволяет обозначать на сайте легальный, платный контент, используя метаданные CreativeWork в формате JSON-LD.
Инструкция по настройке от Google.

Пример результата с разметкой Источник
Поможет туристам сориентироваться на месте и определиться с осмотром конкретных достопримечательностей, кафе, ресторанов. Данный тип разметки будет полезен туристическим сайтам.
Инструкция по настройке от Google.
Поможет туристам сориентироваться на месте и определиться с осмотром конкретных достопримечательностей, кафе, ресторанов. Данный тип разметки будет полезен туристическим сайтам.
Инструкция по настройке от Google.

Пример результата с разметкой Источник
Позволяет Google отображать видео прямо в поисковой выдаче, улучшает его индексацию и поиск пользователями по запросам — видео может быть добавлено в карусели. Есть возможность указывать описания, продолжительность, дату загрузки и т.д.
Инструкция по настройке от Google.
Позволяет Google отображать видео прямо в поисковой выдаче, улучшает его индексацию и поиск пользователями по запросам — видео может быть добавлено в карусели. Есть возможность указывать описания, продолжительность, дату загрузки и т.д.
Инструкция по настройке от Google.
Создание и проверка микроразметки
Создать микроразметку можно несколькими способами: вручную, с помощью мастера от Google, в специальных генераторах или внедрить на сайт специализированные плагины, которые будут сразу размечать контент. А для проверки результата можно использовать сервис от Google или валидатор от «Яндекс».
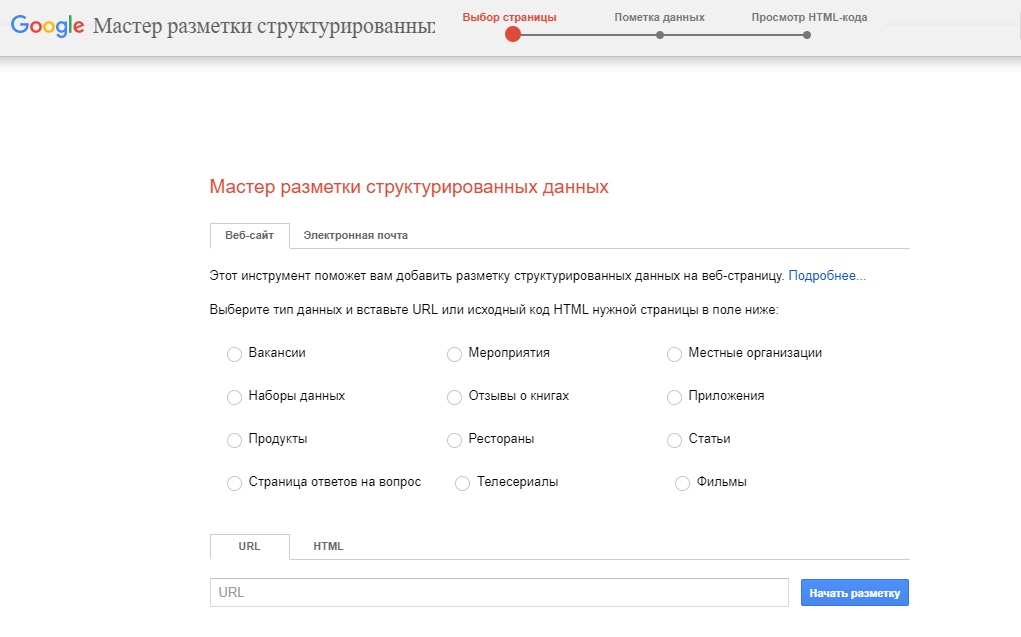
Мастер разметки структурированных данных
Мастер разметки структурированных данных от Google

Генераторы
Чтобы не размечать данные вручную, можно воспользоваться специальными генераторами. Заполните необходимые данные. Скопируйте сгенерированный код и вставьте его на страницу между тегами <head> и </head>.
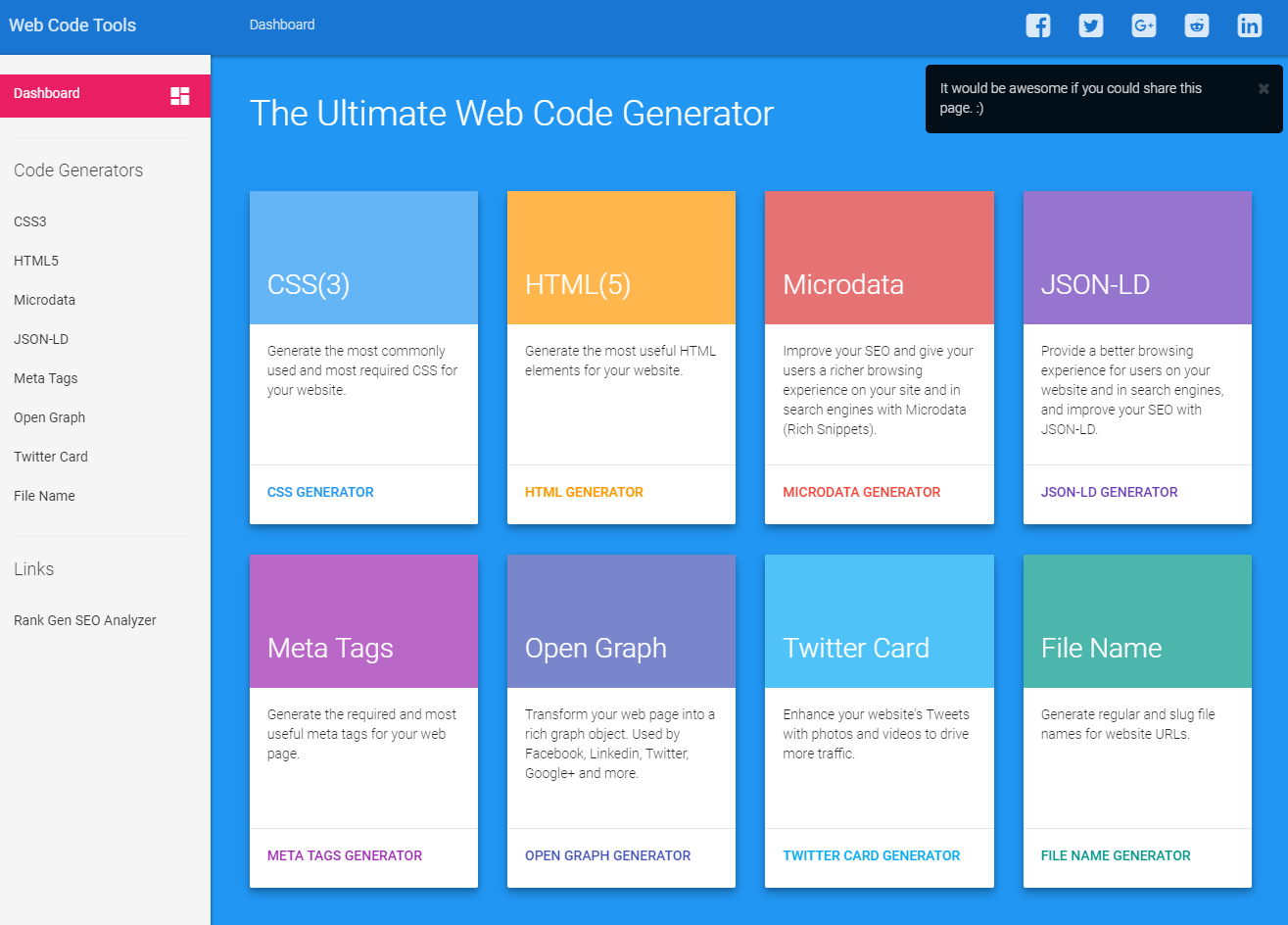
Генератор на все форматы
Это лучший вариант для генерации микроразметки на данный момент. Поддерживает все популярные форматы и даже парочку малоизвестных.
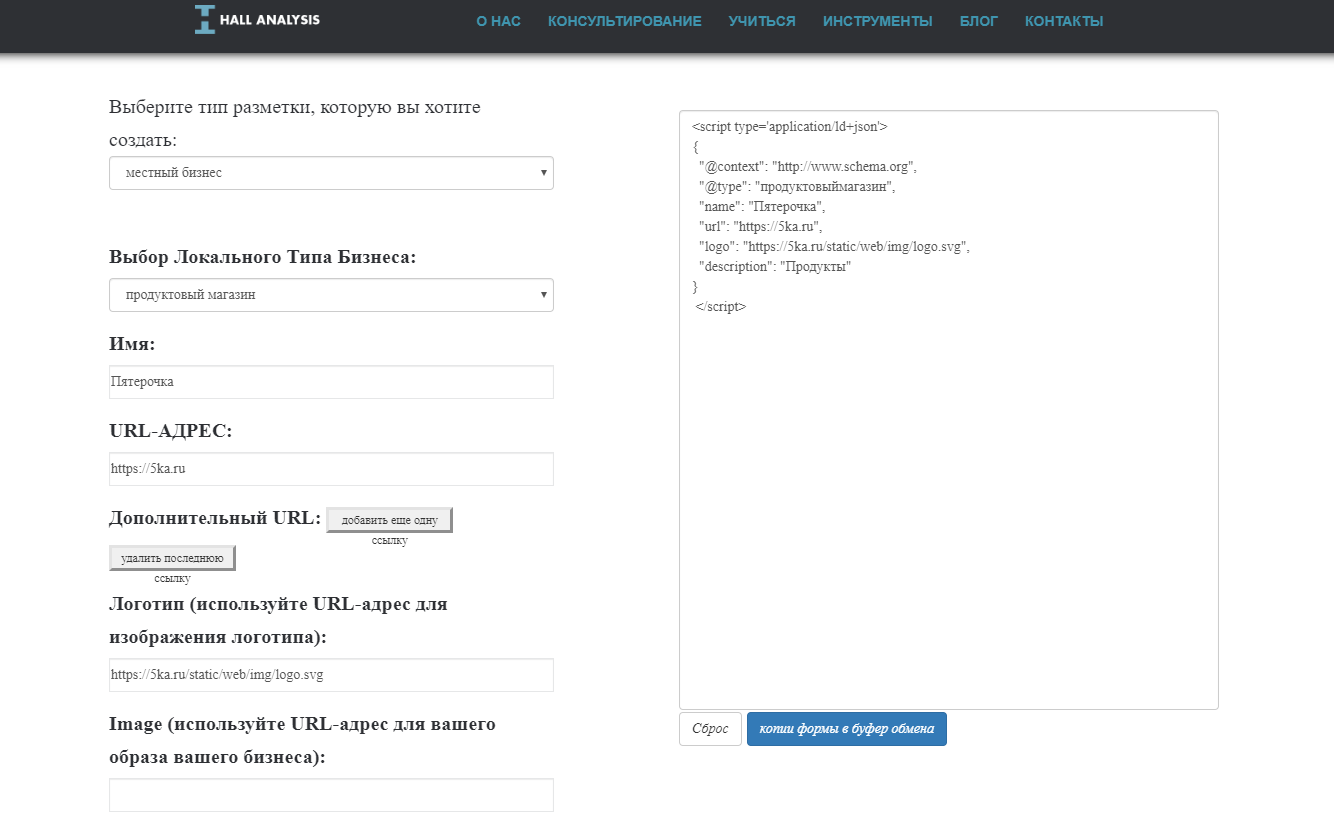
Генератор схем JSON-LD
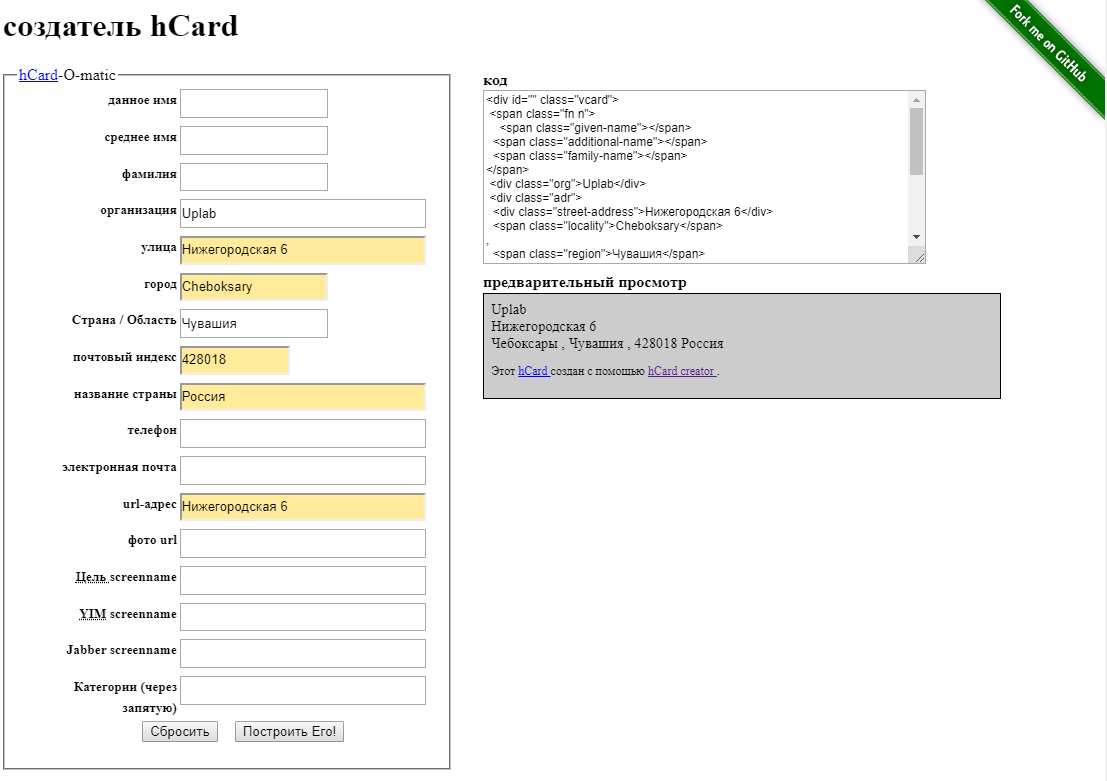
Генератор hCard
Плагины для CMS
Если не хотите пользоваться генераторами, то можно установить плагин, который будет производить семантическую разметку автоматически.
Joomla! — расширения Phoca Open Graph и Easy Open Graph.
•
WordPress — для генерации разметки Open Graph: Open Graph или WP Facebook Open Graph protocol, для Schema.org: Schema & Structured Data for WP & AMP, Markup (JSON-LD) structured in schema.org. Больше плагинов можно найти через поиск.
•
•
Drupal — модуль Open Graph meta tags и Schema.org Metatag для JSON LD.
•
«1С-Битрикс» — платное расширения Social Media Optimizer, поддерживает разметку Open Graph и Twitter Cards или «Микроразметка Schema.org», еще «Микроразметка в один клик».
•
Magento — расширение Social Share – Open Graph.
•
OpenCart — SEO: Микроразметка для Opencart 2.x или SEO Микроразметка Opencart 3.0.
Проверка микроразметки
Для проверки полученного результата лучше всего пользоваться инструментами поисковых систем.
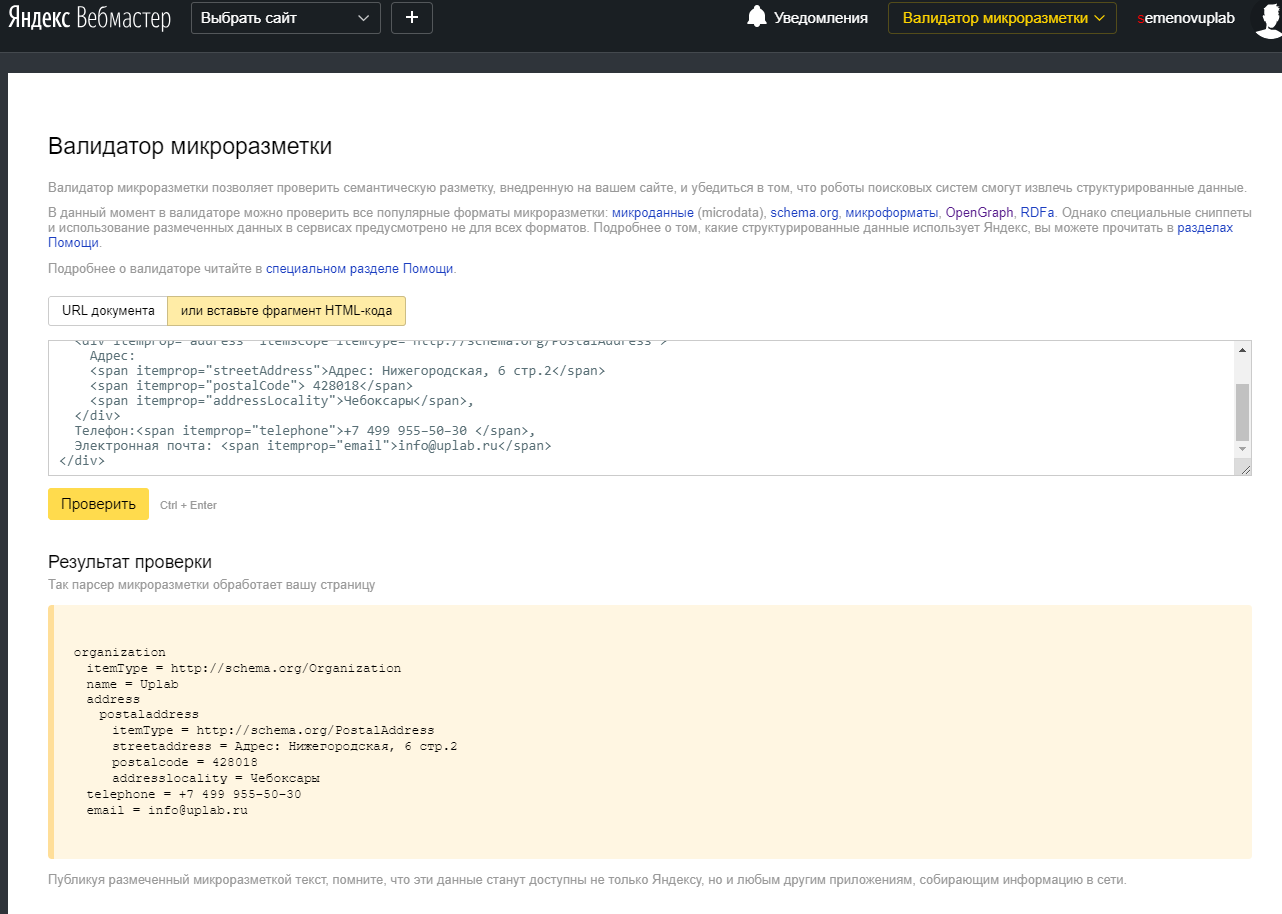
Валидатор от «Яндекс»
Валидатор от «Яндекс»

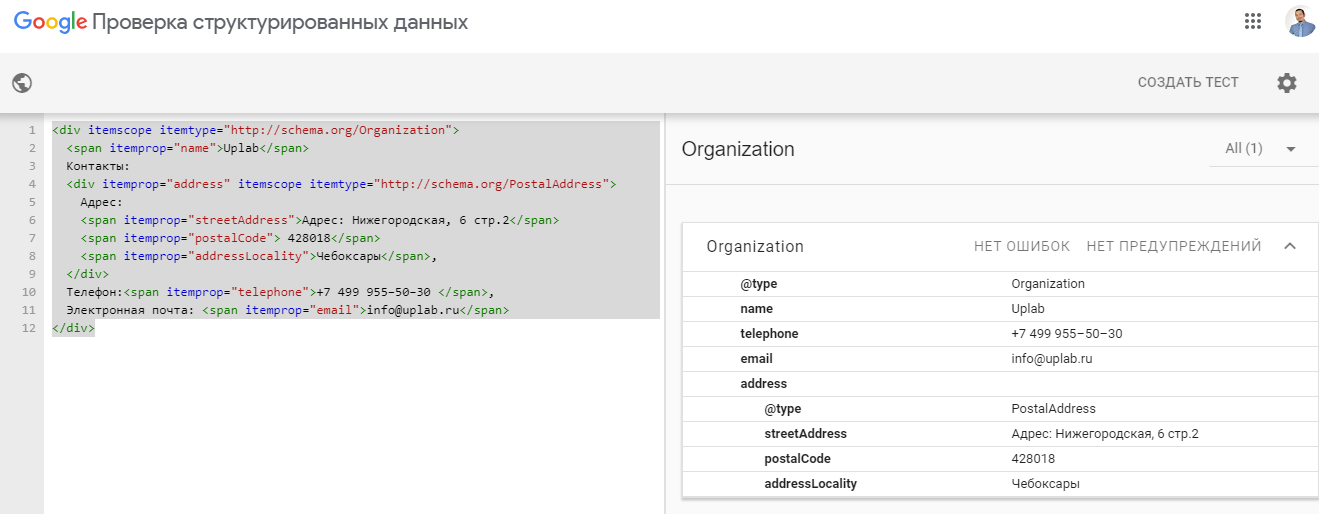
Проверка от Google
Проверка структурированных данных от Google

Лучший выбор для семантической разметки — синтаксис JSON LD. Во-первых, он позволяет использовать различные словари микроразметки, а во-вторых, его одинаково хорошо воспринимают Google и «Яндекс». А например, schema.org не всегда читается Google. Если вы работаете с соцсетями, то вам обязательно стоит использовать Open Graph. Также довольно универсальны микроформаты и микроданные.
Оформить и проверить микроразметку совсем не сложно — в этом вам помогут бесплатные инструменты от поисковых систем и онлайн-сервисы.
Оформить и проверить микроразметку совсем не сложно — в этом вам помогут бесплатные инструменты от поисковых систем и онлайн-сервисы.







Комментарии к статье
Комментарии: 0